Un mini site de News en MVC créé par le Groupe 1 WebDev 2024
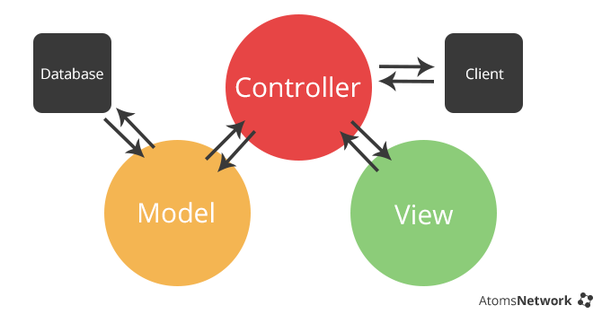
Ce projet sera réalisé en utilisant le modèle MVC (Modèle-Vue-Contrôleur) pour la gestion des pages et des données.
Avec quelques exemples dans data/query-2024-03-22.sql.
Merci au site https://fr.wikipedia.org/wiki/Astronomie pour les exemples d'articles utilisés en développement pendant cet exercice de projet de groupe.
Mikhawa/MikhawaPierreSandron/PierreSandronMagib/Magib
- Création d'un fichier de configuration
config.phpavec les constantes de connexion à la DB- Mise dans le .gitignore
- Création d'un fichier
config.php.ini
- Création du contrôleur frontal
- Import du fichier
config.php - Création d'une connexion PDO avec try catch
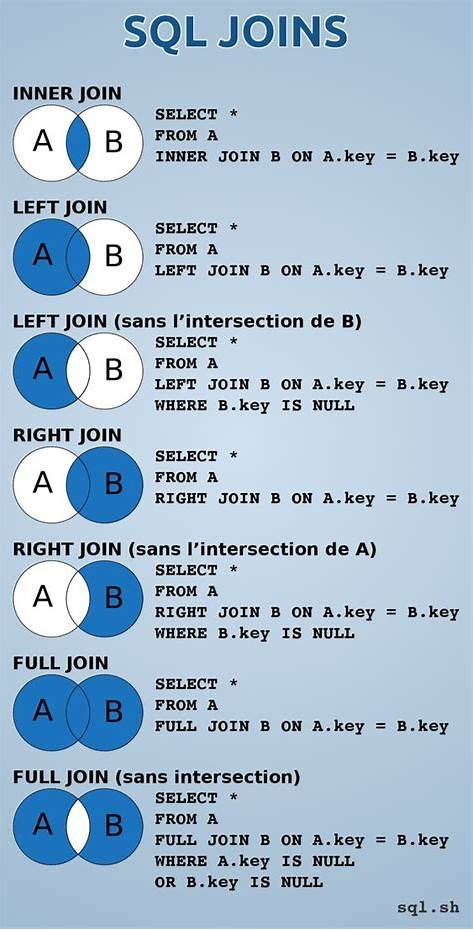
- requête qui sélectionne tous les articles avec les auteurs (si existant)
- affichage dans une boucle while ou foreach des résultats
- Import du fichier
Dans model/NewsModel.php, créez une fonction qui va charger toutes les News publiées avec le titre, la date de publication, les 250 premiers caractères de l'article (si possible ne pas couper dans les mots ), thename de l'auteur par ordre de publication décroissante. rajouter les catégories si possible (même liens que dans le menu).
Affichez ces articles à la place des faux articles ci-dessous
Si on se trouve dans une section, if(isset($_GET['section'])){, il faut créer une requête pour le titre et la description de la section (requête préparée dans CategoryModel car slug variable).
Puis charger les articles se trouvant dans la section (comme pour l'accueil), mais avec le slug de la section comme variable (requête préparée dans NewsModel car slug variable). ! Les catégories de l'articles devraient toutes être présente en dessous de celui-ci (voir homepage)
Si pas d'article, écrivez: "Pas encore d'articles" !