wenlng / go-captcha Goto Github PK
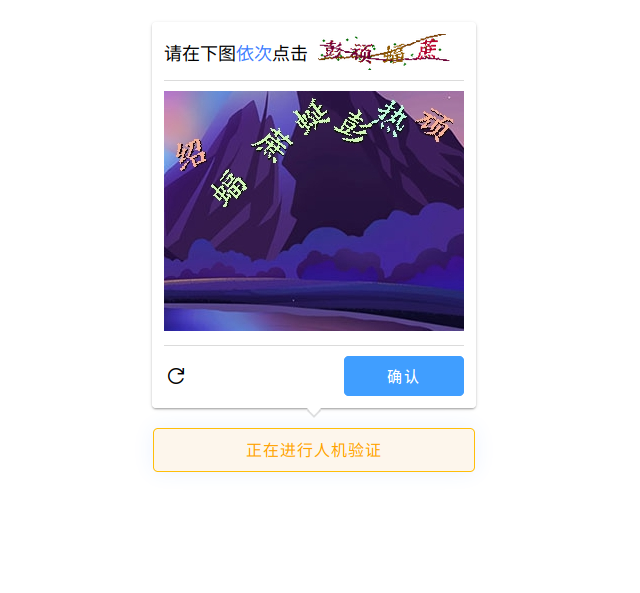
View Code? Open in Web Editor NEW🖖 Go Captcha is a behavior security CAPTCHA, which implements text click verification, slide verification and rotation verification.
Home Page: http://gocaptcha.wencodes.com
License: Other