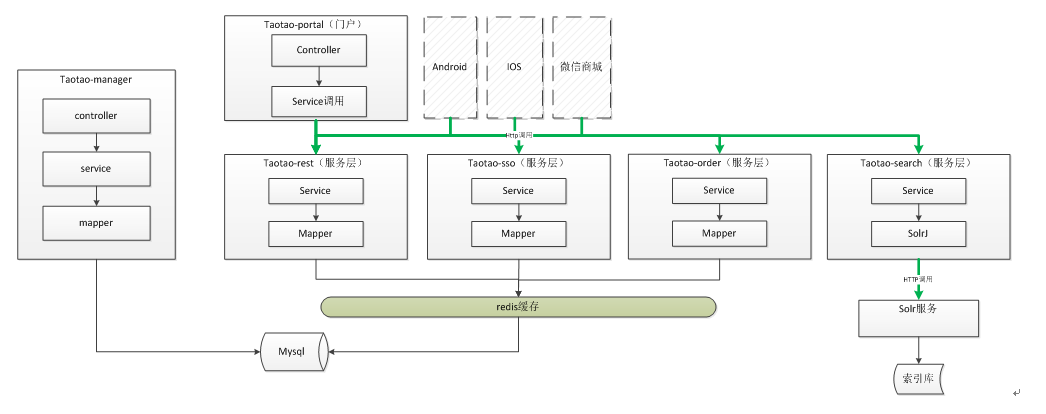
- mysql作为关系型数据库,提供了数据的持久化。
- redis作为内存数据库,提供高性能的缓存服务。
- taotao-rest提供商品信息,内容服务。
- taotao-sso提供单点登录服务。
- taotao-order提供订单服务。
- taotao-search提供商品搜索服务,基于solr索引库。
- taotao-portal作为网站的门户,与用户交互。
- 微信商城之类的app也可以调用服务层的服务,完成门户的功能。
- taotao-manager作为后台管理,供管理员完成对网站商品和内容的增删改查。
- 淘淘商城简介——淘淘商城(一):电商行业的了解和商城架构的分析。
- 后台管理系统框架搭建——淘淘商城(二):使用IDEA结合maven创建多模块工程taotao-manager。
- SSM框架的整合——淘淘商城(三):对Mybatis、Spring、SpringMVC框架进行配置,实现整合。
- 商品列表功能实现——淘淘商城(四):基于SSM框架,使用pagehelper插件和datagrid组件完成分页展示功能。
- 商品类目选择——淘淘商城(五):使用easyui tree组件完成对商品类目的展示。
- 图片的管理方式——淘淘商城(六):分析传统和使用图片服务器的管理方式。
- ubuntu上安装vsftpd——淘淘商城(七):在linux安装ftp服务器,接收上传的图片。
- ubuntu上安装nginx——淘淘商城(八):在linux安装nginx,作为http服务器,提供图片访问的服务。
- 上传商品图片——淘淘商城(九):使用FTPClient和kindEditor上传图片到图片服务器。
- 添加商品功能——淘淘商城(十):编辑和将商品信息入库。
- 商品规格的数据库设计和实现流程——淘淘商城(十一):分析使用多张表或是模板储存商品规格。
- 商品规格管理的实现——淘淘商城(十二):使用模板法储存和展示商品规格。
- 前台工程搭建——淘淘商城(十三):搭建门户工程taotao-portal和服务层工程之一taotao-rest。
- 首页商品分类展示——淘淘商城(十四):jsonp使得ajax跨域调用服务层,展示商品分类。
- CMS系统开发——淘淘商城(十五):管理首页图片等内容。
- 首页大广告展示——淘淘商城(十六):使用httpclient调用服务层,展示首页广告。
- redis简介和安装配置——淘淘商城(十七):redis的学习和安装。
- redis优化商城首页.——淘淘商城(十八):在业务中添加读取和写入缓存的逻辑,并且同步缓存。
- solr7.3在ubuntu14上的安装配置和使用——淘淘商城(十九):学习并安装和使用新版的solr服务器。
- 基于solr7的搜索工程——淘淘商城(二十):搭建taotao-search,使用solrj导入商品索引并调用solr服务器进行搜索。
- 商品搜索结果展示——淘淘商城(二十一):http调用服务层,展示搜索的商品。
- 商品详情页面展示——淘淘商城(二十二):延时和按需加载商品内容,使用分层次的redis键。
- 单点登录系统架构——淘淘商城(二十三):分析会话机制、session共享问题,了解单点登录。
- 单点登录系统的接口开发——淘淘商城(二十四):搭建taotao-sso,开发用户相关接口并使用postman测试。
- 用户注册登录退出功能的实现——淘淘商城(二十五):操作cookie,标识用户登录状态,并实现页面跳转和拦截器强制登录。
- 购物车的实现——淘淘商城(二十六):在cookie中储存购物车,并在页面展示购物车商品。
- 订单系统的实现——淘淘商城(二十七):创建taotao-order,开发订单接口,并在门户工程中调用,展示订单和提交订单。