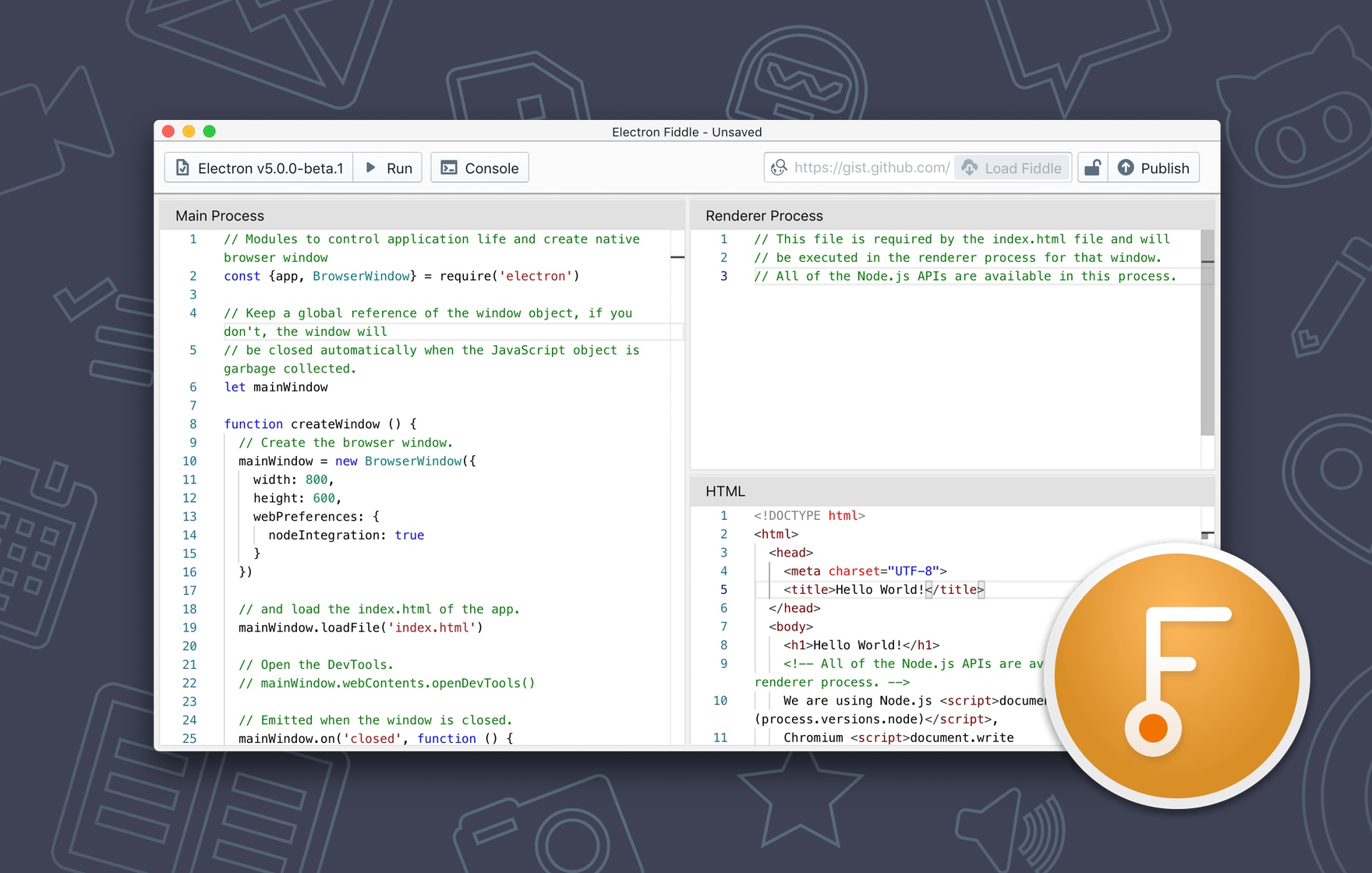
Electron Fiddle lets you create and play with small Electron experiments. It greets you with a quick-start template after opening – change a few things, choose the version of Electron you want to run it with, and play around. Then, save your Fiddle either as a GitHub Gist or to a local folder. Once published on GitHub, anyone can quickly try your Fiddle out by just entering it in the address bar.
|
Windows |
32-bit
💿 Installer
64-bit 💿 Installer ARM64 💿 Installer ❓ Don't know what kind of chip you have? Hit start, enter "processor" for info. |
|
macOS |
Intel Processor
📦 Standalone Zip
Apple Silicon Processor 📦 Standalone Zip ❓ Don't know what kind of chip you have? Learn more at apple.com. |
|
Linux |
32-bit
💿 rpm
|
💿 deb
64-bit 💿 rpm | 💿 deb ARM64 💿 rpm | 💿 deb ARMv7 (armhf) 💿 rpm | 💿 deb |
Try Electron without installing any dependencies: Fiddle includes everything you'll need to explore the platform. It also includes examples for every API available in Electron, so if you want to quickly see what a BrowserView is or how the desktopCapturer works, Fiddle has got you covered.
Fiddle includes Microsoft's excellent Monaco Editor, the same editor powering Visual Studio Code. It also installs the type definitions for the currently selected version of Electron automatically, ensuring that you always have all Electron APIs only a few keystrokes away.
Fiddle can automatically turn your experiment into binaries you can share with your friends, coworkers, or grandparents. It does so thanks to electron-forge, allowing you to package your fiddle as an app for Windows, macOS, or Linux.
Fiddle is not an IDE – it is however an excellent starting point. Once your fiddle has grown up, export it as a project with or without electron-forge. Then, use your favorite editor and take on the world!
Electron Fiddle is a community-driven project that welcomes all sorts of contributions. Please check out our Contributing Guide for more details.
MIT, please see the LICENSE file for full details.
When using the Electron or other GitHub logos, be sure to follow the GitHub logo guidelines.