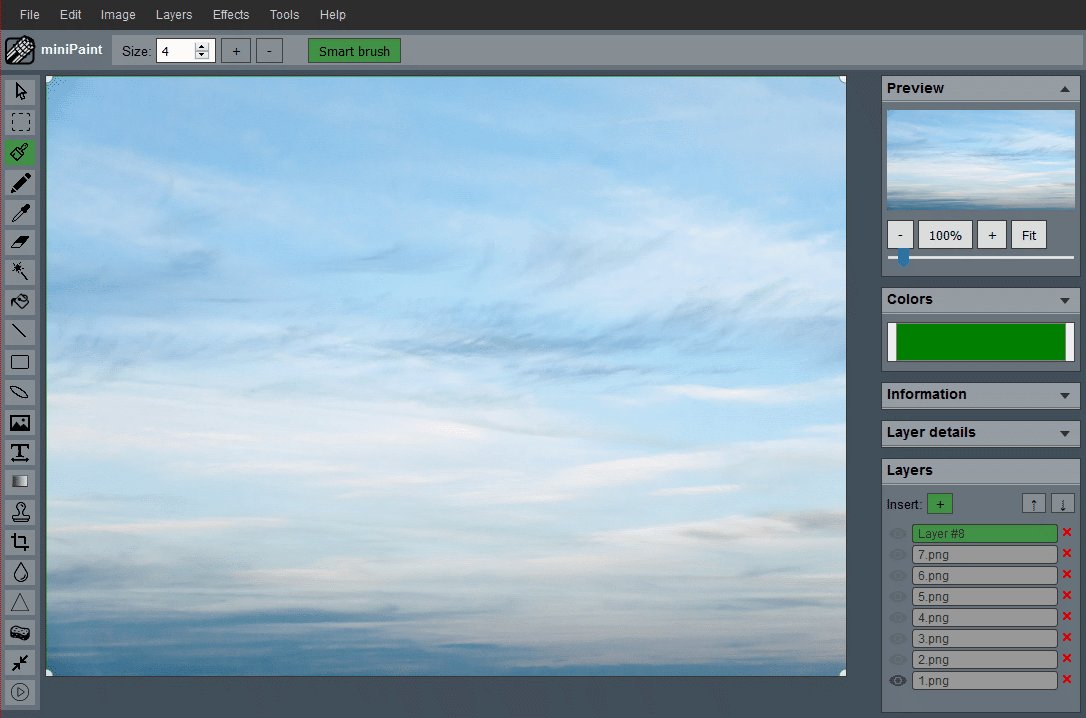
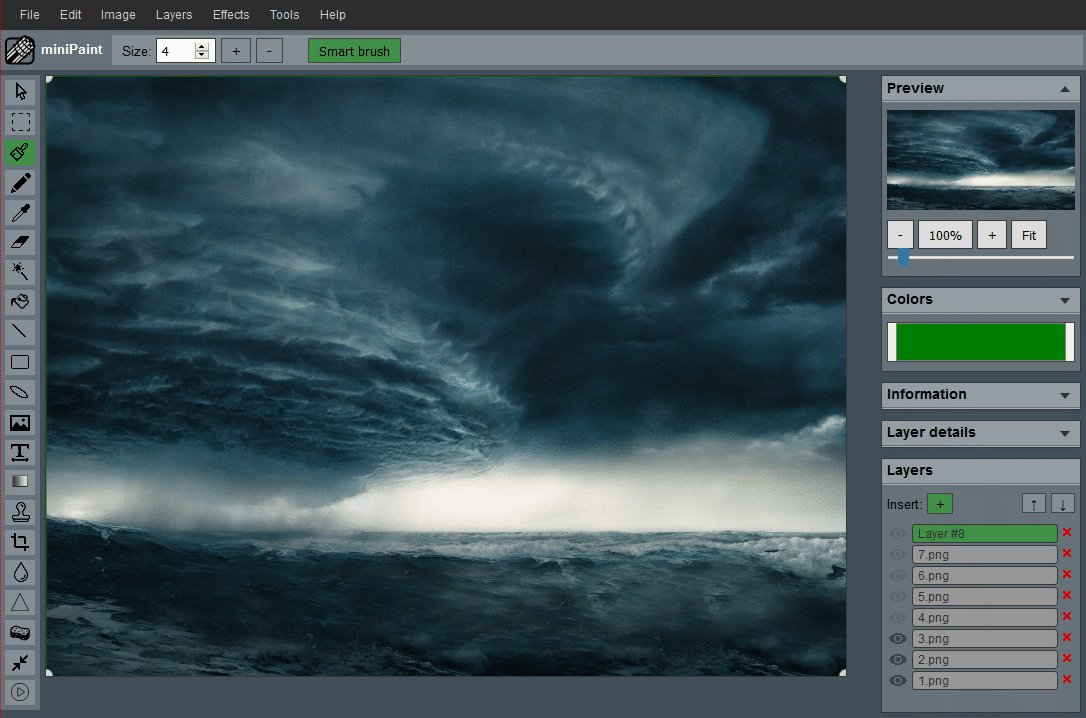
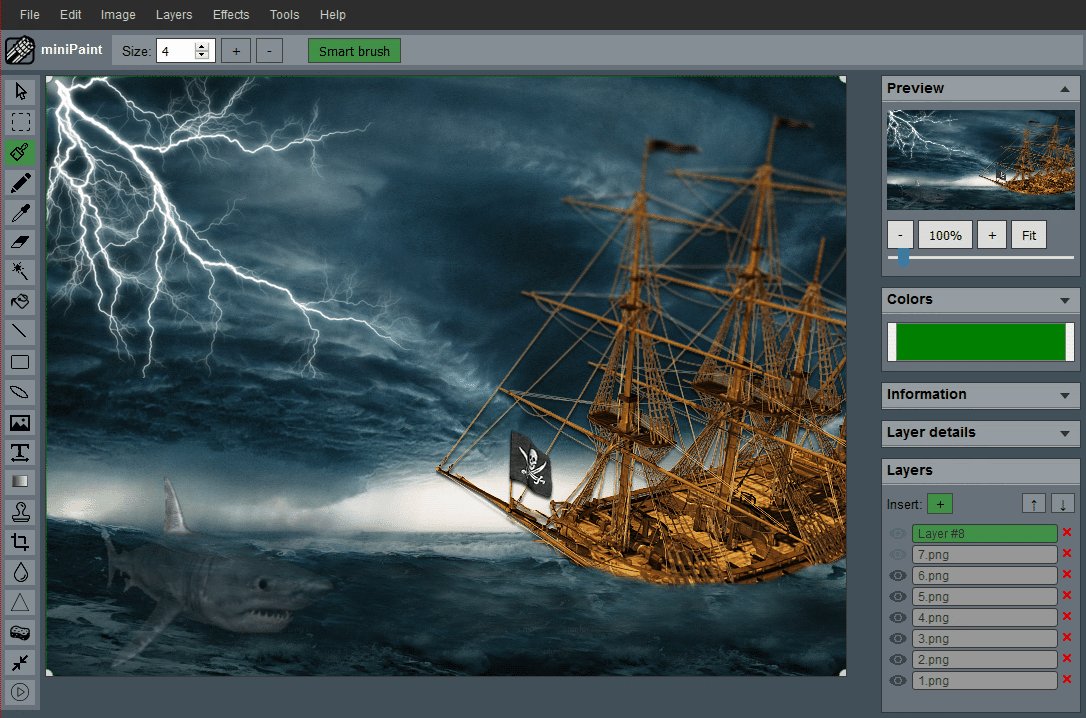
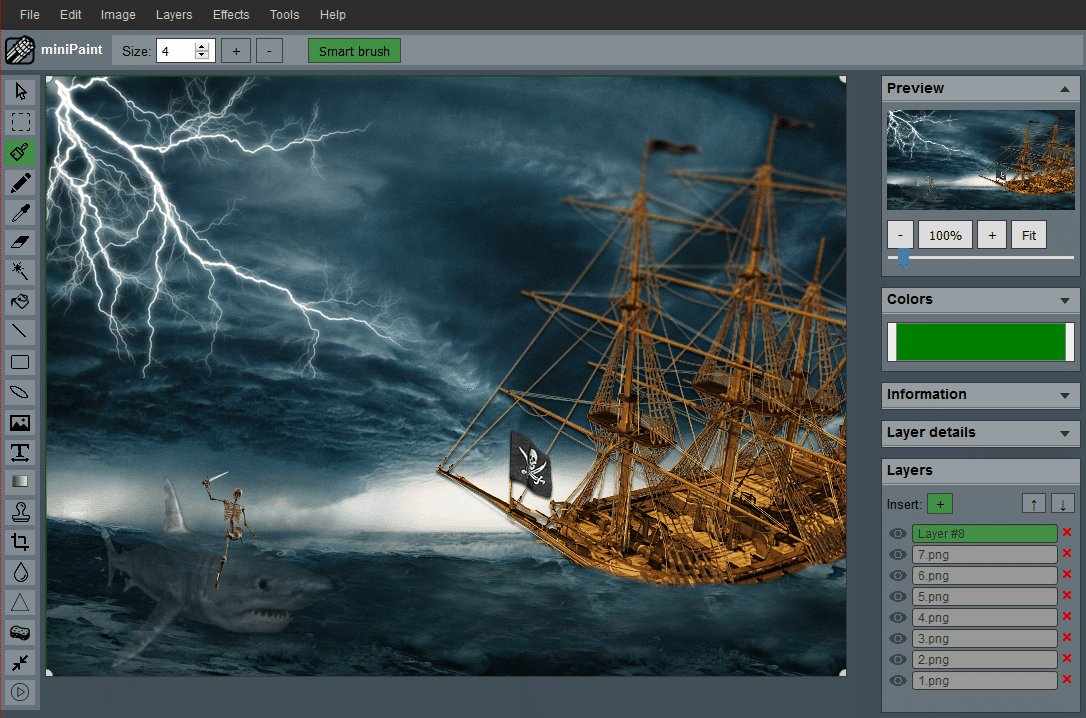
在线图像编辑器允许您使用 HTML5 技术创建、编辑图像。无需购买、下载、安装或拥有过时的闪存。没有广告。主要功能:图层、滤镜、HTML5、开源、Photoshop 替代品。
miniPaint 直接在浏览器中运行。您可以创建图像,从剪贴板粘贴(ctrl + v)或从计算机上传(使用菜单或拖放)。不会向任何服务器发送任何内容。一切都留在您的浏览器中。 browser.
- Chrome
- Firefox
- Opera
- Edge
- Safari
- 文件:打开图片、目录、URL、数据 URL、拖放、保存(PNG、JPG、BMP、WEBP、动画 GIF、TIFF、JSON(图层数据)、打印。
- 图像:信息、EXIF、修剪、缩放、调整大小时(Hermite 重新采样、默认调整大小时)、旋转、翻转、颜色校正(亮度、对比度、色调、饱和度、亮度)、自动调整颜色、网格、直方图、负片。
- 图层:多层系统、差异、合并、展平、透明度支持。
- 效果:黑白、模糊(盒子、高斯、堆栈、缩放)、凸起/捏合、降噪、去饱和、抖动、点屏、边缘、浮雕、丰富、伽玛、颗粒、灰度、热图、JPG 压缩、马赛克、油画、棕褐色、锐化、日化、倾斜偏移、晕影、鲜艳、复古、蓝图、夜视、铅笔,还有 Instagram 滤镜:1977、Aden、Clarendon、Gingham、Inkwell、Lo-fi、Toaster、Valencia、X-Pro II。
- 工具:铅笔、画笔、魔杖、擦除、填充、颜色选择器、字母、裁剪、模糊、锐化、去饱和、克隆、边框、精灵、关键点、颜色缩放、替换颜色、恢复阿尔法、内容填充。
- 帮助:键盘快捷键、翻译。
要将此应用嵌入到另一个页面中,请使用以下 HTML 代码:
<iframe style="width:100%; height:1000px;" id="miniPaint" src="https://ps.shenzjd.com/" allow="camera"></iframe>
MIT License