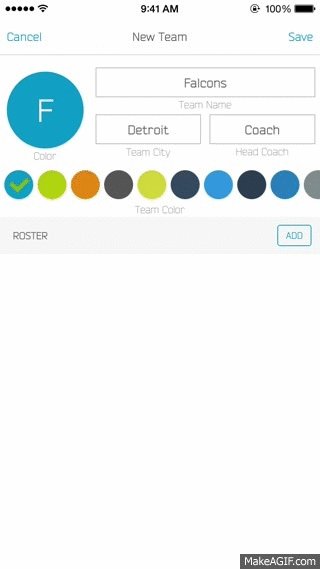
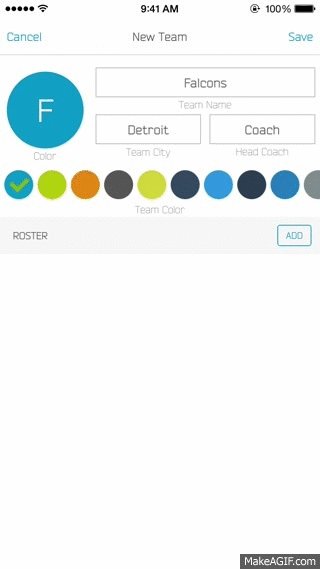
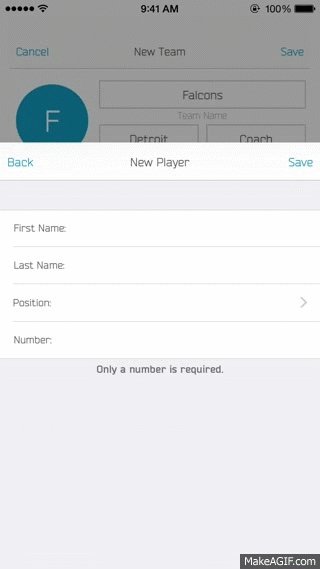
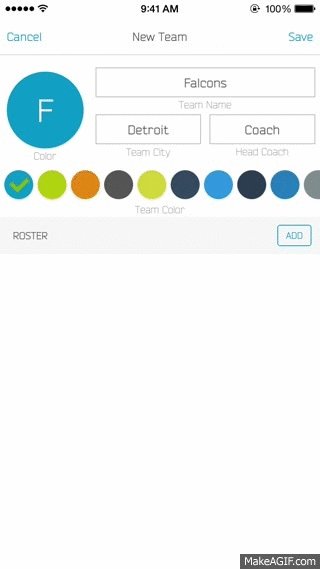
The purpose of the LGSemiModalNavController is to allow you to show a view controller a dynamically set height over another view controller.
The effect this custom transition gives off is that a view partially springs up from the bottom of the screen and into place. The view that gets sprung over, gets scaled down by a customizable amount.
There are two classes that play together to make this happen. the LGSemiModalNavViewController and the LGSemiModalTransition. The LGSemiModalNavViewController subscribes to the UIViewControllerTransitioningDelegate. The LGSemiModalTransition subscribes to UIViewControllerAnimatedTransitioning.
// LGSemiModalNavViewController.m
- (id<UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented
presentingController:(UIViewController *)presenting
sourceController:(UIViewController *)source {
return [self transitionPresenting:YES];
}
- (id<UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed {
return [self transitionPresenting:NO];
}
-(LGSemiModalTransition*)transitionPresenting:(BOOL)presenting{
LGSemiModalTransition *animator = [LGSemiModalTransition new];
animator.presenting = presenting;
animator.tapDismissEnabled = _tapDismissEnabled;
animator.animationSpeed = _animationSpeed;
animator.backgroundShadeColor = _backgroundShadeColor;
animator.scaleTransform = _scaleTransform;
animator.springDamping = _springDamping;
animator.springVelocity = _springVelocity;
animator.backgroundShadeAlpha = _backgroundShadeAlpha;
return animator;
} //This is an example.
LGViewController *lgVC = [[LGViewController alloc]initWithFormat:LGViewControllerFormatGoBack];
//This is the nav controller
LGSemiModalNavViewController *semiModal = [[LGSemiModalNavViewController alloc]initWithRootViewController:lgVC];
//Make sure to set a height on the view controller here.
semiModal.view.frame = CGRectMake(0, 0, self.view.frame.size.width, 400);
//Selected customization properties, see more in the header of the LGSemiModalNavViewController
semiModal.backgroundShadeColor = [UIColor blackColor];
semiModal.animationSpeed = 0.35f;
semiModal.tapDismissEnabled = YES;
semiModal.backgroundShadeAlpha = 0.4;
semiModal.scaleTransform = CGAffineTransformMakeScale(.94, .94);
[self presentViewController:semiModal animated:YES completion:nil];
To run the example project, clone the repo, and run pod install from the Example directory first.
LGSemiModalNavController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "LGSemiModalNavController"Special thanks to Mathew Piccinato who helped develop this with me!
Luke Geiger, @lukejgeiger
Mathew Piccinato, @mpiccinato
LGSemiModalNavController is available under the MIT license. See the LICENSE file for more info.