flowable学习 可以入群:633168411
本系统采用微服务的架构设计
参考docs/sql/flowable.sql
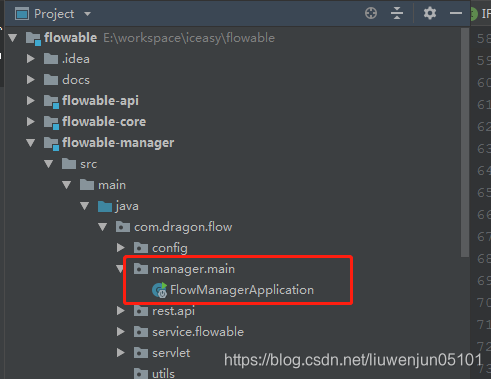
启动FlowManagerApplication.java
npm install -g cnpm --registry=https://registry.npm.taobao.org
进入目录【/flowable/flowable-manager-ui】运行
cnpm install
npm run start:no-mock
admin/test
由于群里有些朋友对这个flowable还不是 很熟悉,在群里的小伙伴的建议下,我制作一个开源的项目源码,一共大家学习和交流,希望对有帮助,少走弯路 如果有不懂的问题可以入群:633168411 里面都是一些热心肠的人
https://github.com/ecnice/flowable.git
https://gitee.com/lwj/flowable.git
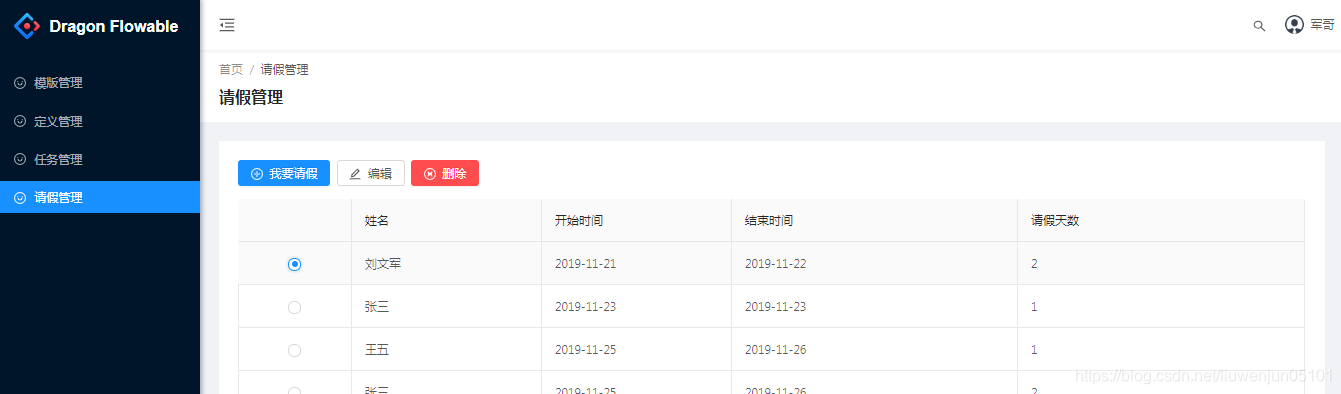
1、导入数据库 所有的密码都是test 账号是00000001到0000004











- 天道酬勤 浩然 小徐
缺省的包在 flowable/docs/缺省的tools包/tools-1.0-SNAPSHOT.jar
