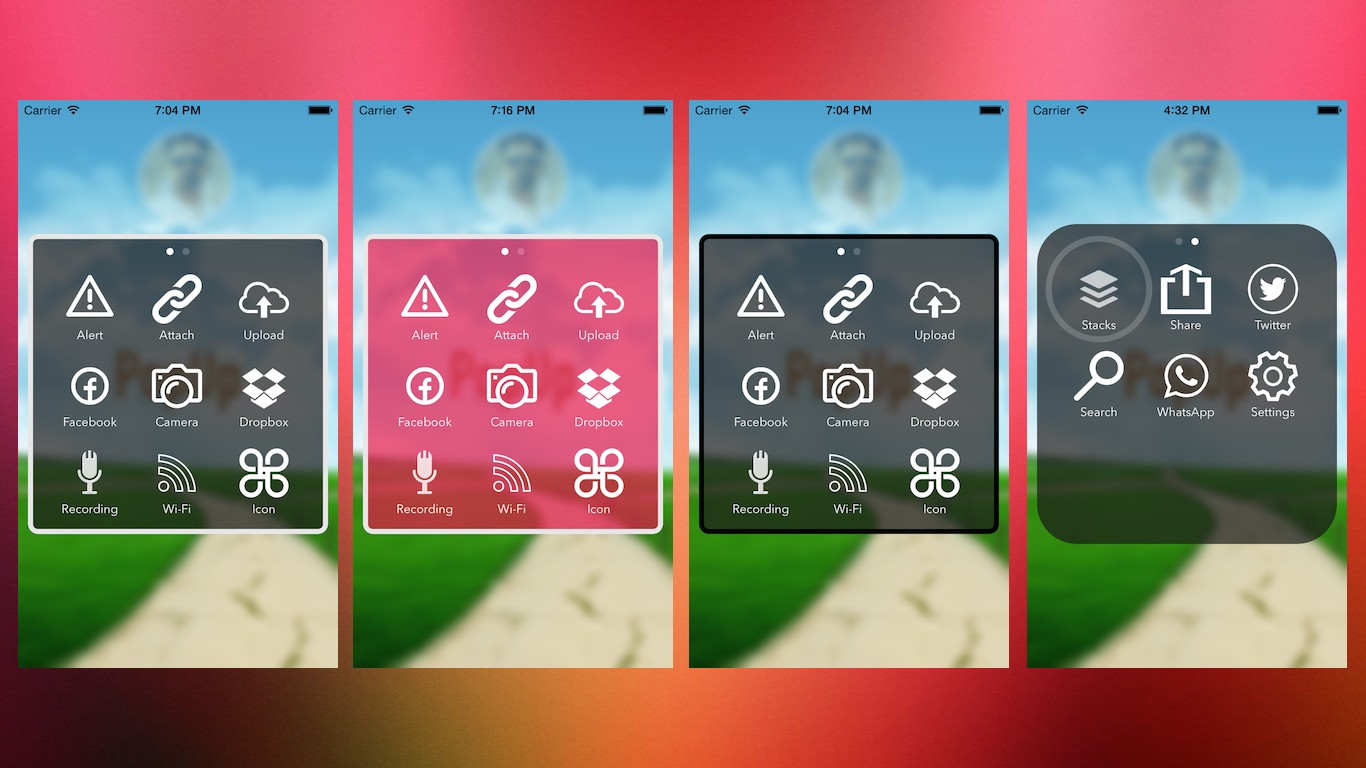
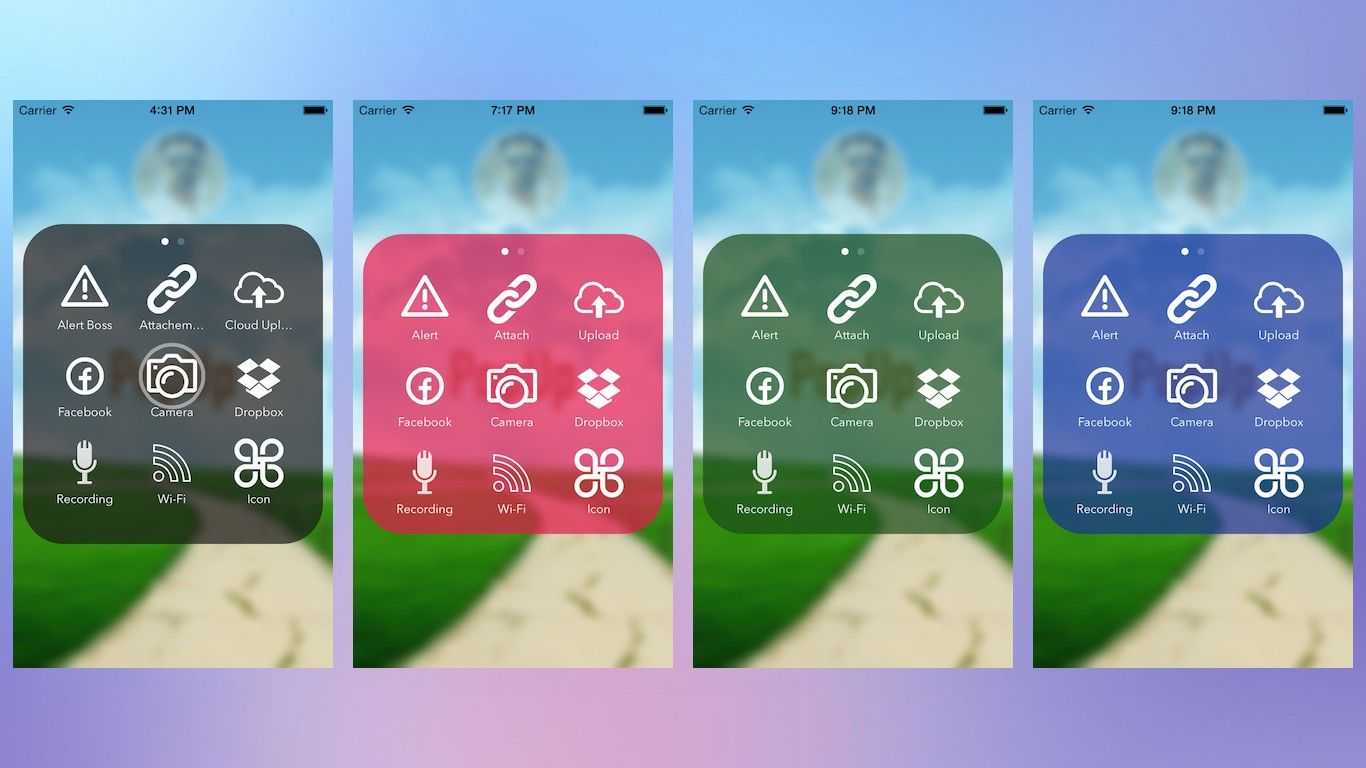
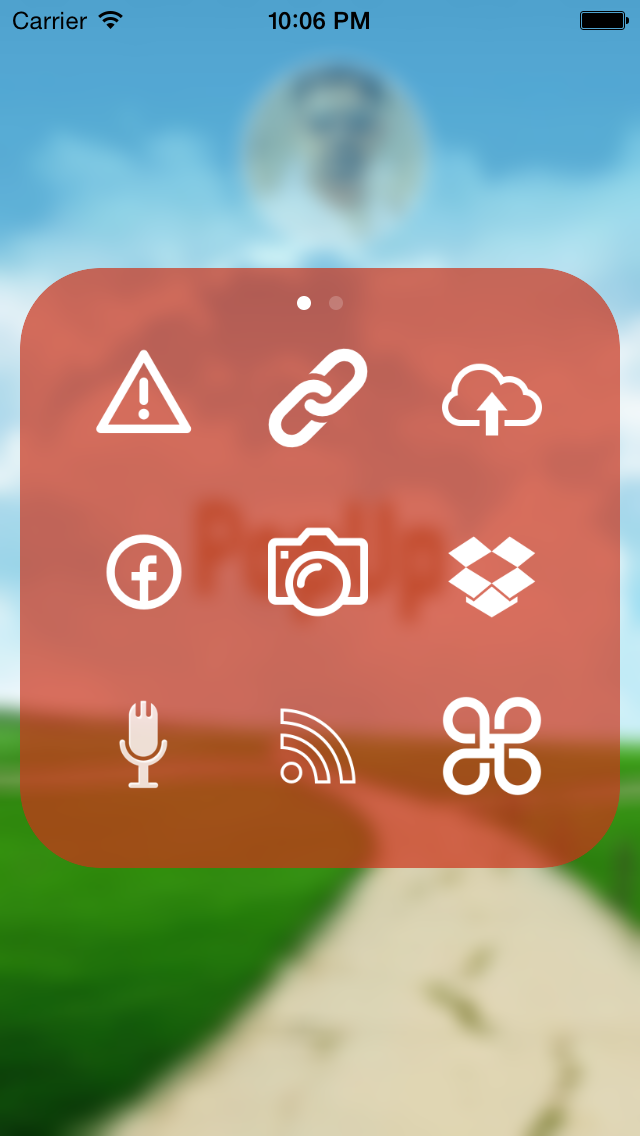
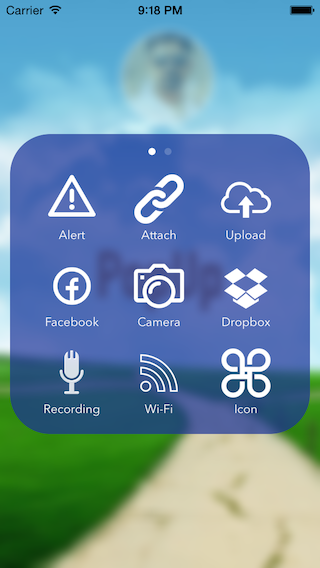
This is a simple PopUp menu with custom items having images. Its responds to Touch & gives a iOS7 feel.
This is a simple popup menu for iOS. Inspipred by iOS7 groupping folder (look alike) in the springboard. It is purely based on UIView. Includes flats looks, callbacks using blocks & several options for curved corners & flat corners.
- Xcode 5 or higher
- Apple LLVM compiler
- iOS 7.1 or higher
- ARC
Build and run the btCustomPopUP.xcodeproj project in Xcode to see btSimplePopUp in action.
- Drag the file
btSimplePopUp.h / btSimplePopUp.mto your project folder. - Maken an import statement for the file as
#import "btSimplePopUp.h". - Add to your project the
QuartzCore framework&Accelerate Framework& make an import statement for both.
Use the below method to initialize the btSimplePopUp menu with just images & callback block operations for each menu.
-(instancetype)initWithItemImage:(NSArray *)items andActionArray:(NSArray *)actionArray addToViewController:(UIViewController*)sender;
Example :
popUp = [[btSimplePopUP alloc]initWithItemImage:@[
[UIImage imageNamed:@"alert.png"],
[UIImage imageNamed:@"attach.png"],
[UIImage imageNamed:@"cloudUp.png"],
[UIImage imageNamed:@"facebook.png"],
[UIImage imageNamed:@"camera.png"],
[UIImage imageNamed:@"dropBox.png"],
[UIImage imageNamed:@"mic.png"],
[UIImage imageNamed:@"wi-Fi.png"]
]
andActionArray:@[
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; }
]
addToViewController:self];
[self.view addSubview:popUp];
Don't forget to define your own method to perform some action. The [self showAlert]; is a kind of operation (passed in a block), to be performed on click of popup item.
Use the below method to initialize the btSimplePopUp menu with images, titles & callback block operations for each menu.
-(instancetype)initWithItemImage:(NSArray *)items andTitles:(NSArray *)titleArray andActionArray:(NSArray *)actionArray addToViewController:(UIViewController*)sender;
Example:
btSimplePopUP *popUp = [[btSimplePopUP alloc]initWithItemImage:@[
[UIImage imageNamed:@"alert.png"],
[UIImage imageNamed:@"attach.png"],
[UIImage imageNamed:@"cloudUp.png"],
[UIImage imageNamed:@"facebook.png"],
[UIImage imageNamed:@"camera.png"],
[UIImage imageNamed:@"dropBox.png"],
[UIImage imageNamed:@"mic.png"],
[UIImage imageNamed:@"wi-Fi.png"]
]
andActionArray:@[
^{
__block UIViewController *temp = [[UIViewController alloc]init];
temp.view.backgroundColor = [UIColor blueColor];
[self.navigationController presentViewController:temp
animated:YES
completion:^{
[temp dismissViewControllerAnimated:YES completion:nil];
}];
},
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; },
^{ [self showAlert]; }
]
addToViewController:self];
[self.view addSubview:popUp];Don't forget to define your own method to perform some action. The [self showAlert]; is a kind of operation (passed in a block), to be performed on click of popup item.
PopUPStyle
BTPopUpStyleDefault, BTPopUpStyleMinimalRoundedCorner
[popUp setPopUpStyle:BTPopUpStyleDefault];PopUpBorderStyle
BTPopUpBorderStyleDefaultNone, BTPopUpBorderStyleLightContent, BTPopUpBorderStyleDarkContent
[popUp setPopUpBorderStyle:BTPopUpBorderStyleDefaultNone];PopUpBackgroundColor Custom Color
[popUp setPopUpBackgroundColor:[UIColor colorWithRed:0.8 green:0.2 blue:0.1 alpha:0.7]];btSimplePopUp is available under the MIT license.
Copyright © 2014 Balram Tiwari.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.