ChatGPT Shortcut,让生产力加倍的 ChatGPT 快捷指令
🚀 流程简化:AiShort 提供一份简便的指令列表,可迅速筛选和查询适应各种场景的提示词,从而帮助用户精简操作过程。
💻 提升生产力:用户可以通过使用优化过的提示词获得更精确、实用的反馈,进而提升生产效率。
🌍 非英语优化:虽然提示词仍以英文呈现,但已提供了中、日、韩等语言的翻译,并支持默认当前语言回复,方便非英语母语的用户理解和使用。
🎓 适合新手:对于初学者,只需复制并稍做修改提示词,然后发送给 ChatGPT,即可获取预期输出。
🆕 定时更新:AiShort 的提示词源自网络精选、用户投稿以及 Awesome ChatGPT Prompts ,并会定时更新,为用户带来新的提示词和思维启发。
📦 开箱即用:https://www.aishort.top/

你可以查看使用手册来了解 AiShort 的使用方法。此外,你还可以阅读 AiShort 开发博客 了解本项目的开发思路和初衷。
ChatGPT Shortcut 浏览器扩展支持 Chrome 和 Edge,功能与网页版基本一致,并定期进行更新。


# Installation
yarn
# Local Development
yarn start
# Build: This command generates static content into the `build` directory
yarn build如果你在 Vercel 上一键部署了自己的项目,可能会遇到一个问题,即总是提示存在更新。这是因为 Vercel 会默认为你创建一个新项目,而不是 fork 本项目,导致无法正确检测更新。建议按照以下步骤重新部署:
- 删除原先的仓库;
- 使用页面右上角的 fork 按钮,fork 本项目;
- 在 Vercel 新项目页面 的 Import Git Repository 处重新选择刚刚 fork 的项目并部署。
如果遇到 Upstream Sync 执行错误,请手动执行一次 Sync Fork!
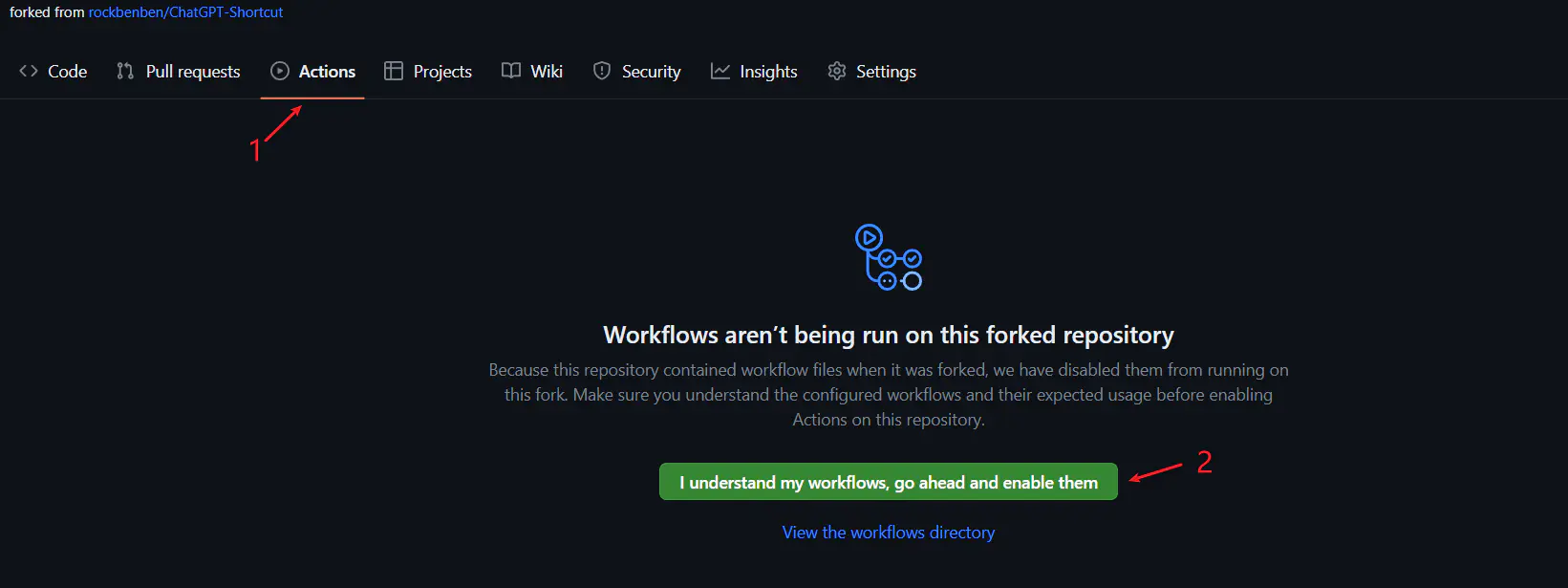
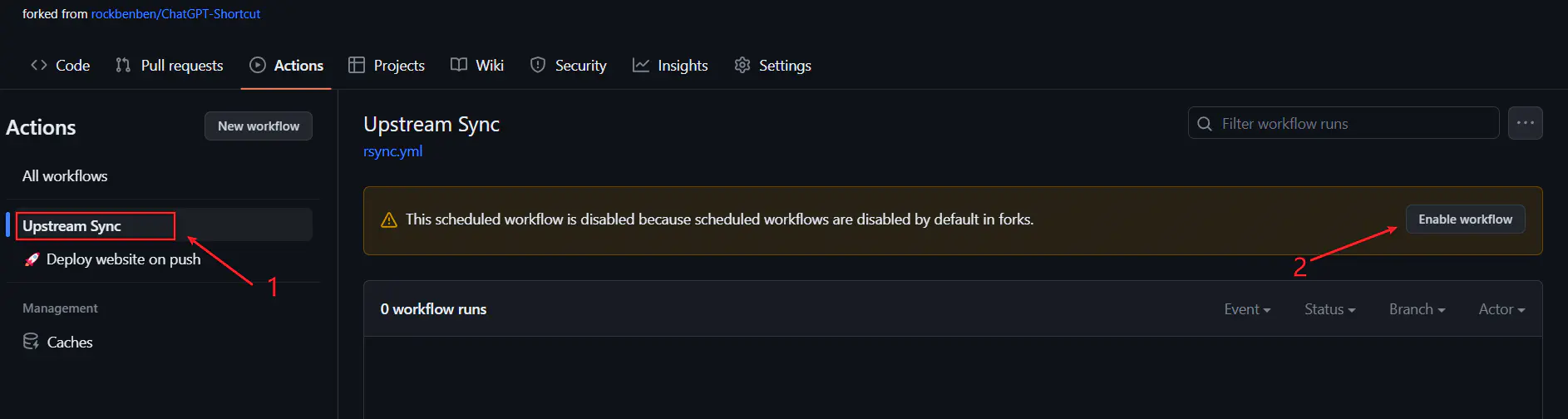
当你 fork 项目之后,由于 GitHub 的限制,需要手动在你 fork 后的项目的 Actions 页面启用 Workflows,并启用 Upstream Sync Action。启用后,每天会自动执行更新:
如果想手动立即更新,可以查看 GitHub 的文档,了解如何让 fork 的项目与上游代码同步。
你可以给本项目点赞(star)/关注(watch),或者关注作者,以便及时获得新功能更新通知。