This interactive composition for Black Swan is a tribute to—and birthday present for—Thom Yorke and Stanley Donwood who share my birth month of October; the best month. This is also an ode to Web browsers. It was created by myself, Stewart Smith, in Brooklyn, New York during the COVID-19 pandemic / America’s descent into fascism / the Anthropocene climate crisis. “Fucked up”, as it were.
Upon each completion of the song, a list of keyboard engagements will be displayed under Receipt. This includes both the activations scripted for the animation as well as your own keystrokes and pointer interactions. You are part of the artwork. This is your personal receipt for this experience. It is unique and for your eyes only.
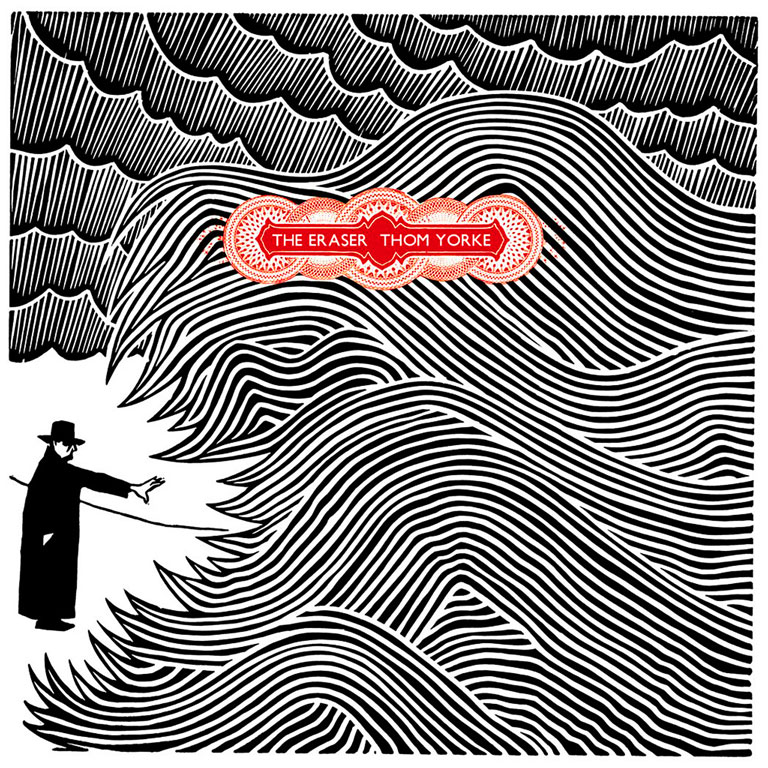
Released in July 2006, The Eraser is Radiohead frontperson Thom Yorke’s debut solo album, produced by Nigel Godrich and featuring visual artwork by Stanley Donwood. Black Swan—the song featured here—is the fourth track from this record.
The Eraser is available for purchase from XL Recordings in various physical and spectral formats.
Capitalist data brokers are also standing by to exchange your virtualized currency for aural stimulation.
Yes, each element of this animation is a real
HTMLElement.
(There is no
canvas or
WebGL
within this project.) It’s entirely
HTML,
JavaScript, and
CSS. The
composition is stored as keyframes; a queue of functions to be executed
at particular time stamps. The composition summary can be found in
blackswan/composition.js.
What’s the current state of the composition’s playback queue? Load up this project, open your browser’s JavaScript console, and enter the following:
console.log( ...comp.inspect() )Want to see the composition’s entire playback queue?
console.log( ...comp.inspectAll() )The code for this animation artwork—is © Copyright 2020, Stewart Smith. It is free, open-source, and available for download and reuse from GitHub. (See license for details.) It was created on my personal computing devices during personal time and is not affiliated with any employers past or present. The audio is owned by XL Recordings and is not available as part of this free code package. Consider purchasing it from them.
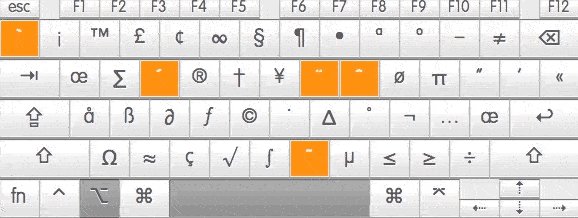
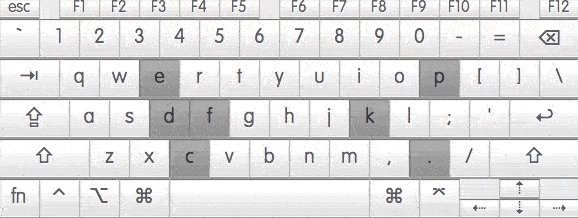
I originally sketched my concept for a “Black Swan” music video in 2006 as screen captures of live typographic performances using the OS X 10.4 Tiger Keyboard Viewer application. Keyboard Viewer, which replaced Apple’s old Key Caps program, highlights keys depressed by the user and displays available characters from the current keyboard palette. Sketches like the clip above were made by recording the screen while typing along to the song as it played back at half speed. Byproduct “receipts” of the live performance were created by capturing the performed typing in TextEdit. Have you ever hit a 14-year pause button on a personal project?
If you are an American, please register to vote as soon as possible for the general election this November. I implore you to help vote Trump out and to flip The Senate blue.