Give a custom shape to any android view

dependencies {
compile 'com.github.florent37:shapeofview:1.0.4'
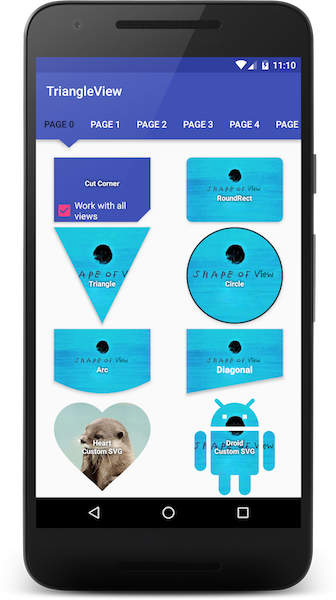
}What you can do with Shape Of View :
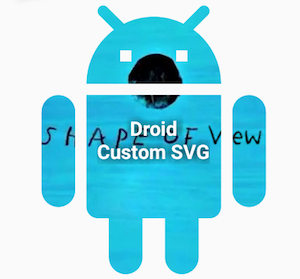
You can use custom shape to cut your view
<com.github.florent37.shapeofview.ShapeOfView
android:layout_width="100dp"
android:layout_height="100dp"
app:clip_drawable="@drawable/YOUR_DRAWABLE"
>
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.ShapeOfView>This method generates also a shadow path (with Lollipop elevation API 21+)
Wrap your view with a ShapeOfView
<com.github.florent37.shapeofview.ShapeOfView
android:id="@+id/myShape"
android:layout_width="30dp"
android:layout_height="15dp"
android:elevation="6dp">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.ShapeOfView>Then generate a path in your code :
ShapeOfView shapeOfView = findViewById(R.id.myShape)
shapeOfView.setClipPathCreator(new ClipPathManager.ClipPathCreator() {
@Override
public Path createClipPath(int width, int height) {
final Path path = new Path();
//eg: triangle
path.moveTo(0, 0);
path.lineTo(0.5 * width, height);
path.lineTo(width, 0);
path.close();
return path;
}
});ShapesOfView came with pre-created shapes :
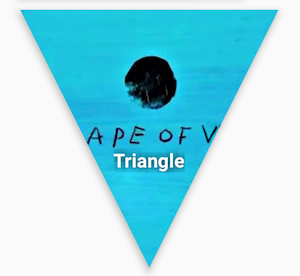
<com.github.florent37.shapeofview.shapes.TriangleView
android:layout_width="150dp"
android:layout_height="150dp"
android:elevation="4dp"
app:triangle_percentBottom="0.5"
app:triangle_percentLeft="0"
app:triangle_percentRight="0">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.TriangleView><com.github.florent37.shapeofview.shapes.CircleView
android:layout_width="150dp"
android:layout_height="150dp"
android:elevation="4dp"
app:circle_borderColor="@android:color/black"
app:circle_borderWidth="2dp">
<!-- YOUR CONTENT -->
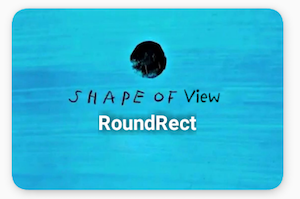
</com.github.florent37.shapeofview.shapes.CircleView><com.github.florent37.shapeofview.shapes.RoundRectView
android:layout_width="150dp"
android:layout_height="100dp"
android:elevation="4dp"
app:roundRect_bottomLeftDiameter="10dp"
app:roundRect_bottomRightDiameter="10dp"
app:roundRect_topLeftDiameter="10dp"
app:roundRect_topRightDiameter="10dp">
<!-- YOUR CONTENT -->
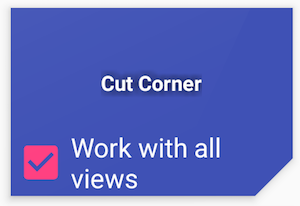
</com.github.florent37.shapeofview.shapes.RoundRectView><com.github.florent37.shapeofview.shapes.CutCornerView
android:id="@+id/clipCorner"
android:layout_width="150dp"
android:layout_height="100dp"
android:elevation="4dp"
app:cutCorner_bottomRightSize="20dp">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.CutCornerView><com.github.florent37.shapeofview.shapes.ArcView
android:layout_width="150dp"
android:layout_height="100dp"
android:elevation="4dp"
app:arc_cropDirection="outside"
app:arc_height="20dp"
app:arc_position="bottom"
>
<!-- YOUR CONTENT -->
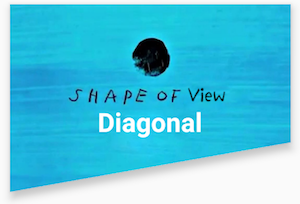
</com.github.florent37.shapeofview.shapes.ArcView><com.github.florent37.shapeofview.shapes.DiagonalView
android:layout_width="150dp"
android:layout_height="100dp"
android:elevation="4dp"
app:diagonal_angle="10"
app:diagonal_direction="left"
app:diagonal_position="bottom">
<!-- YOUR CONTENT -->
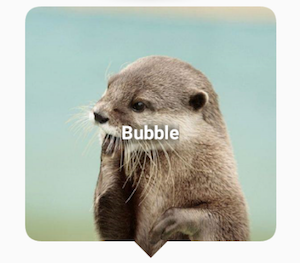
</com.github.florent37.shapeofview.shapes.DiagonalView><com.github.florent37.shapeofview.shapes.BubbleView
android:layout_width="150dp"
android:layout_height="150dp"
app:bubble_arrowHeight="10dp"
app:bubble_arrowWidth="10dp"
app:bubble_arrowPosition="bottom"
app:bubble_borderRadius="20dp"
>
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.BubbleView><com.github.florent37.shapeofview.shapes.StarView
android:layout_width="150dp"
android:layout_height="150dp"
app:star_noOfPoints="5">
<!-- YOUR CONTENT -->
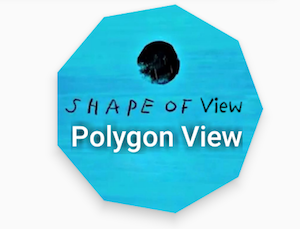
</com.github.florent37.shapeofview.shapes.StarView> <com.github.florent37.shapeofview.shapes.PolygonView
android:layout_width="150dp"
android:layout_height="100dp"
app:polygon_noOfSides="9"
>
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.PolygonView>Feel free to fork this project, and add customs shapes
Then make a merge-request after updated the README with a sample of your shape, including a preview
1.0.3 Added PolygonView 1.0.2 Added StarView 1.0.1 Added BubbleView
Ed Sheeran, for the name of this project and his awesome songs <3
Author: Florent Champigny http://www.florentchampigny.com/
Blog : http://www.tutos-android-france.com/




Copyright 2017 Florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.