This is an Angular wrapper for the code-editor CodeJar by Anton Medvedev. It allows to easily use CodeJar in Angular projects.
Visit the demo page: https://julianpoemp.github.io/ngx-codejar/
CodeJar is an embeddable javascript code-editor that supports different highlighter like Highlight.js or PrimsJs. According to the main project it has the following features:
- Preserves indentation on a new line
- Adds closing brackets, quotes
- Indents line with the Tab key
- Supports undo/redo
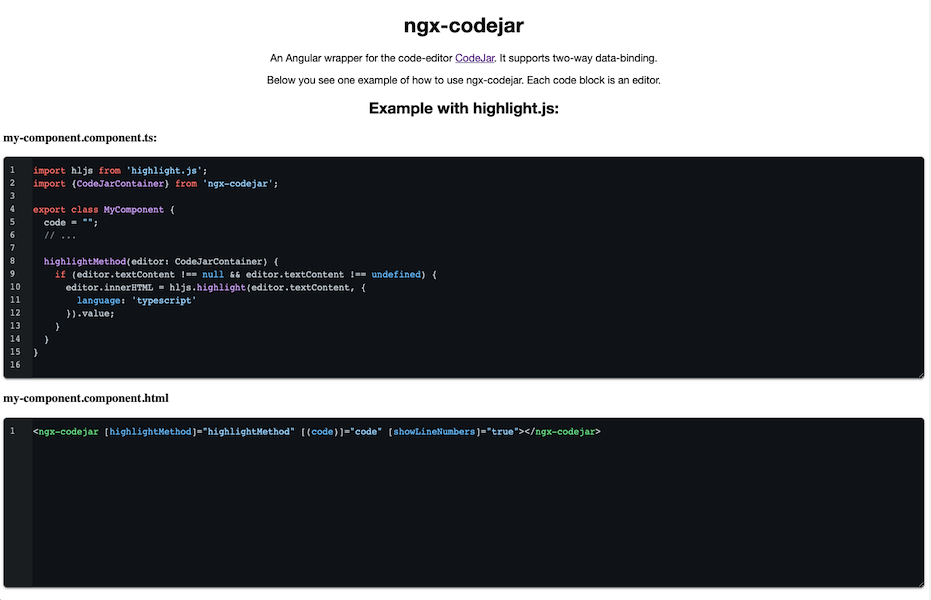
- Install ngx-codejar with highlight.js
- Install ngx-codejar with prism.js
- Options
- Development
- Contribution
- Troubleshooting
If you want to use CodeJar with highlight.js you should do the following steps:
- Install highlight.js, CodeJar and ngx-codejar:
npm install --save codejar highlight.js ngx-codejar && npm install --save-dev @types/highlight.js
- Import module
NgxCodejarModuleto your app's ngModule:
@NgModule({
declarations: [
// ...
],
imports: [
// ...,
NgxCodejarModule
],
// ...
})-
Select themes from
node_modules/highlight.js/stylesand add them to the styles section of yourangular.json. -
Now see https://julianpoemp.github.io/ngx-codejar/ on how to use it.
If you want to use codejar with prism.js you should do the following steps:
- Install prism.js, codejar and ngx-codejar:
npm install --save codejar prismjs ngx-codejar && npm install --save-dev @types/prismjs
- Import module
NgxCodejarModuleto your app's ngModule:
@NgModule({
declarations: [
// ...
],
imports: [
// ...,
NgxCodejarModule
],
// ...
})-
Select themes from
node_modules/prismjs/themesand add them to the styles section of yourangular.json. -
Now see https://julianpoemp.github.io/ngx-codejar/ on how to use it.
| Type | Name | Description | Default |
|---|---|---|---|
| Property | highlighter | selects which highlighter should be used ('prism' or 'hljs') | 'hljs' |
| Property | showLineNumbers | adds line numbers | false |
| Property | code | property for two-way data-binding. | - |
| Property | highlightMethod | set a method for code highlight | (editor: CodeJarContainer) => {} |
| Event | update | this event is triggered after the code was updated. | - |
Call npm start to start the demo locally. Build the library using ng build ngx-codejar.
Feel free to create pull requests or issues with suggestions! :)
This package is just a wrapper for CodeJar. If you have any problems using it please make sure, that the problem is related to this wrapper.