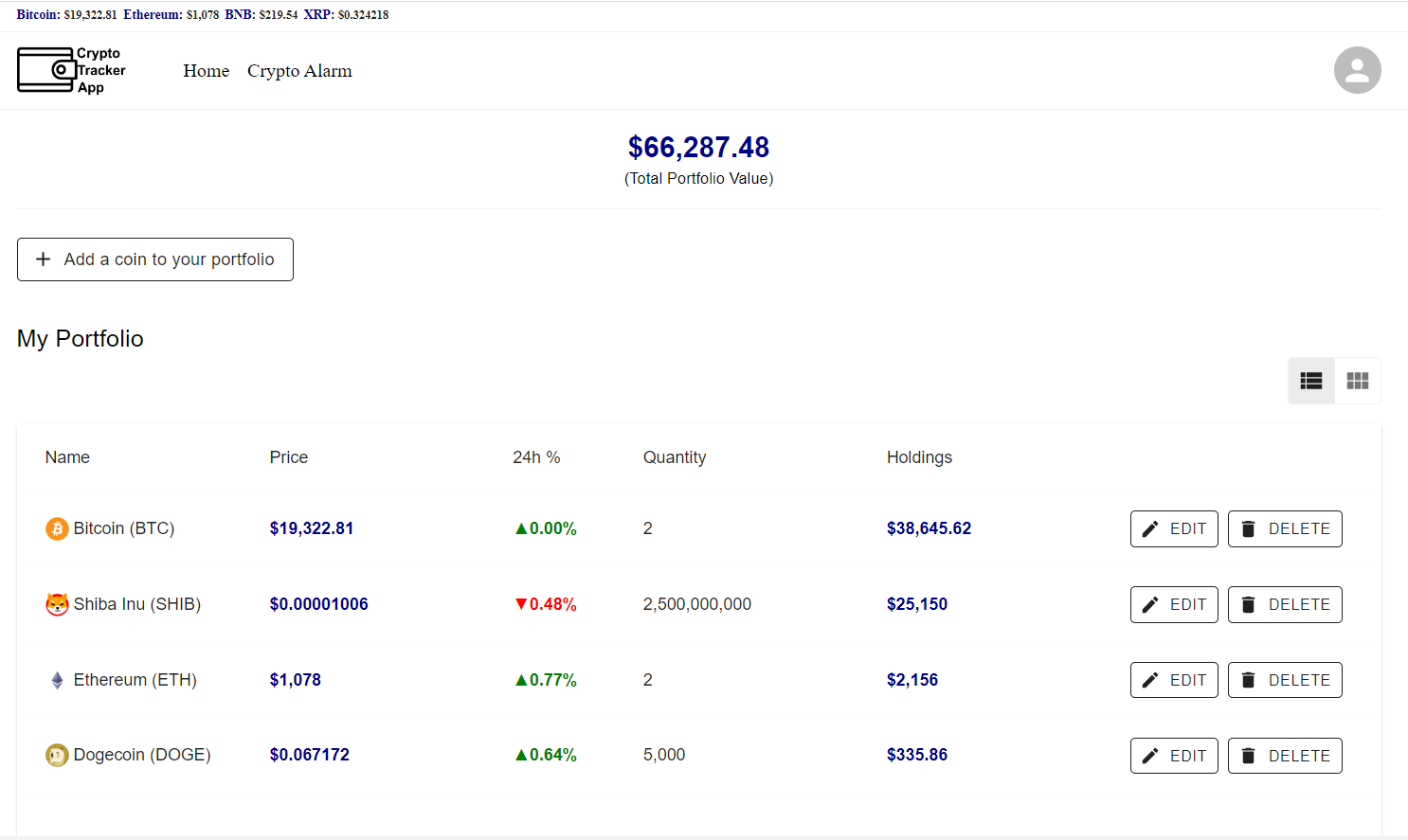
Crypto Coin Portfolio Tracker is a web application that helps users to track their cryptocurrency portfolio.
Built with:
- Laravel 9
- ReactJS
- Inertia.js
- Typescript
- Formik
- Material-UI 5 (MUI)
- DxReactGrid
- CoinGecko API (Many thanks to CoinGecko because the API is free)
https://cryptotracker.portfoliobox.dev
Clone the repository:
git clone https://github.com/yusuf-mutlu/crypto-coin-portfolio-tracker.git
Run composer install:
composer install
Run npm install:
npm install
Then configure database settings inside your .env file.
Be careful about setting up your APP_URL correctly. You must set it right to make the app work.
APP_URL=YOUR_SITE_URL
Run migrations and seeds:
php artisan migrate --seed
There are scheduled commands those are executed in certain intervals. They update the necessary data(prices, etc) from CoinGecko. So schedule service should always be running to get up-to-date data.
php artisan schedule:work
Run npm dev:
npm run dev
Run server:
php artisan serve
Now you are all set up. You can now track your own cryptocurrency portfolio. Yay!