Want a nice statusline in vim?
vim-airline too slow?
lightline.vim too verbose?
vim-crystalline is for you.
vim-crystalline lets you build your own statusline and tabline in a vanilla vim style.
It also comes with a bufferline!
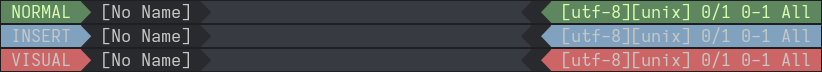
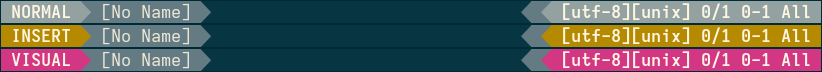
default
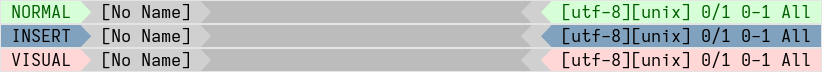
badwolf
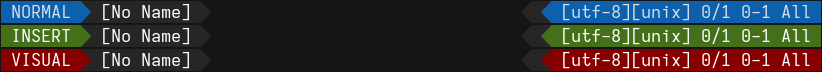
dracula
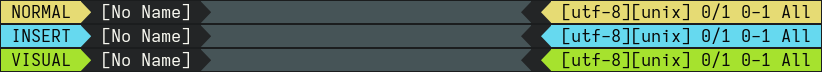
gruvbox (dark)
gruvbox (light)
hybrid (dark)
hybrid (light)
jellybeans
molokai
onedark
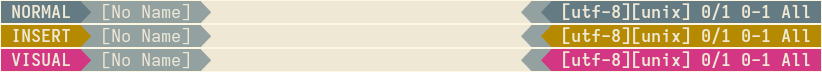
papercolor
solarized (dark)
solarized (light)
Making your own theme
To make your own theme, see :help crystalline-themes.
If you'd like to port an airline theme, see Porting Airline Themes on the wiki.
Using vim-plug, put this in your .vimrc between plug#begin() and plug#end():
Plug 'rbong/vim-crystalline'Now run :PlugInstall after restarting vim.
Refer to your plugin manager of choice's documentation if you don't use vim-plug.
Jump straight to the last example if you just want to see everything crystalline can do.
All examples go in your .vimrc before vim-crystalline is loaded.
See :help statusline for more information on the statusline syntax used in these examples.
function! StatusLine()
return ' %f%h%w%m%r '
endfunction
set statusline=%!StatusLine()
set laststatus=2function! StatusLine(...)
return crystalline#mode() . ' %f%h%w%m%r '
endfunction
let g:crystalline_statusline_fn = 'StatusLine'
let g:crystalline_theme = 'default'
set laststatus=2function! StatusLine(current)
return ' %f%h%w%m%r '
\ . (a:current ? '%= %{&ft}[%{&enc}][%{&ffs}] %l/%L %c%V %P ' : '')
endfunction
let g:crystalline_statusline_fn = 'StatusLine'
set laststatus=2function! StatusLine(...)
return '%#Crystalline# %f%h%w%m%r %#CrystallineFill#'
\ . '%=%#Crystalline# %{&ft}[%{&enc}][%{&ffs}] %l/%L %c%V %P '
endfunction
let g:crystalline_statusline_fn = 'StatusLine'
let g:crystalline_theme = 'default'
set laststatus=2function! StatusLine(...)
return ' %f%h%w%m%r %{fugitive#head()} %{&paste ?"PASTE ":""}%{&spell?"SPELL ":""}'
endfunction
let g:crystalline_statusline_fn = 'StatusLine'
set laststatus=2function! StatusLine(current, width)
return ' %f%h%w%m%r '
\ . (a:width > 80 ? '%= %{&ft}[%{&enc}][%{&ffs}] %l/%L %c%V %P ' : '')
endfunction
let g:crystalline_statusline_fn = 'StatusLine'
set laststatus=2function! StatusLine(...)
return crystalline#mode() . crystalline#right_mode_sep('')
\ . ' %f%h%w%m%r ' . crystalline#right_sep('', 'Fill') . '%='
\ . crystalline#left_sep('', 'Fill') . ' %{&ft}[%{&enc}][%{&ffs}] %l/%L %c%V %P '
endfunction
let g:crystalline_enable_sep = 1
let g:crystalline_statusline_fn = 'StatusLine'
let g:crystalline_theme = 'default'
set laststatus=2The strings passed to separator functions are groups from :help crystalline-highlight-groups with Crystalline omitted.
set tabline=%!crystalline#bufferline()
set showtabline=2set tabline=%!crystalline#bufferline()
set showtabline=2
set guioptions-=efunction! TabLine()
return crystalline#bufferline(0, 0, 1)
endfunction
let g:crystalline_tabline_fn = 'TabLine'
set showtabline=2function! TabLine()
let l:vimlabel = has('nvim') ? ' NVIM ' : ' VIM '
return crystalline#bufferline(2, len(l:vimlabel), 1) . '%=%#CrystallineTab# ' . l:vimlabel
endfunction
let g:crystalline_tabline_fn = 'TabLine'
set showtabline=2The first two options to the bufferline indicate the number of % items used and the character width used.
function! StatusLine(current, width)
let l:s = ''
if a:current
let l:s .= crystalline#mode() . crystalline#right_mode_sep('')
else
let l:s .= '%#CrystallineInactive#'
endif
let l:s .= ' %f%h%w%m%r '
if a:current
let l:s .= crystalline#right_sep('', 'Fill') . ' %{fugitive#head()}'
endif
let l:s .= '%='
if a:current
let l:s .= crystalline#left_sep('', 'Fill') . ' %{&paste ?"PASTE ":""}%{&spell?"SPELL ":""}'
let l:s .= crystalline#left_mode_sep('')
endif
if a:width > 80
let l:s .= ' %{&ft}[%{&enc}][%{&ffs}] %l/%L %c%V %P '
else
let l:s .= ' '
endif
return l:s
endfunction
function! TabLine()
let l:vimlabel = has('nvim') ? ' NVIM ' : ' VIM '
return crystalline#bufferline(2, len(l:vimlabel), 1) . '%=%#CrystallineTab# ' . l:vimlabel
endfunction
let g:crystalline_enable_sep = 1
let g:crystalline_statusline_fn = 'StatusLine'
let g:crystalline_tabline_fn = 'TabLine'
let g:crystalline_theme = 'default'
set showtabline=2
set guioptions-=e
set laststatus=2See :help crystalline for more information.
Don't hesitate to post an issue if you have any questions, suggestions, or bugs.
Feel free to make a pull request if you'd like to to contribute. It's much appreciated.