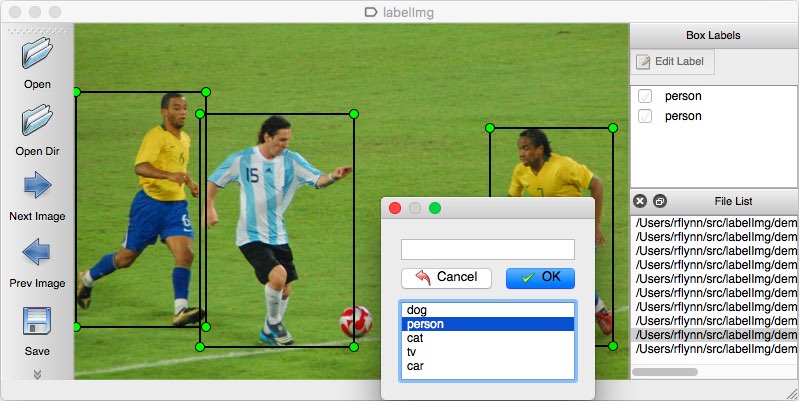
LabelImg is a graphical image annotation tool.
It is written in Python and uses Qt for its graphical interface.
Annotations are saved as XML files in PASCAL VOC format, the format used by ImageNet.
- Windows & Linux
- macOS. Binaries for macOS are not yet available. Help would be appreciated. At present, it must be built from source.
Linux/Ubuntu/Mac requires at least Python 2.6 and has been tested with PyQt 4.8.
Python 2 + Qt4
sudo apt-get install pyqt4-dev-tools
sudo pip install lxml
make qt4py2
python labelImg.py
python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]Python 3 + Qt5
sudo apt-get install pyqt5-dev-tools
sudo pip3 install lxml
make qt5py3
python3 labelImg.py
python3 labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]macOS ^^^^ Python 2 + Qt4
brew install qt qt4
brew install libxml2
make qt4py2
python labelImg.py
python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]Python 3 + Qt5 (Works on macOS High Sierra)
brew install qt # will install qt-5.x.x
brew install libxml2
make qt5py3
python labelImg.py
python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]NEW Python 3 Virtualenv + Binary This avoids a lot of the QT / Python version issues, and gives you a nice .app file with a new SVG Icon in your /Applications folder.
brew install python3
pip install pipenv
pipenv --three
pipenv shell
pip install pyqt5 lxml
make qt5py3
rm -rf build dist
python setup.py py2app
cp -rf dist/labelImg.app /ApplicationsDownload and setup Python 2.6 or later, PyQt4 and install lxml.
Open cmd and go to labelImg directory
pyrcc4 -o resources.py resources.qrc
python labelImg.py
python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]Windows + anaconda ^^^^^^^
Download and install anaconda (python 3+)
Open cmd and go to labelImg directory
conda install pyqt=4
pyrcc4 -py3 -o resources.py resources.qrc
python labelImg.py
python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]pip install labelImg
labelImg
labelImg [IMAGE_PATH] [PRE-DEFINED CLASS FILE]I tested pip on Ubuntu 14.04 and 16.04. However, I didn't test pip on macOS and Windows
docker run -it \
--user $(id -u) \
-e DISPLAY=unix$DISPLAY \
--workdir=$(pwd) \
--volume="/home/$USER:/home/$USER" \
--volume="/etc/group:/etc/group:ro" \
--volume="/etc/passwd:/etc/passwd:ro" \
--volume="/etc/shadow:/etc/shadow:ro" \
--volume="/etc/sudoers.d:/etc/sudoers.d:ro" \
-v /tmp/.X11-unix:/tmp/.X11-unix \
tzutalin/py2qt4
make qt4py2;./labelImg.pyYou can pull the image which has all of the installed and required dependencies. Watch a demo video
Steps (PascalVOC) ~~~~~
- Build and launch using the instructions above.
- Click 'Change default saved annotation folder' in Menu/File
- Click 'Open Dir'
- Click 'Create RectBox'
- Click and release left mouse to select a region to annotate the rect box
- You can use right mouse to drag the rect box to copy or move it
The annotation will be saved to the folder you specify.
You can refer to the below hotkeys to speed up your workflow.
Steps (YOLO) ~~~~~
- In
data/predefined_classes.txtdefine the list of classes that will be used for your training. - Build and launch using the instructions above.
- Right below "Save" button in toolbar, click "PascalVOC" button to switch to YOLO format.
- You may use Open/OpenDIR to process single or multiple images. When finished with single image, click save.
A txt file of yolo format will be saved in the same folder as your image with same name. A file named "classes.txt" is saved to that folder too. "classes.txt" defines the list of class names that your yolo label refers to.
Note:
- Your label list shall not change in the middle of processing a list of images. When you save a image, classes.txt will also get updated, while previous annotations will not be updated.
- You shouldn't use "default class" function when saving to YOLO format, it will not be referred.
- When saving as YOLO format, "difficult" flag is discarded.
You can edit the data/predefined_classes.txt to load pre-defined classes
| Ctrl + u | Load all of the images from a directory |
| Ctrl + r | Change the default annotation target dir |
| Ctrl + s | Save |
| Ctrl + d | Copy the current label and rect box |
| Space | Flag the current image as verified |
| w | Create a rect box |
| d | Next image |
| a | Previous image |
| del | Delete the selected rect box |
| Ctrl++ | Zoom in |
| Ctrl-- | Zoom out |
| ↑→↓← | Keyboard arrows to move selected rect box |
Send a pull request
Citation: Tzutalin. LabelImg. Git code (2015). https://github.com/tzutalin/labelImg
- ImageNet Utils to download image, create a label text for machine learning, etc
- Use Docker to run labelImg
- Generating the PASCAL VOC TFRecord files
- App Icon based on Icon by Nick Roach (GPL) <https://www.elegantthemes.com/> <https://www.iconfinder.com/icons/1054978/shop_tag_icon> __