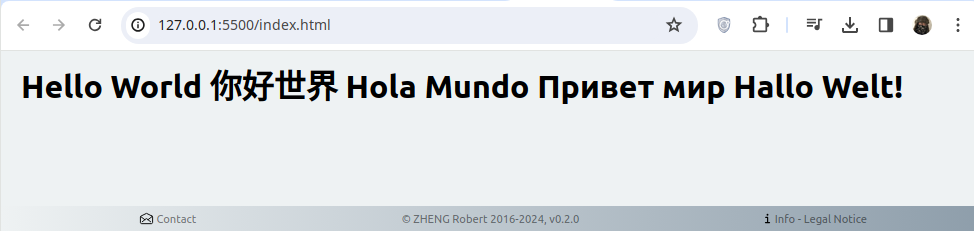
A Web Component for HTML footer
defines a 3-column footer with contact|copyright|legal-notice
v0.2.0
Icons: Ionic Open Source Icons
<rz-footer></rz-footer>
<rz-footer
name="ZHENG Robert"
created="2016"
version="v0.2.0"
link_left="/contact.html"
link_right="/legal-notice.html"
>
</rz-footer>
| Parameter | Type | Description |
|---|---|---|
name |
string |
Optional. "name-of-copyright-holder" default: "ZHENG Robert" |
created |
string |
Optional. "YYYY" default: "2016" |
version |
string |
Optional. "v0.0.0" default: "v0.1.0" |
link_left |
string |
Optional. "link-to-contact-page" default: "/contact.html" |
link_right |
string |
Optional. "link-to-legal-notice-page" default: "/legal-notice.html" |
used folder structure
.
├── assets
│ ├── css
│ │ └── index.css
│ ├── img
│ │ ├── information-outline.svg
│ │ ├── mail-open-outline.svg
│ └── js
│ └── rz-footer.js
├── favicon.ico
└── index.html
<!DOCTYPE html>
<html lang="en" data-theme="light">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="author" content="ZHENG Robert" />
<title>Web Component</title>
<meta name="description" content="Web Component for HTML footer" />
<meta name="version" content="v0.1.0" />
<meta name="author" content="ZHENG Robert" />
<meta name="date" content="2016-01-02T01:30:00+01:00" />
<link rel="alternate icon" href="/assets/favicon.ico" />
<link rel="shortcut icon" href="/assets/favicon.ico" type="image/x-icon" />
<link href="./assets/css/index.css" rel="stylesheet" type="text/css" />
</head>
<body id="body">
<main id="main">
<h1>Hello World 你好世界 Hola Mundo Привет мир Hallo Welt!</h1>
</main>
<rz-footer
name="ZHENG Robert"
created="2016"
version="v0.2.0"
link_left="/contact.html"
link_right="/legal-notice.html"
></rz-footer>
<script src="./assets/js/rz-footer.js"></script>
</body>
</html>This web component is used by the following web sites:
- hase-zheng.net: Micro-Frontends and Microservices
- Robert Zheng Landing Page
- Points of Interest: Geo-Coordinates and Photos of POI's
- ZHENG Bote: private travel photos
- DigiDocuDev: web-based documentation management
🖖