Track & Review changes in obsidian vault or specified project. (Github like commit review)
-
Track an obsidian vault / project's growth
-
Growth is divided into 4 categories:
- Create: Creating new notes
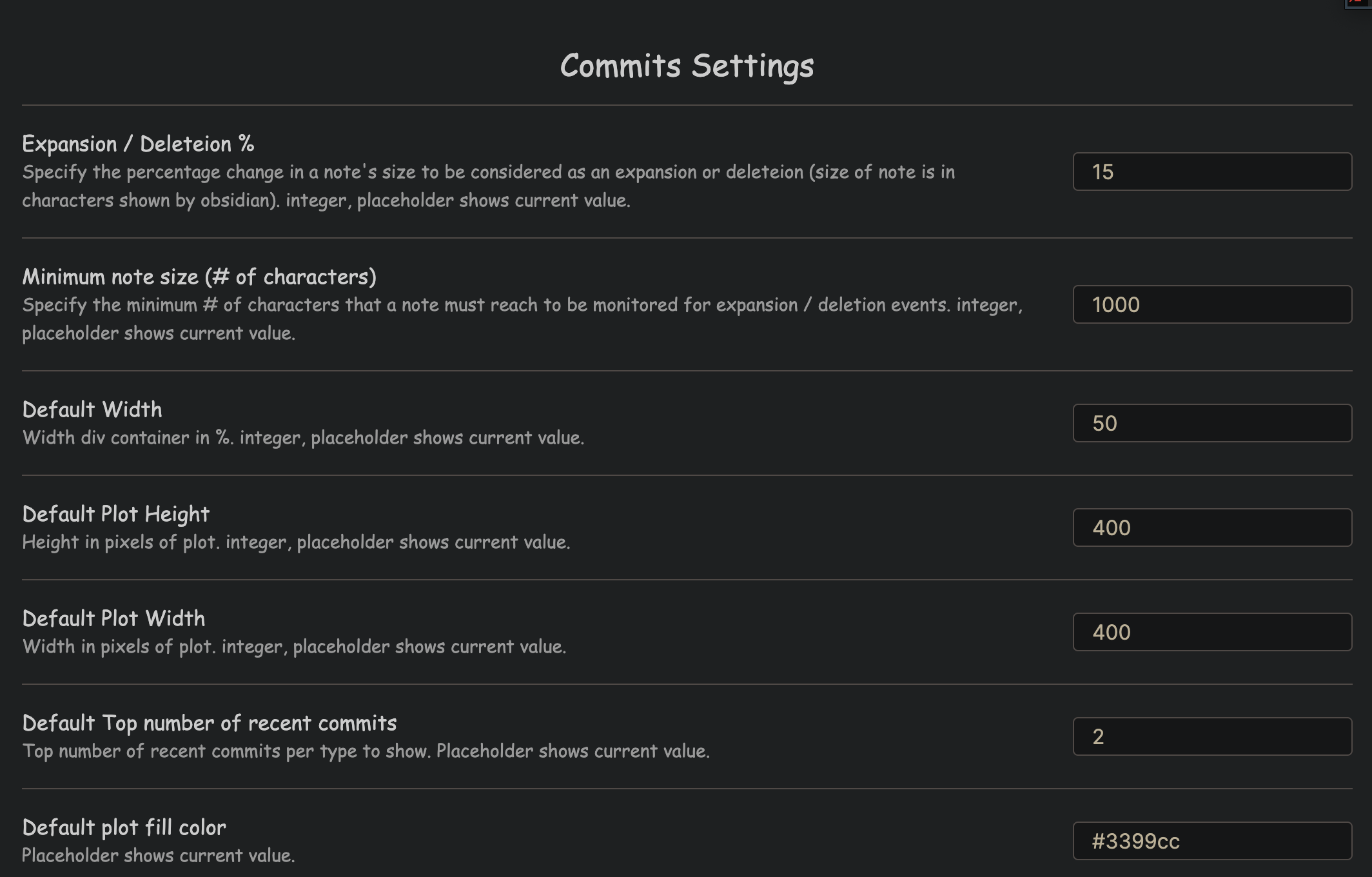
- Expand: Increase size of already existing notes (threshold of change can be changed in settings, default 15% increase in size)
- Link: Tag / Link a note (new connection)
- Refactor: Restructuring includes deleting files, decreasing size of a file by a certain amount (default 15%), renaming, untagging and unlinking
-
A unit of work is reffered to as a commit and is classified in one of the 4 categories above
-
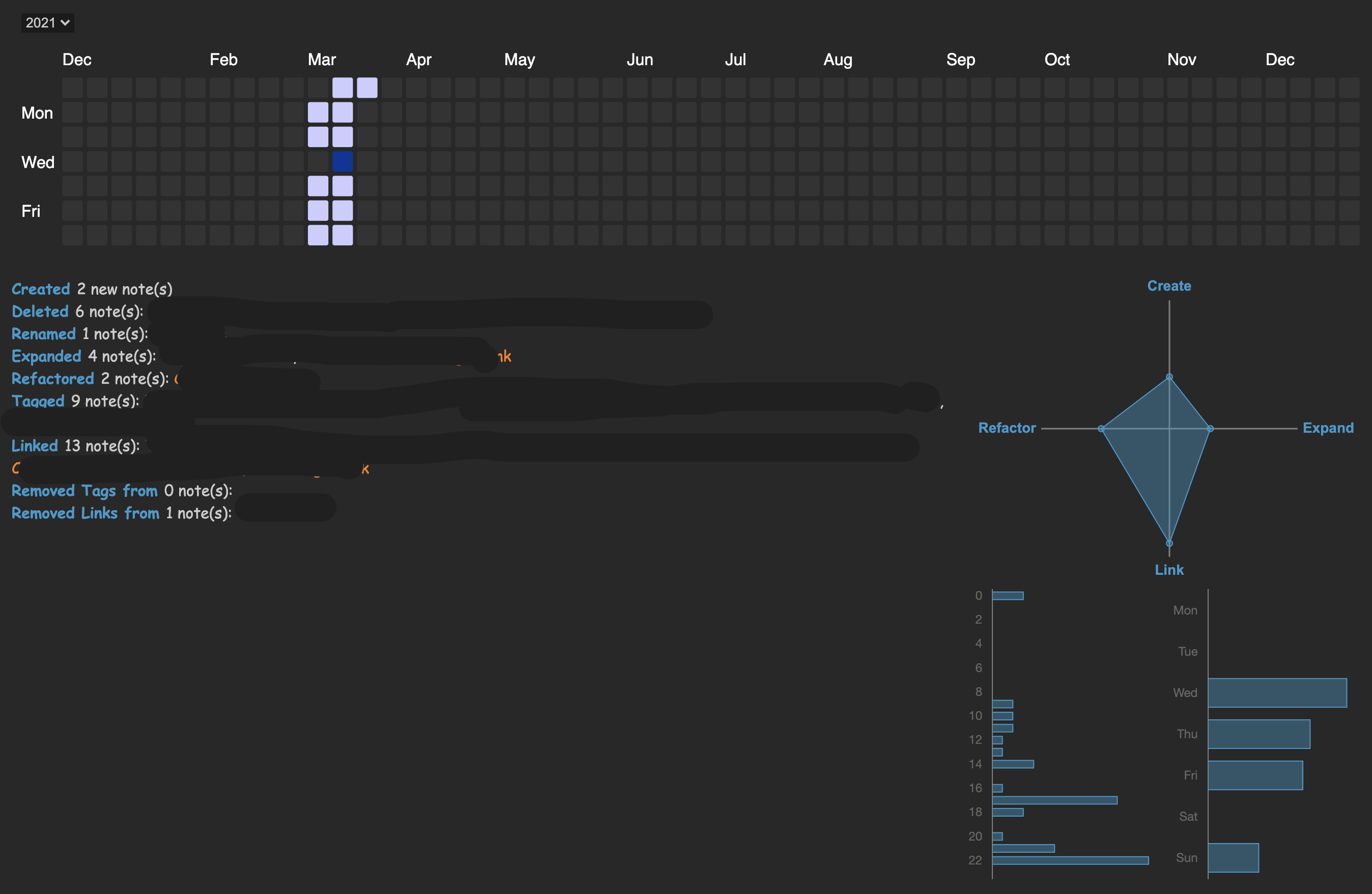
Show commits over hour of day
-
Show commits over day of the week
-
Show recent commits
-
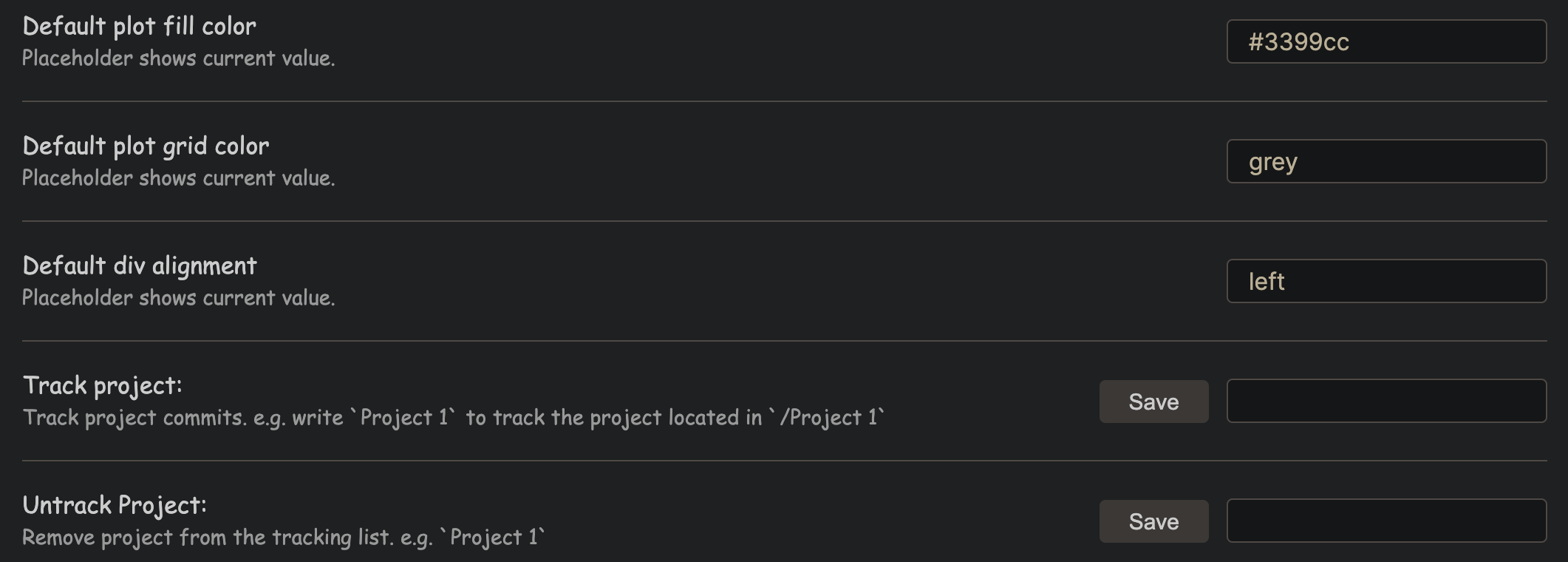
Track specific project or vault
-
Custumize width / height / alignment / fill color / grid color of the different render blocks
IMPORTANT: file size change / tag & link change are updated every 5 min!!
-
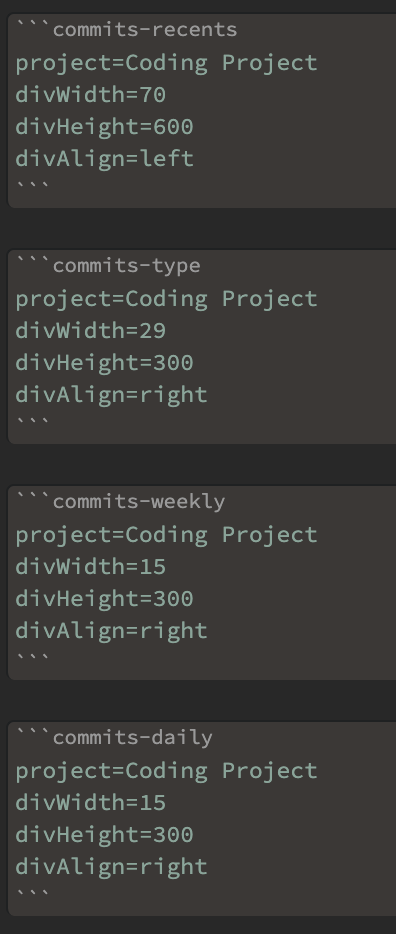
To display a specific block use its corresponding block id:
commits-recents,commits-type,commits-weekly,commits-daily -
Each line represents a certain argument. Arguments are identified by with the following syntax:
argumentName=argumentValuefor e.g. to set div width:divWidth=50which sets the container width to 50% of the note width. -
Each argument must be on a separate line.
-
Arguments can be in any order
-
Arguments that are not specified are set to default values
-
Arguments are:
project,topCommits,borderColor,gridColor,fillColor,divWidth,divHeightanddivAlign -
For the blocks
commits-type,commits-weekly,commits-daily, parameters are the following:Project Path, by default only the whole vault is tracked and can be shown/. To track a new project use the settings tab of the plugin.Div width in %Height in PixelsFill colorBorder colorGrid colorDiv container alignmenti.e.rightorleft
-
For the block
commits-recentsparameters are:Project Path, by default only the whole vault is tracked and can be shown/. To track a new project use the settings tab of the plugin.Div width in %Height in PixelsFill colorTop number of recent commits to show for each categoryDiv container alignmenti.e.rightorleft
- Code improvements & optimization
- Initial release