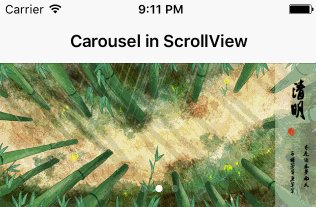
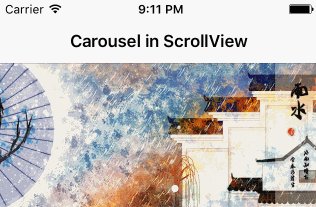
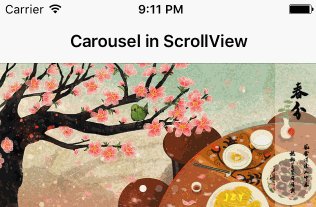
扔进你的项目就可以用了!实现了很多app都需要的首页广告轮播功能。
A drop-in carousel view. Most of Apps put it in their first screen.
###开始使用 Getting Start
- Storyboard拖拽一个
UICollectionView到你要放轮播的位置,约束好大小 - Storyboard中将这个
CollectionView的类设置为PSCarouselView - 连接
IBOutlet到ViewController - 给carouselView的*
imageURL*赋值。
###注意:
- 如果你想做个pageControl,请实现代理方法。
- 控件需要使用SDWebImage,请确保你的工程中导入了SDWebImage。
详情请参阅Demo
For more,download and see in demo。