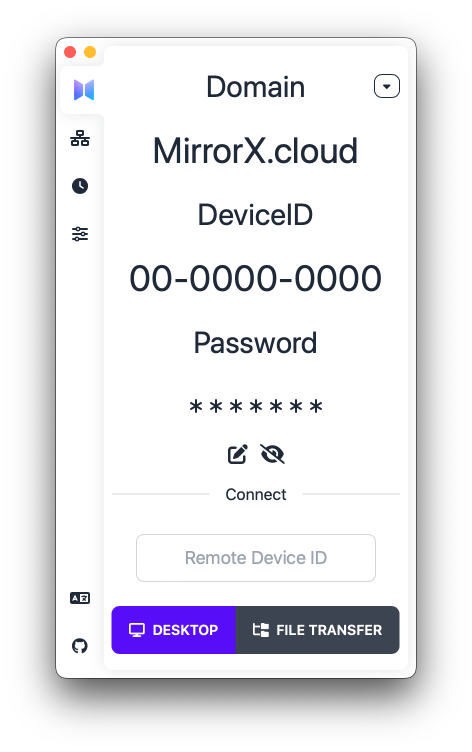
MirrorX is an open-source remote desktop solution, designed for enterprises, teams and individuals.
Everything is under your control, allows you to deploy on-prem and/or in the cloud, and also supports end-to-end encryption.
GPU acceleration, 4K resolution, 60 FPS... make you feel like a "local desktop".
Features like video and audio passthrough, file transfer, cross-platform, mobile devices support and so on, are really essential, and more features are coming to blow your mind.
Note: MirrorX is in the early stage of development, please be aware of that backward compatibility is not guaranteed.
The servers are contributed by the community, please do not abuse it.
| Location | Specification |
|---|---|
| Seoul | 1vCPU & 1G RAM |
- macOS
- Windows
- Linux (WIP)
- Android (WIP)
- iOS (WIP)
- Web (WIP)
- Install
nodejs && yarn(v3). - Install
tauri-cli.
cargo install tauri-cli-
Download pre built media libraries artifacts from MirrorX-Desktop/media_libraries_auto_build Release.
-
Unzip artifacts to anywhere you'd like to put in.
-
Add unzipped artifacts path to your Environment Variables
-
For MacOS
$ export MIRRORX_MEDIA_LIBS_PATH=your artifacts unzip destination path -
For Windows (run As Administrator)
PS > [Environment]::SetEnvironmentVariable('MIRRORX_MEDIA_LIBS_PATH', 'your artifacts unzip destination path' , 'Machine')
-
-
Run as Debug Mode
cargo tauri devTo speed up the build process, we made MirrorX-Desktop/media_libraries_auto_build to automatically and transparently build external libraries. Includes FFmpeg, libx264(Windows, MacOS), libx265(Windows, MacOS), libopus(Windows, MacOS) and MFXDispatch(Windows only). For more details, you can look through Workflows on MirrorX-Desktop/media_libraries_auto_build.
Of course, you can completely built those libraries by yourself according to our Workflows.
(listed partial with in no particular order, thanks all the authors of dependencies in Cargo.toml and package.json)