Comments (4)
check in the "binder" settings. Usually for these types of things, it's good to find a VFX which behaves like that (for example, the default heavy swing animation) and see how the binder settings are configured for that.
from dalamud-vfxeditor.
Thanks for the response! I had thought it might be a binder related thing. Unfortunately, there's no consistent difference between the binders on abilities that follow and abilities that are in fixed positions from what I can tell. I tried making the settings on my modded ability identical to an effect that behaved the way I wanted, and still no dice.
I also had the thought that the setting might be applied individually to each particle, but there are a lot of particle settings and I don't really understand what most of them do, so it's been a bit harder to test that.
from dalamud-vfxeditor.
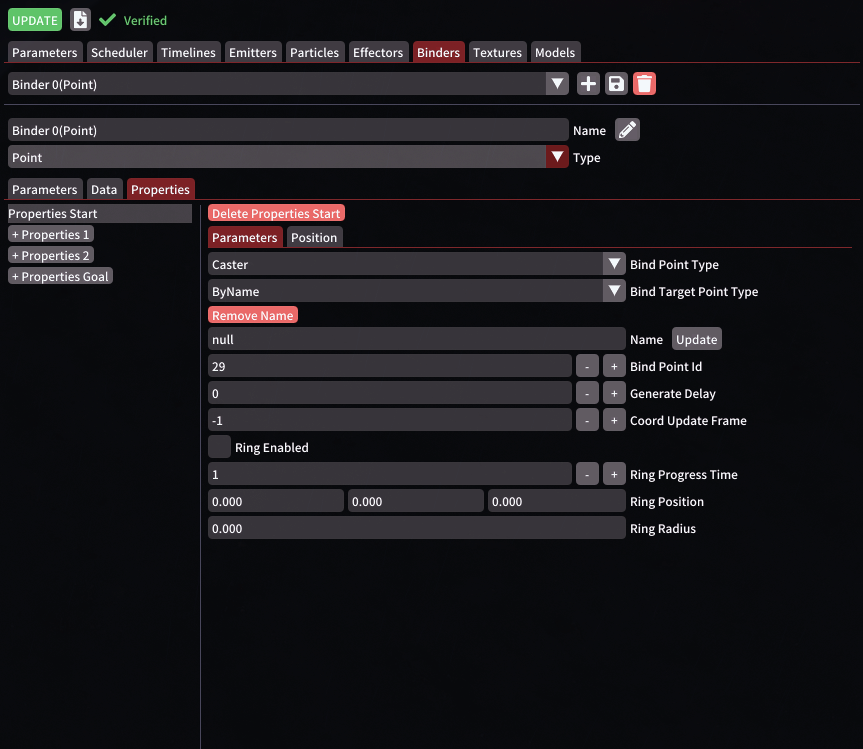
I've had a little bit of time to look at this, and I'd suggest setting up binder "properties start" like this:

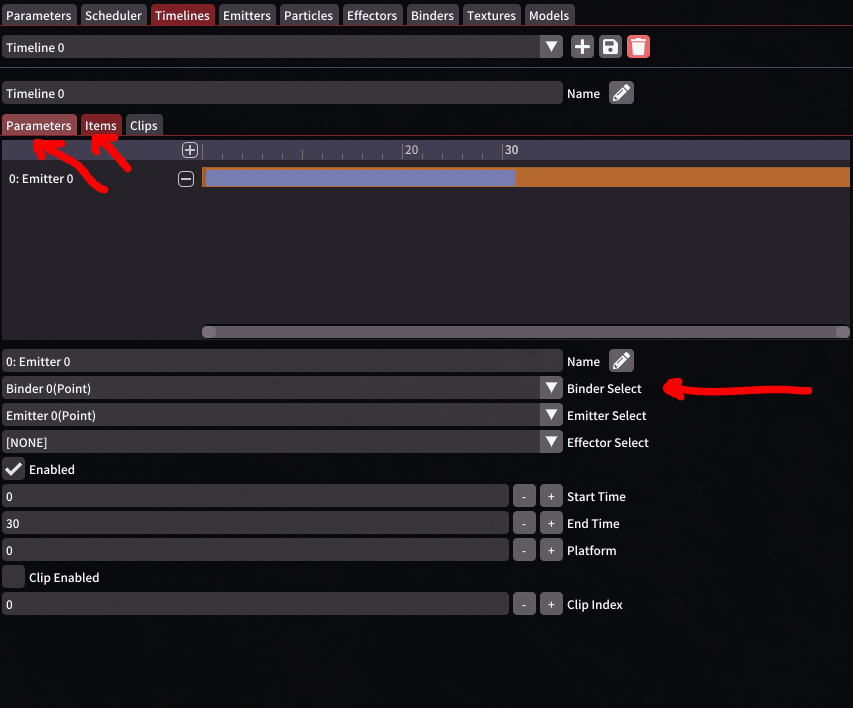
also make sure that the binder is selected in the "Timelines" tab, both under the "parameters" and "items"

from dalamud-vfxeditor.
I was thankfully able to fix it, but not the way I thought. I tried copying the settings you provided (I believe I had already tried something similar before, but decided I may as well give it a second go). Still no dice. I ended up importing an entirely new binder from another ability and changed the settings to match those you provided, and sure enough, it worked correctly on the first try.
Still not sure why the original binder wasn't behaving as expected, but glad to have found a solution either way. Thanks for taking the time to help me work through this. :)
from dalamud-vfxeditor.
Related Issues (20)
- VFX Speedup
- Stop Animation Cancelled by Action
- [PARSING ISSUE]
- Is there a way to export avfx/tmb to blender? HOT 1
- [PARSING ISSUE]
- [PARSING ISSUE]
- Map VFX
- Dead Discord Link
- Persistent VFX HOT 1
- Scd editor suggestion - audio playback in other tabs HOT 1
- [PARSING ISSUE] and general .mdl read errors HOT 1
- NPC Tab has no vfx anymore HOT 1
- VFXEditor - suggestion
- VFX Spawn crashes HOT 1
- v1.8.2.8 seems to have broken phyb preview functionality HOT 6
- [PARSING ISSUE]
- [PARSING ISSUE] UI Target
- [PARSING ISSUE]
- PAP animation Tab issue.
- ring .mdl paths
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from dalamud-vfxeditor.