The missing documentation tool for your Angular application.
A live demo is available — see it in action !
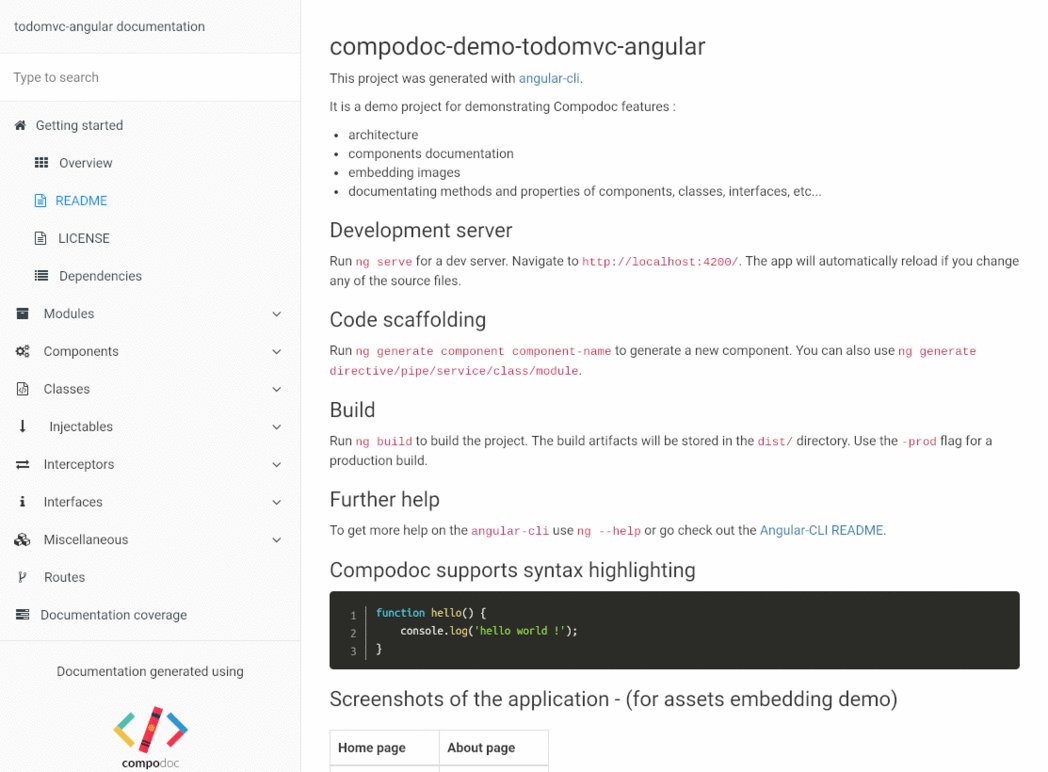
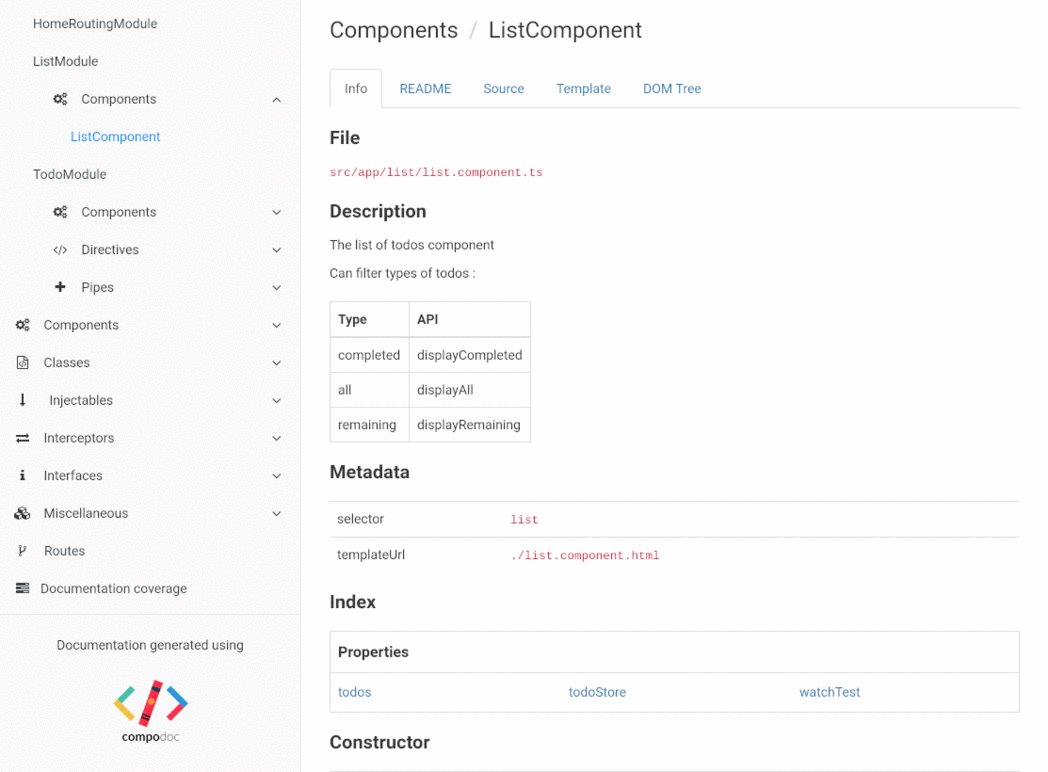
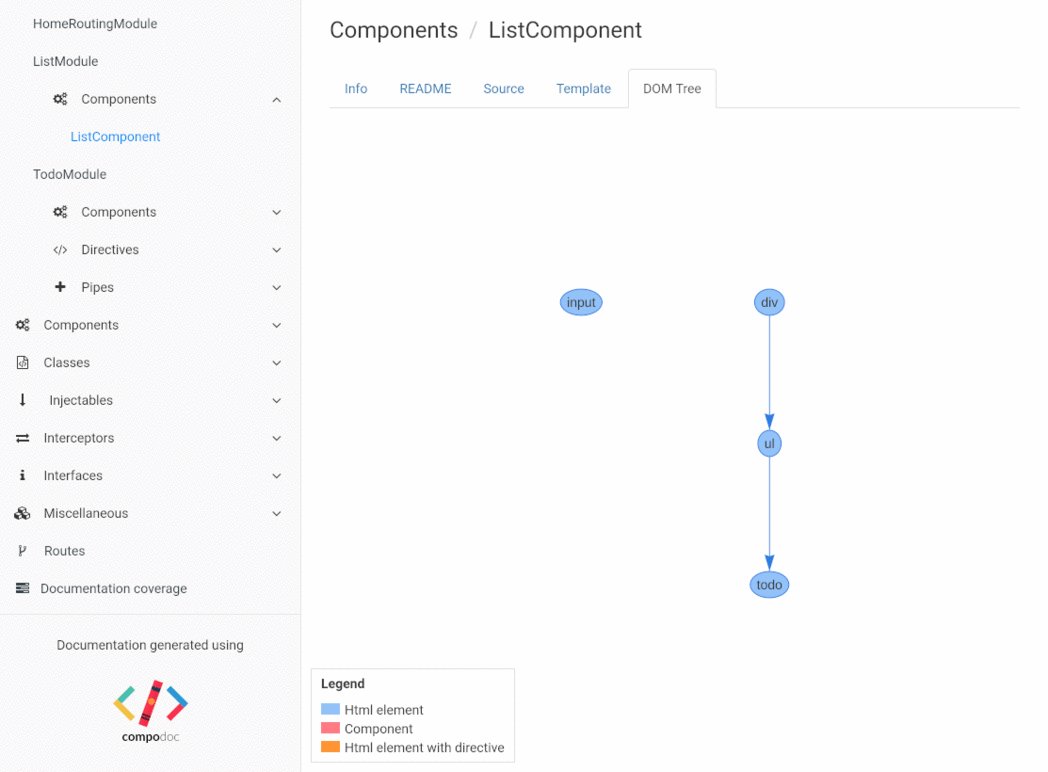
The demo features documentation generated for a simple TodoMVC application.
-
Clean, simple design — Navigate the documentation on the left side, read it on the right.
-
Beautiful themes — Seven themes are available from well known documentation tools like Gitbook, Read the Docs and projects like Vagrant, Laravel, Postmark and Stripe.
-
Search — Includes a powerful search engine (lunr.js) for easily finding what you're looking for.
-
Automatic table of contents — API table of contents is generated using elements found during files parsing.
-
JSDoc light support — Support for
@param,@returns,@link,@ignoreand@exampletags. -
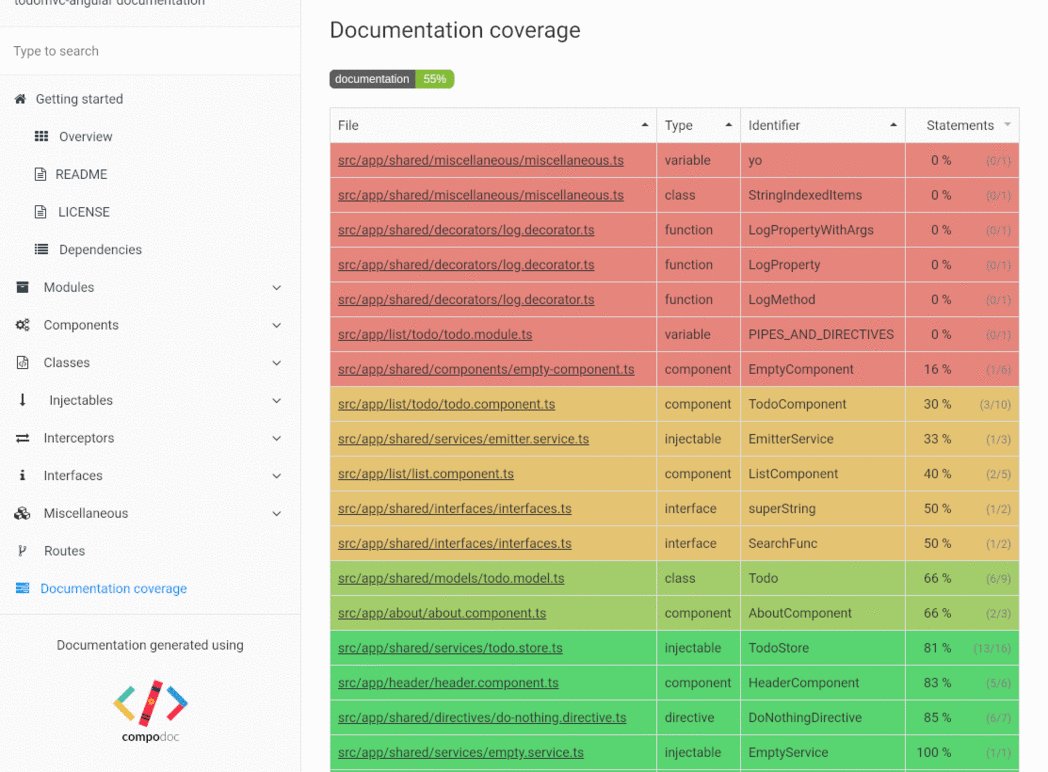
Documentation coverage — Get the documentation coverage report of your project.
-
Angular CLI-friendly — Supports Angular CLI projects out-of-the-box.
-
Offline — No server needed, no sources uploaded online, documentation generated entirely offline.
-
Open-source and on npm — Use it directly in your project using npm and a single script—that's it!
Official documentation has moved to https://compodoc.github.io/website/.
Ready to get started? Read installation instructions.
Thank you to all our backers ! Support us with a monthly donation and help us continue our activities. Become a backer
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. Become a sponsor
Want to file a bug, contribute some code, or improve documentation? Excellent!
Read up on our guidelines for contributing.
This project exists thanks to all these people.
| vogloblinsky | manekinekko | mattlewis92 | JonasMH | rprotsyk | daniele-zurico | profimedica | guilhermevrs |
| dp-1a | ValentinGot | Blake Simmon | Brigitte Hofmeister | lichangfeng |
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs
Everything in this repository is licensed under the MIT License unless otherwise specified.
Copyright (c) 2016 – 2019 Vincent Ogloblinsky