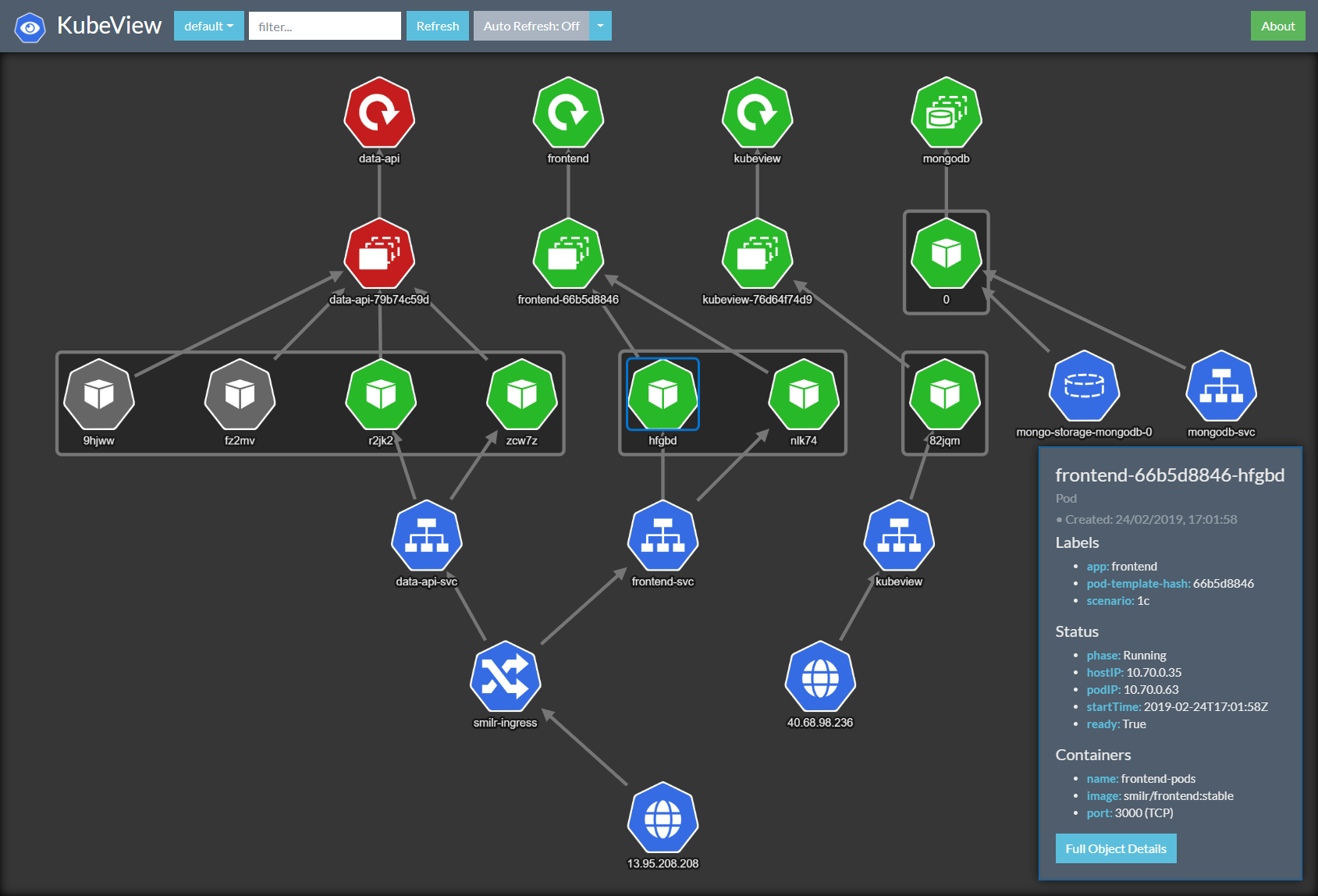
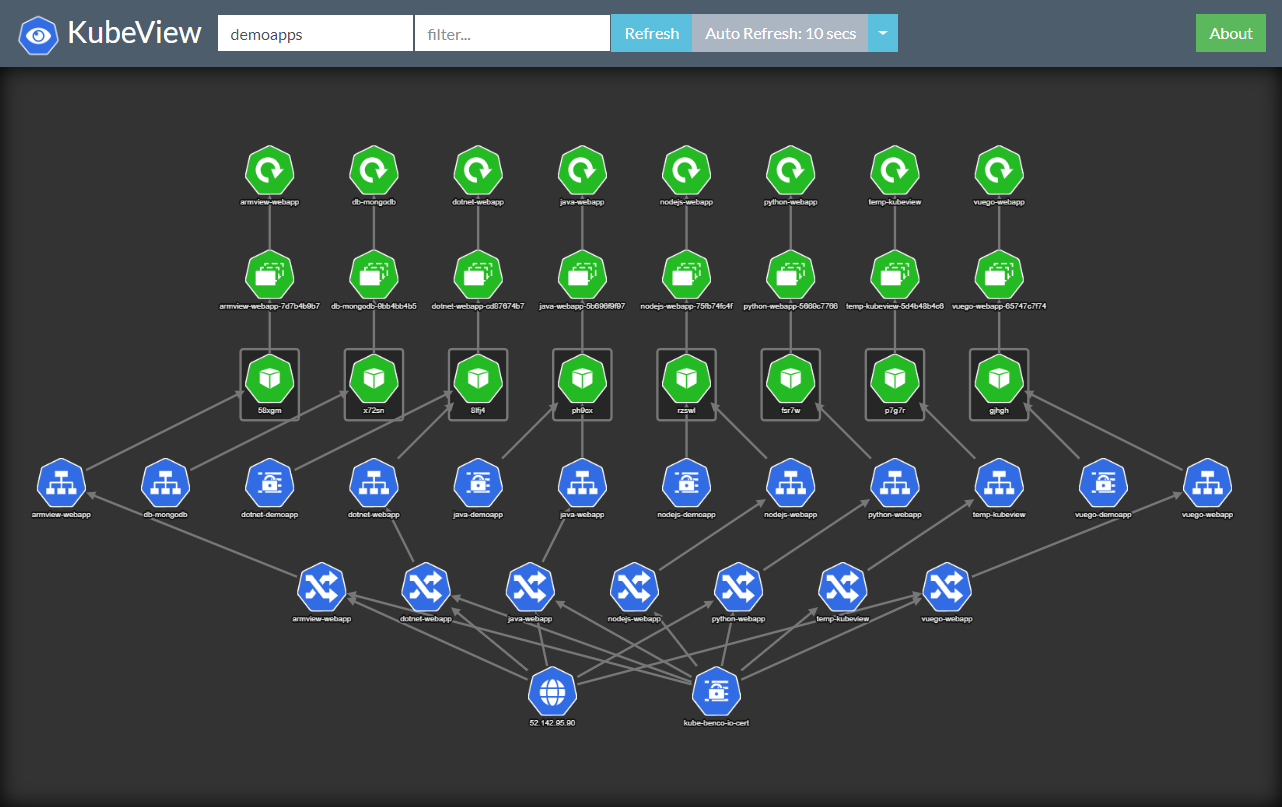
KubeView displays what is happening inside a Kubernetes cluster (or single namespace), it maps out the API objects and how they are interconnected. Data is fetched real-time from the Kubernetes API. The status of some objects (Pods, ReplicaSets, Deployments) is colour coded red/green to represent their status and health
The app auto refreshes and dynamically updates the view as new data comes in or when it changes.
Currently displays the following Kubernetes objects:
- Deployments
- ReplicaSets / StatefulSets / DaemonSets
- Pods
- Services
- Ingresses
- LoadBalancer IPs
- PersistentVolumeClaims
- Secrets
- ConfigMaps
Note. No secrets are exposed by the Kubeview API, values are redacted and replaced with __VALUE REDACTED__ before being sent.
The app consists of two separate but connected elements, in the standard pattern of backend REST API and JS client frontend
- Client SPA - Vue.js single page app. All visualisation, mapping & object connection logic is done client side
- API Server - Scrapes Kubernetes API and presents it back out as a custom REST API. Also acts as HTTP serving host to the SPA. Written in Go
This projects follows the 'Standard Go Project Layout' directory structure and naming conventions as described here
- /cmd/server - Source of the API server, written in Go. See the readme there for more details
- /web/client - Source of the client app, written in Vue.js. See the readme in there for more details
- /deployments/helm - Helm chart for simplifying deployment. See the readme in there for more details
- /build - Build artifacts such as the Dockerfile
Builds of the Docker image are hosted publicly on GitHub Container Registry here: https://github.com/users/benc-uk/packages/container/package/kubeview
- The
latesttag is likely to be unstable - Versioned tags are build and pushed in sync with released versions of this repo, e.g.
docker pull ghcr.io/benc-uk/kubeview:0.1.17
Helm chart called 'kubeview' is provided in the charts directory to help deploy and install KubeView into your cluster. The chart is also available in packaged form, in the releases section
Use the supplied sample example-values.yaml file (copy it to a new name, e.g. myvalues.yaml) to configure how to deploy KubeView. The main choice is if you want to expose the service via an ingress ingress.enabled: true or a load-balancer service ingress.enabled: false
When using an Ingress additionally configure the DNS hostname and TLS certs if you want to use HTTPS
the chart supports deployment in a single namespace, set limitNamespace: true. In this mode, KubeView will be limited to displaying only the namespace it is deployed into (via the helm --namespace flag), and the namespace picker will not be shown in the UI. The ServiceAccount/Role/Binding will be scoped to this namespace too, rather than cluster wide.
This is passed to the server via the NAMESPACE_SCOPE env variable
Deploy with the standard Helm install command:
cd charts
helm install kubeview ./kubeview -f myvalues.yaml
- Filtering only applies to certain objects such as pods and controllers
- On Firefox, the namespace picker doesn't show a drop down list, you have to start typing a name for the list to appear. This is Firefox behavior not a bug
- Support some CRDs
- Display Nodes
- Filtering improvements (no refresh)
- Settings with detail levels