Radiance is a collection of libraries for writing modern, elegant and fast Swing applications. It is built with Java 9, and runs on Java 9 and later.
This document is where you may find answers to some of the general questions on Radiance. If there's anything missing there, let me know.
Common provides APIs to work with images and text that scale with the display resolution. Radiance icons scale to maintain crisp, pixel-perfect visuals for application icons. Font APIs can be used to render platform-consistent textual content across a variety of supported platforms.
Animation provides powerful and flexible animation APIs that scale from simple, single-property cases to complex scenarios that involve multiple animations. It powers all animations in the Radiance libraries.
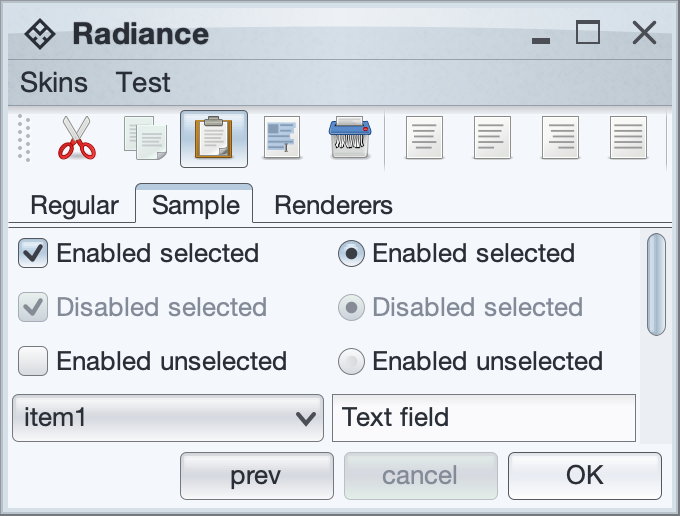
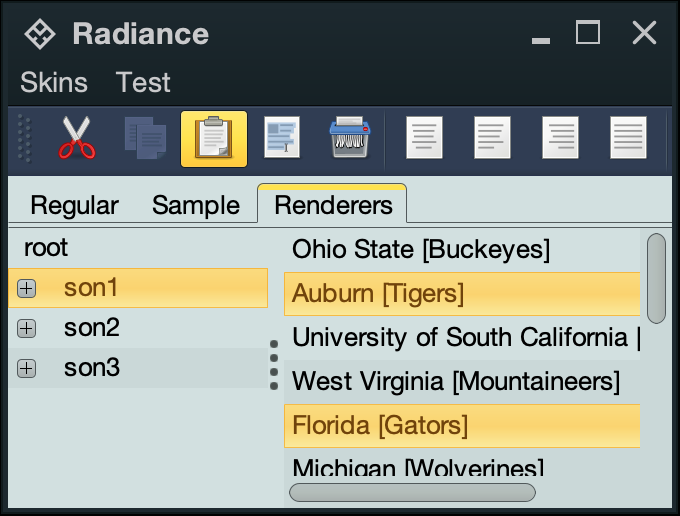
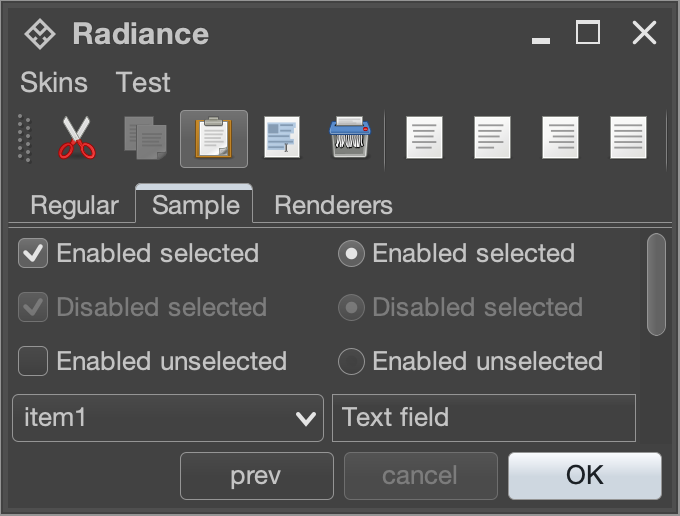
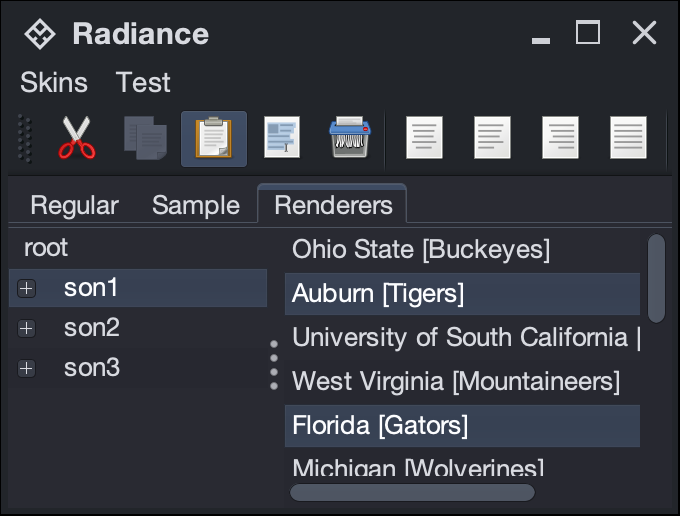
Theming provides a comprehensive set of APIs for skinning Swing applications, addressing the most demanding, modern design requirements. It comes with built-in support for all core Swing components, and a flexible API surface for rendering third-party / application components.
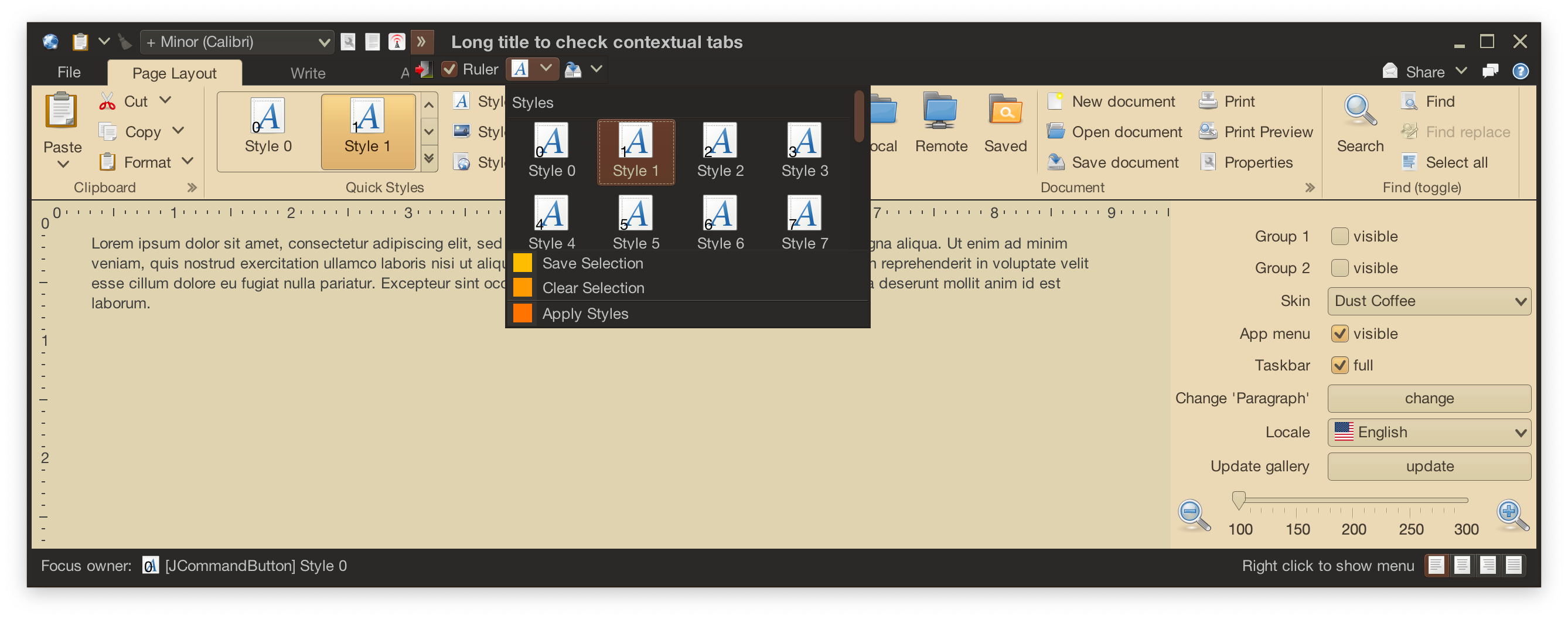
Components provides a robust set of additional Swing components that can be used as building blocks for creating modern, rich Swing applications. In addition to providing the powerful command button and breadcrumb bar components, it packs an Office Command Bar (ribbon) container that can host a complex hierarchy of flexible, scalable application control surface.
-
Core Swing extensions is a set of Kotlin extensions that expose selected core Swing APIs for idiomatic Kotlin usage.
-
Animation extensions exposes a subset of the API surface of Animation as a concise, focused and approachable Kotlin domain-specific language (DSL). It also provides a number of Kotlin extensions for Animation APIs.
-
Theming extensions is a set of Kotlin extensions that provide a more elegant way of working with scoped Radiance theming APIs.
-
Component extensions exposes a subset of the API surface of Components as a concise, focused and approachable Kotlin domain-specific language (DSL). It also provides a number of Kotlin extensions for Components APIs.
-
Laf Benchmark provides tools for Swing look-and-feel developers to measure the performance of their libraries.
-
Theming Debugger is a visual runtime debugger for Radiance look-and-feel.
-
Scheme Editor is a tool for creating and editing color scheme lists.
-
Screenshot has utilities for taking screenshots for Radiance documentation.
-
Shaper Editor can be used creating and editing files that define custom button shapers.
-
SVG Transcoder enables usage of vector-based icons in Swing applications. SVG content is transcoded offline to Java / Kotlin classes that use pure Java2D canvas operations that do not require expensive runtime overhead of third-party dependencies.
-
SVG Transcoder Plugin is a Gradle plugin that wraps the SVG Transcoder library to allow build-time transcoding of SVG content into Java / Kotlin classes.
This document lists all major demos and samples that showcase how to use various Radiance APIs.
Radiance artifacts are available in the central Maven repository under groupId=org.pushing-pixels
radiance-commonfor Commonradiance-animationfor Animationradiance-themingfor Themingradiance-componentfor Componentradiance-theming-extrasfor Theming extras
radiance-swing-ktxfor Swing Kotlin extensionsradiance-animation-ktxfor Animation Kotlin extensionsradiance-theming-ktxfor Theming Kotlin extensionsradiance-component-ktxfor Component Kotlin extensions
radiance-svg-transcoderfor SVG transcoderradiance-svg-transcoder-gradle-pluginfor SVG transcoder Gradle pluginradiance-theming-debuggerfor Theming debugger
Radiance snapshot artifacts are available in the Sonatype repository.
This document is an overview of how to build Radiance artifacts locally.