englercj / gl-tiled Goto Github PK
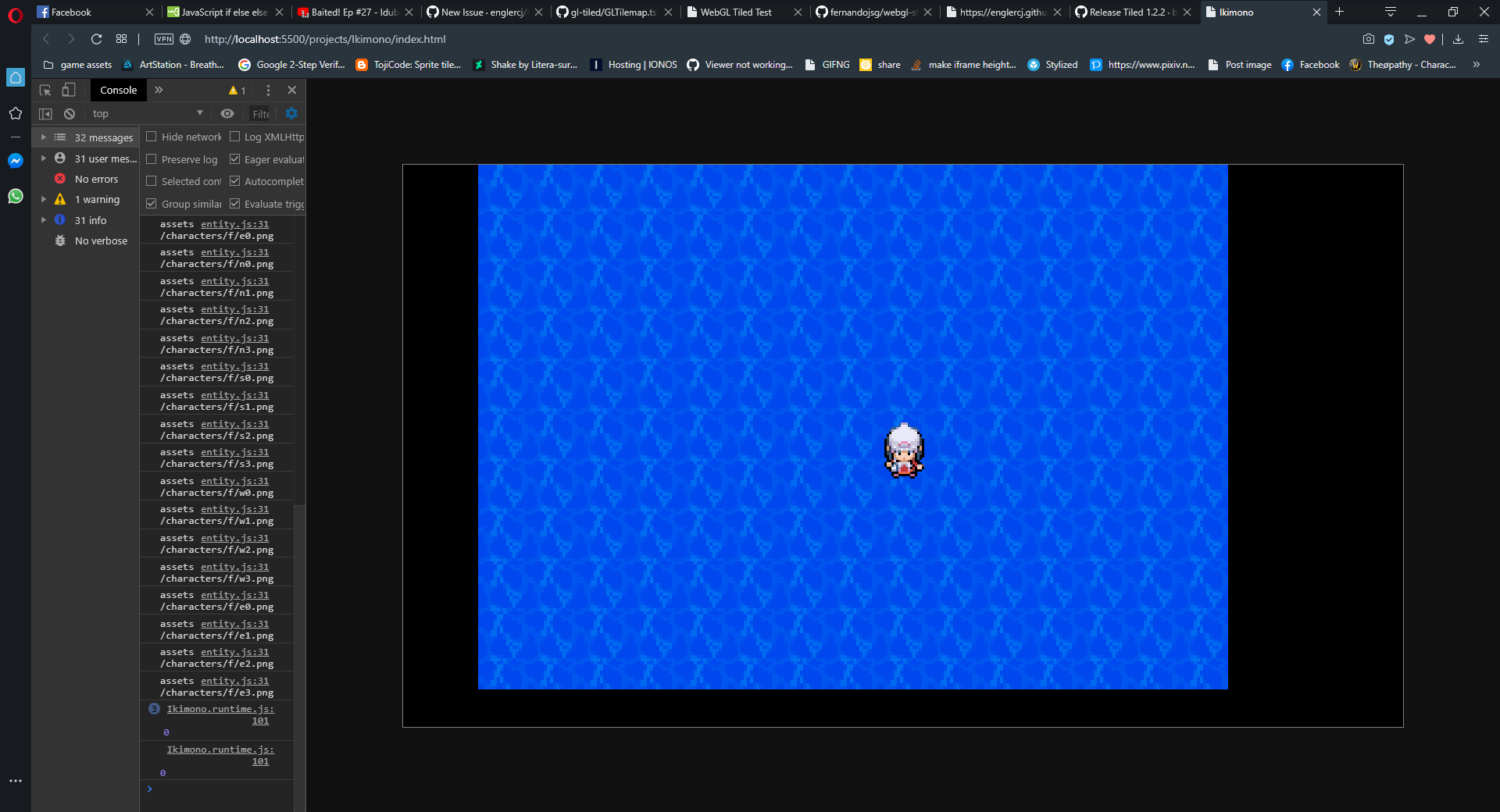
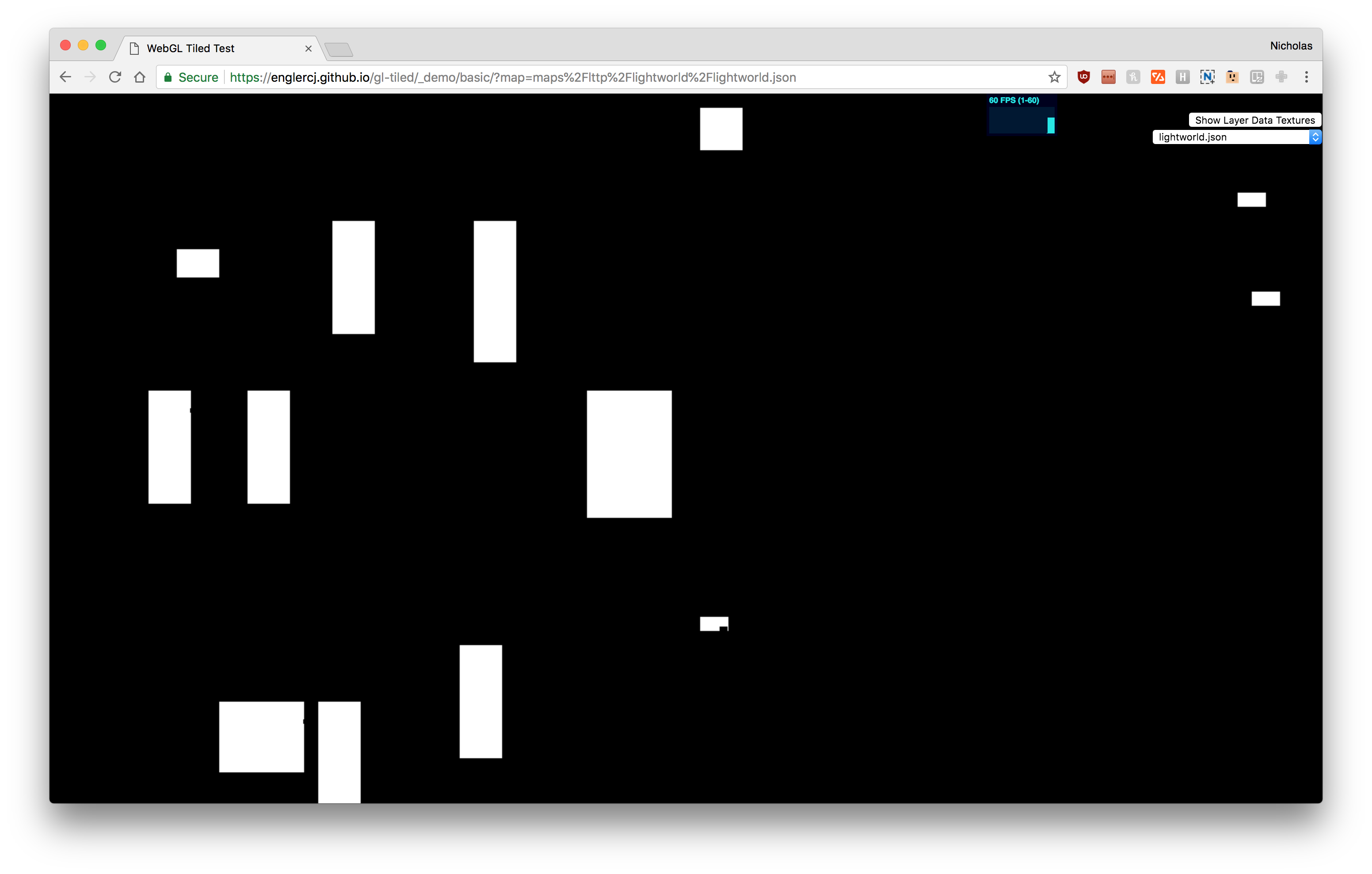
View Code? Open in Web Editor NEWA WebGL renderer for Tiled (http://www.mapeditor.org/) maps. Demo: https://englercj.github.io/gl-tiled/_demo/basic/
Home Page: https://englercj.github.io/gl-tiled/
License: MIT License