我开发了一个 Bob 的插件 bob-plugin-openai-translator 使用 ChatGPT API 在 macOS 上进行全局划词翻译, 但是由于很多用户并不是 macOS 用户,所以特此开发了一个浏览器插件方便非 macOS 用户使用 ChatGPT 进行划词翻译。
- 注:桌面端应用暂不支持划词,但是即将支持,敬请期待!
- 支持三种翻译模式:翻译、润色、总结
- 支持 55 种语言的相互翻译、润色和总结功能
- 支持实时翻译、润色和总结,以最快的速度响应用户,让翻译、润色和总结的过程达到前所未有的流畅和顺滑
- 支持自定义翻译文本
- 支持一键复制
- 支持 TTS
- 有桌面端应用,全平台(Windows + macOS + Linux)支持!
-
去 Release 页面下载你对应的操作系统的 zip 包
-
下载完毕后解压 zip 包
-
打开解压后的文件
-
Windows 用户
Windows 用户双击解压出来的文件夹里的
OpenAI Translator即可使用! -
macOS 用户
macOS 用户解压出来的是一个名字叫
OpenAI Translator的应用,建议把解压出来的应用拖动到Applications目录中,macOS 用户第一次打开可能会遇到如下报错:
点击
Cancel按钮,然后去Settings->Privacy & Security页面,点击Open Anyway按钮,然后在弹出窗口里点击Open按钮即可,以后打开OpenAI Translator就再也不会有任何弹窗告警了 🎉

由于此插件还在 Chrome Store 审核中,所以现在需要手动下载和安装,敬请谅解。
- 去 Release 页面下载 openai-translator-chrome-extension-*.zip 文件
- 解压缩下载后的 openai-translator-chrome-extension-*.zip 文件
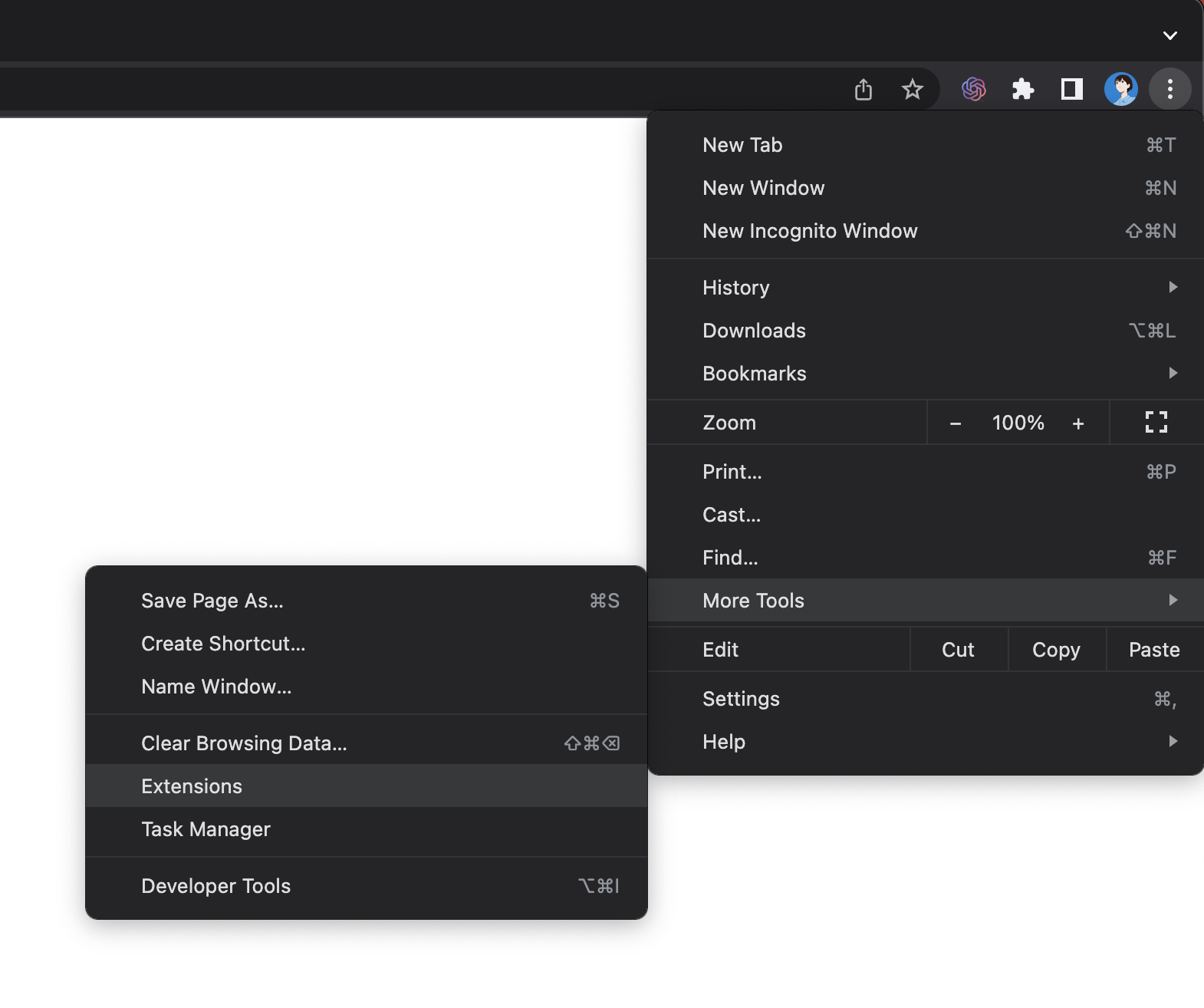
- 打开 Chrome 的 Extension 页面
-
在 Extension 页面右上角打开 Developer mode,然后点击左上角的 Load unpacked 按钮,选择刚刚解压缩的目录即可安装完毕!
注意:如果安装了旧版本,请务必先删除旧版本!
- 去 OpenAI 获取你的 API KEY
- 把 API KEY 填入此插件配置界面的 API KEY 输入框中
- 刷新浏览器页面,即可享受丝滑般的划词翻译体验 🎉