Comments (12)
My guess is that you didn't drag the Editor folder in the package into "Asset", so the editor scripts are not compiled by Unity Editor.
from mobilenerf-unity-viewer.
Hmm that's weird. I can not reproduce that right now.
Which version of Unity are you on? OS? Any errors in the console?
from mobilenerf-unity-viewer.
clean install, empty project.
which version of unity should i be using - which has this been tested to work?
from mobilenerf-unity-viewer.
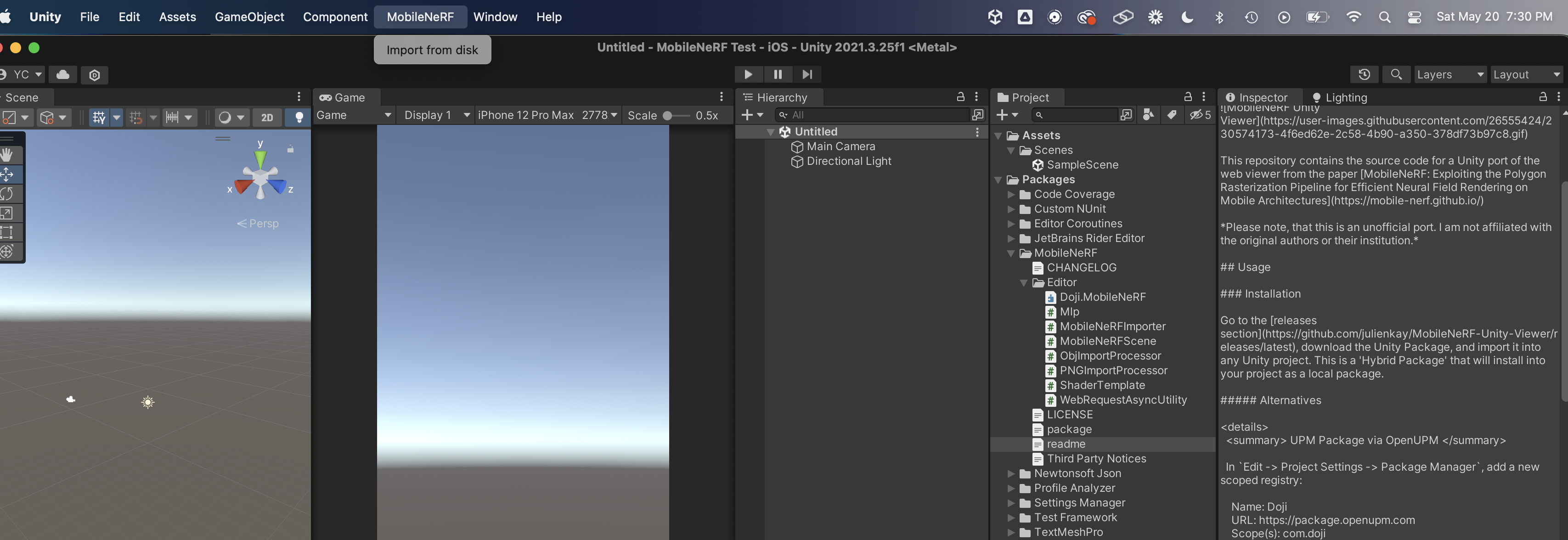
no errors on console - screenshot shown
i'm also not sure what types of files import from disk works with?
from mobilenerf-unity-viewer.
Try doing what I said and take another screenshot?
from mobilenerf-unity-viewer.
hmm i did that too but no effect earlier... after re-import, same thing? which version has this been tested with?
from mobilenerf-unity-viewer.
Downloading works for me on 2021.3.16 with URP.
from mobilenerf-unity-viewer.
from mobilenerf-unity-viewer.
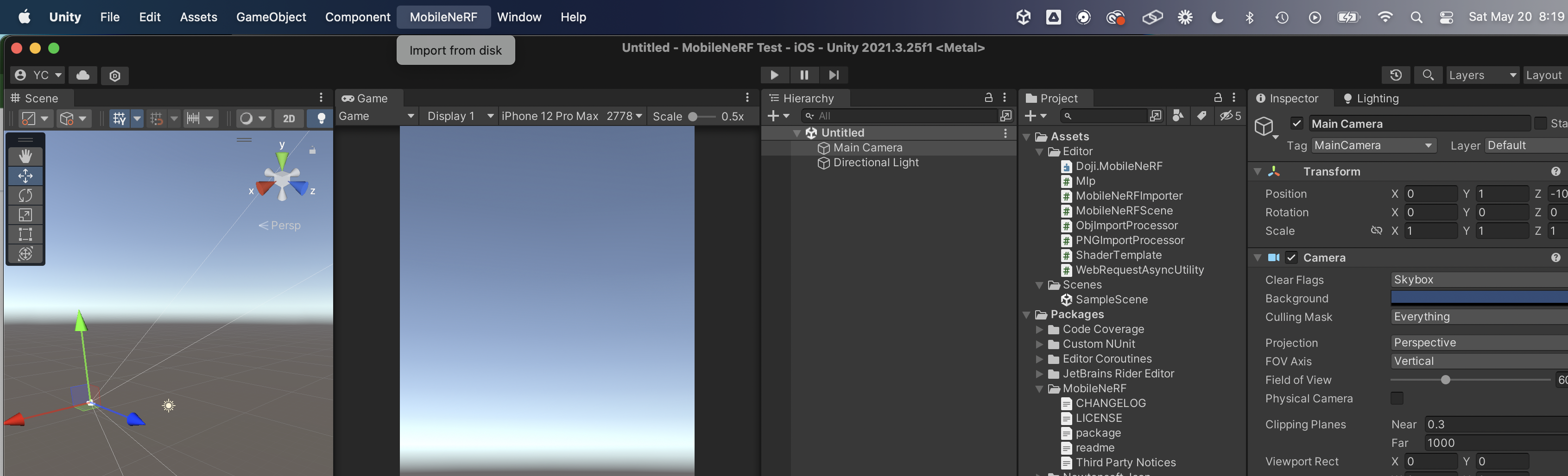
I don't think so, since the error seems to be in the Editor and not in rendering...Maybe just start a new project in the version I provided, install package, and move the Editor folder to the Asset directory.
from mobilenerf-unity-viewer.
@yosun
Thanks for providing the screenshots. The Unity version you're using should work.
I see that you're using macOS though, which I've never tested this with before. If anyone else used it with macOS successfully or can reproduce this issue feel free to chime in.
Otherwise I have to assume that this is a Unity bug, where the menu items are not displayed correctly on macOS.
If I had to take a stab in the dark: In MobileNeRFImporter.cs can you try and modify all occurrences of
[MenuItem("MobileNeRF/Asset Downloads/...", ..., ...)] and delete the last two parameters so it's only
[MenuItem("MobileNeRF/Asset Downloads/..."]
Maybe also try to delete some of the fluff like lines 28-59?
MobileNeRF-Unity-Viewer/Editor/MobileNeRFImporter.cs
Lines 28 to 59 in 2011cd8
from mobilenerf-unity-viewer.
from mobilenerf-unity-viewer.
Someone proposed a fix for this. Let me know if you keep having problems on macOS.
from mobilenerf-unity-viewer.
Related Issues (7)
- How to use this viewer on self trained scenes HOT 5
- Completely not runnable in VR? HOT 1
- Can we adopt this viewer to Nvidia NGP instant NeRF? HOT 2
- Questions about the prefab HOT 2
- Help about my own model trained data
- unity's world coordinate is left-hand, did you do something on the mesh and shader?
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from mobilenerf-unity-viewer.