This project is being refactored...V3 is on the way. V3 will use PySide6.
输入框架IME最好选择
搜狗输入法
- 安装
python:Python版本3.9 - 安装依赖:
pip install -r requirements.txt - 运行脚本:
python example.py
- Windows: 运行
NodeNote.exe - Mac: 运行
NodeNote.app - Linux:
- 安装依赖:
sudo apt install libxcb-xinerama0<<(Unbuntu) - 运行
NodeNote二进制文件
- 安装依赖:
- 双击上次打开的目录可以直接打开目录
- 也可以选择打开工作区目录按钮, 选择你的文件夹
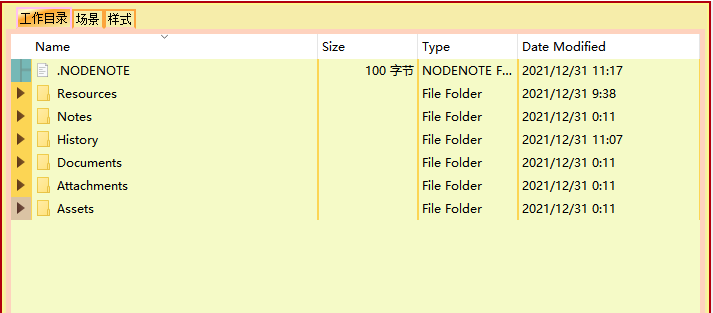
.NOTENOTE: 记录你创建工作区的时间以及保存你上次打开过的文件Resources: 程序运行所需的资源文件Notes: 创建笔记所在的目录, 您的.note格式笔记最好都创建在该文件夹, 因为如果没有上次打开的文件, 则在该目录检索, 如果没有检索到, 则在该目录新建一个.note格式文件History: 运行时的文件每隔3分钟会自动备份一份到该文件夹, 如果资源过大可以定时清理! 一个.note小型的话大概只有几KB.Documents: 您的markdown文件备份Attachments: 当你使用节点的附件功能时, 会自动拉取该文件到这个文件夹Assets: 您的笔记所用到的图片都保存在这个文件夹
过去版本迁移
- 将根目录的
Assests移动到工作区目录 - 将您的
.note文件移动到Notes即可
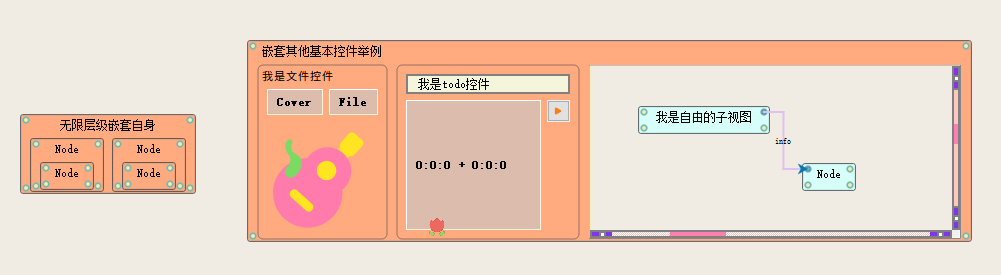
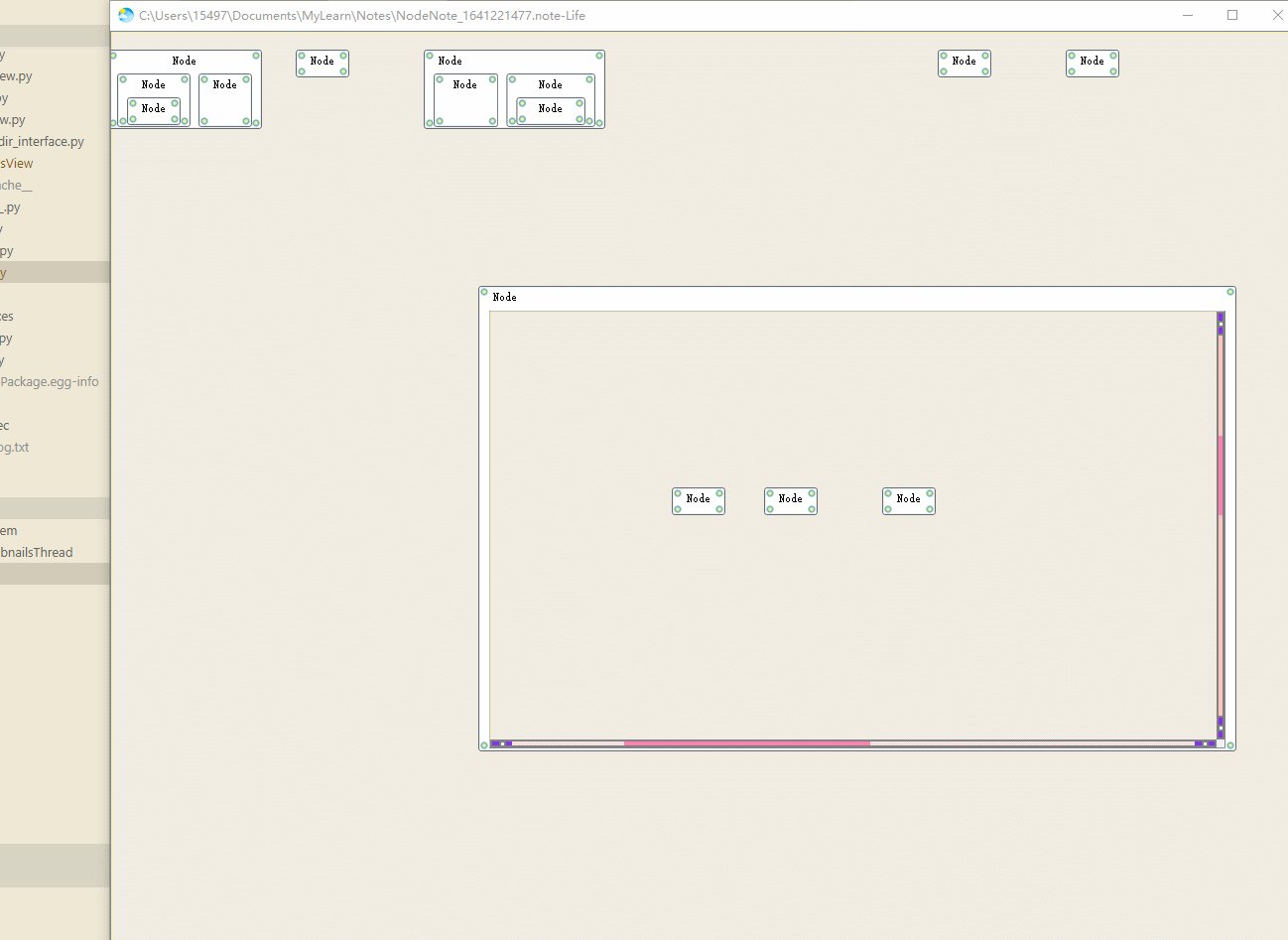
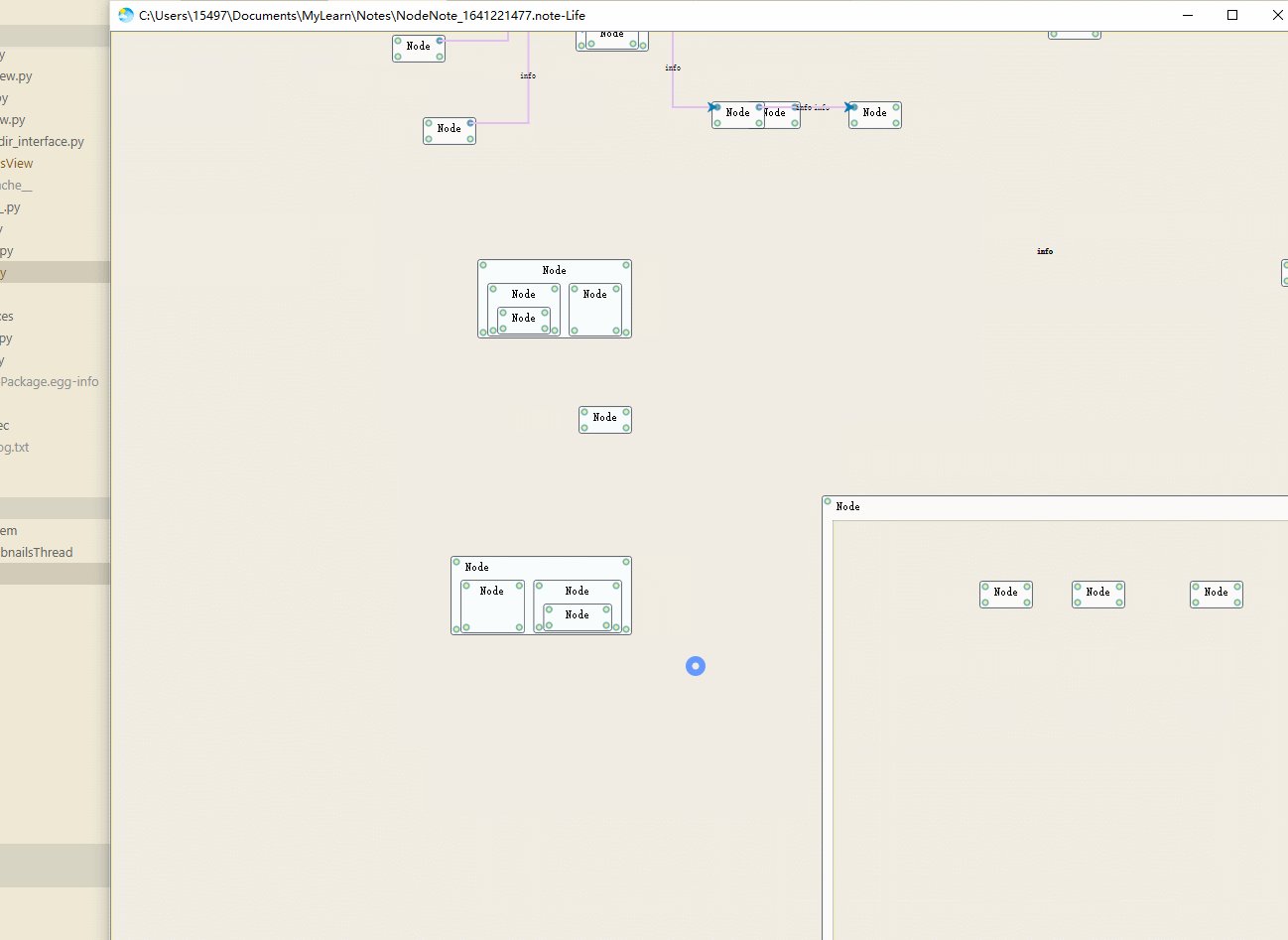
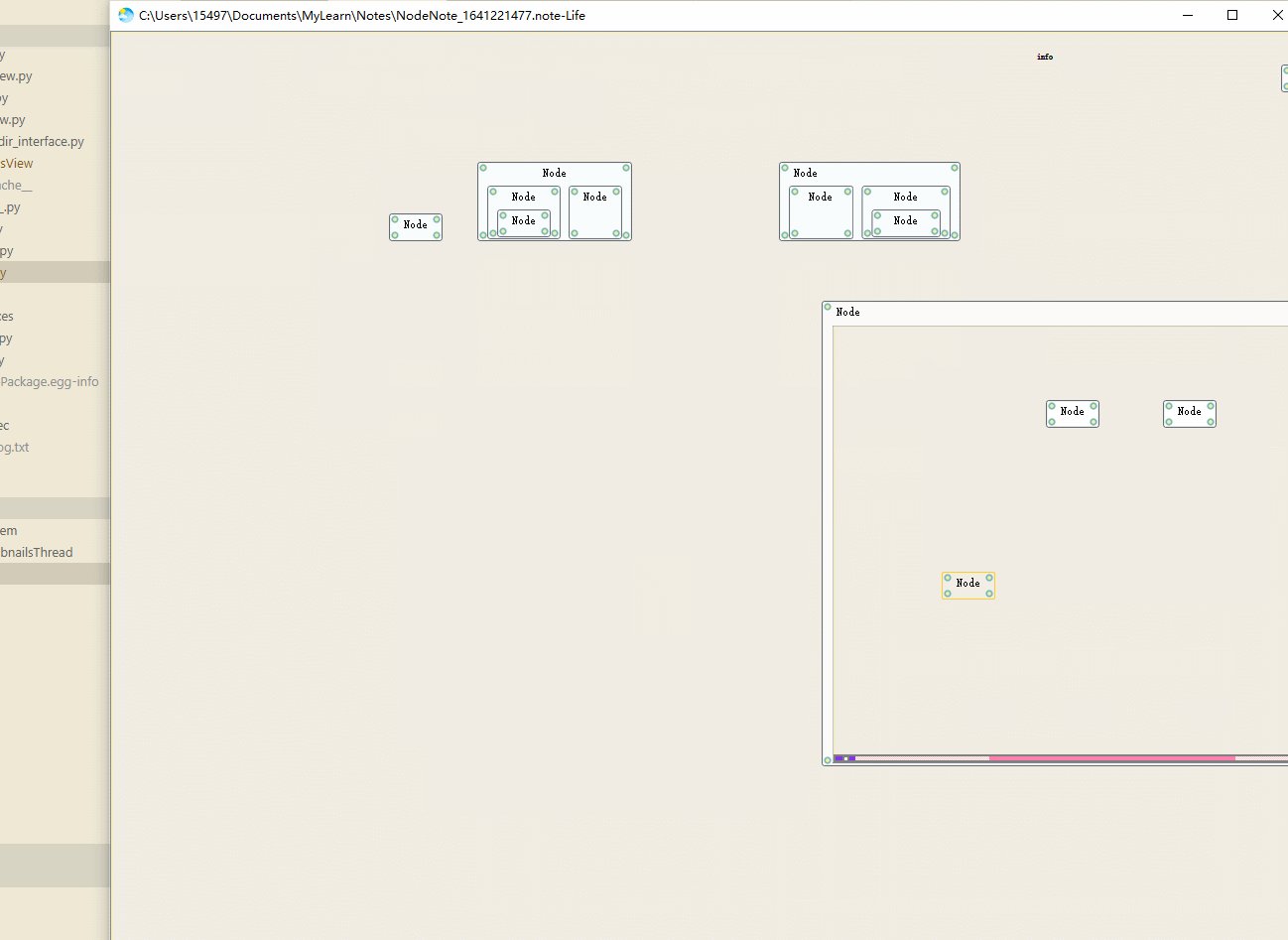
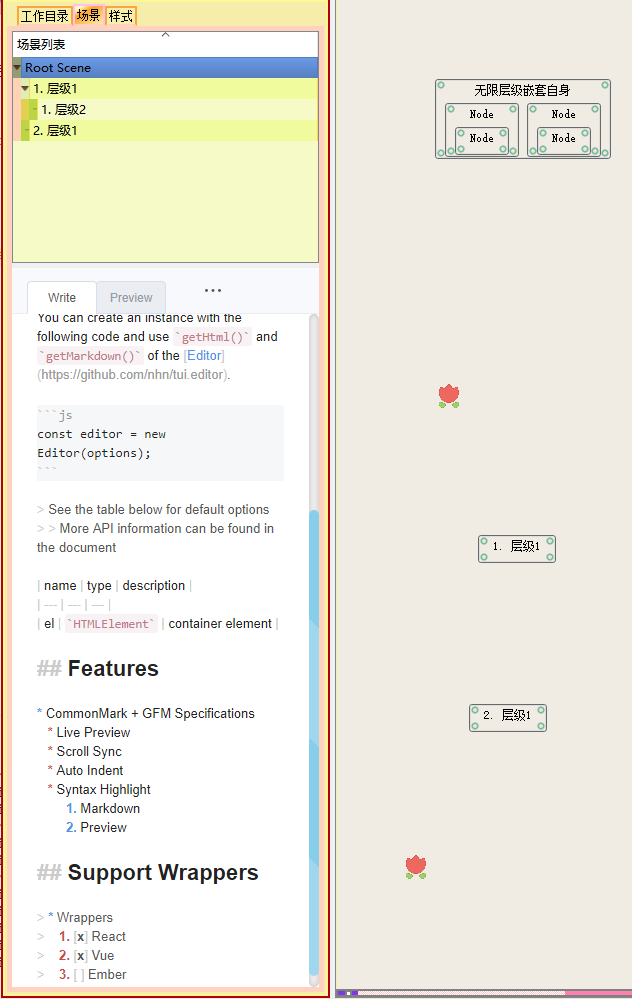
- 嵌套自身
- 嵌套子图: 相当于一个存在于当前场景的自由的子场景
- 嵌套
todo控件:- 用于你的任务控制, 点开始按钮则开始计时, 左侧是总时间, 右侧是你开始计时之后的时间.
- 结束计时后, 会将你的右侧时间加到左侧总时间上.
- 嵌套
附件控件:cover是你的附件图片,可以自定义;File是你要添加的附件.添加完成后, 会将你的附件拉到当前目录的Attachments中.- 添加完成后, 双击图片则会调用系统默认的打开程序打开你的附件.
支持的富文本操作:
您可以选中节点内的富文本拖拽到其他地方
Python高亮 : Ctrl+9 |
清空对齐格式: Ctrl+P |
加粗: Ctrl+W |
|---|---|---|
左对齐 : Ctrl+[ |
右对齐 : Ctrl+] |
居中对齐 : Ctrl+ \ |
斜体 : Ctrl+Q |
下划线 : Ctrl+R |
删除线: Ctrl+/ |
增大字体: Ctrl+G |
缩小字体: Ctrl+H |
改变字体颜色: Ctrl+N |
超链接: Ctrl+M |
数学公式格式参见: Ctrl+I |
清空所有格式: Ctrl + L |
撤销上一步: Crtl+Z |
恢复上一步: Ctrl+Y |
创建一个表格: Ctrl+1 |
增加一行表格: Ctrl+3 |
增加一列表格 : Ctrl+2 |
删除一行表格 : Ctrl+5 |
删除一列表格 : Ctrl+4 |
选中表格后合并表格行列: Ctrl+6 |
合并表格后拆分已合并内容: Ctrl+7 |
添加一个列表 : Ctrl+8 |
改变插入图片的大小 : Ctrl+U |
文字向后缩进或向前缩进: Tab or Ctrl+Tab |
复制html内容: Ctrl+C |
复制纯文本内容: Ctrl+Shift+C |
粘贴: Ctrl+V |
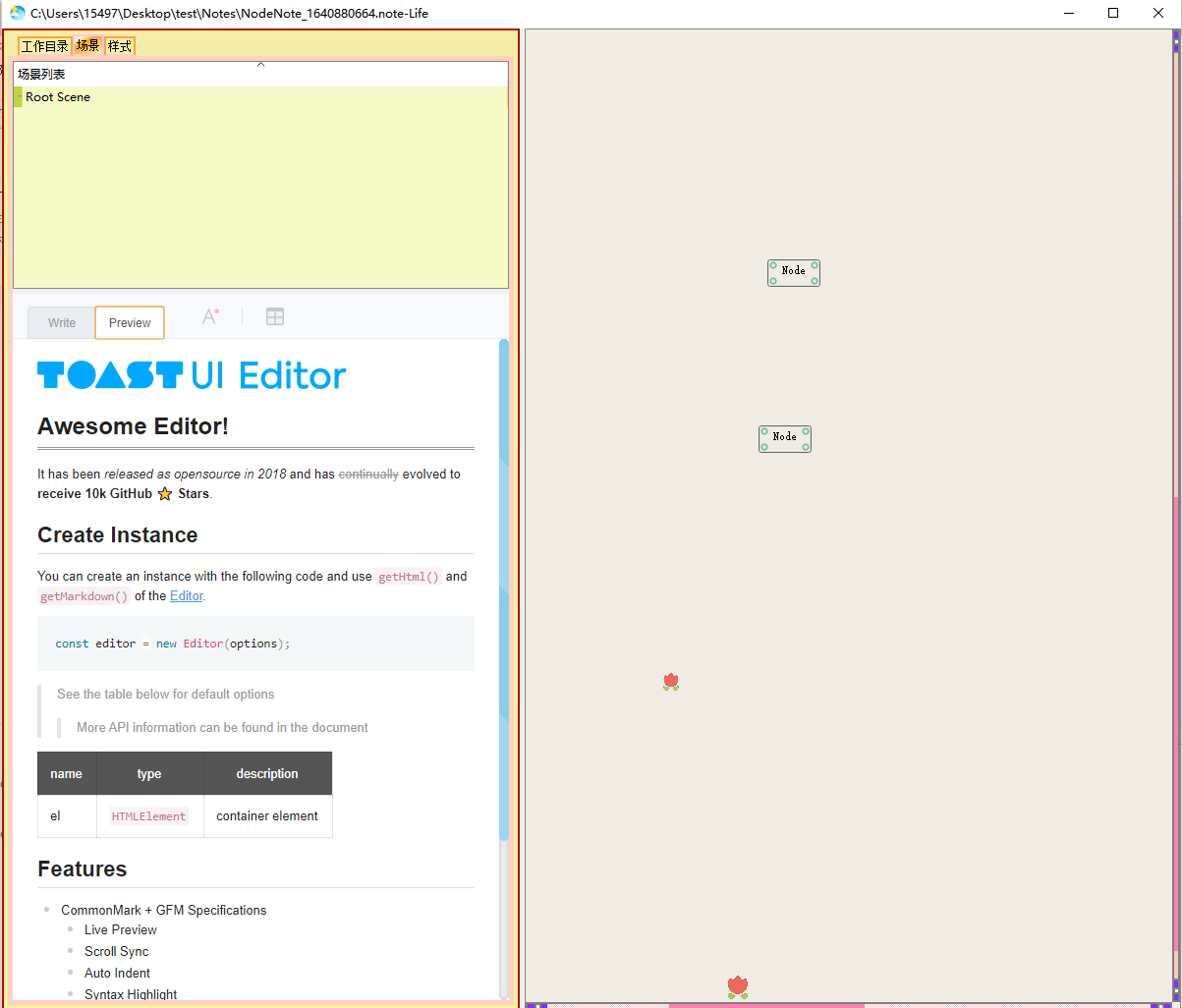
- 选中小部件后在侧边栏进行编辑, 当退出侧边栏时, 会自动保存
markdown到数据库以及备份文件中 - 支持的Markdown类型有: 所有基本
markdown以及UML,代码块高亮,LaTeX,绘图具体可以移步该项目 >> tui.editor - 插入图片请使用相对路径:
../Assets/您的图片
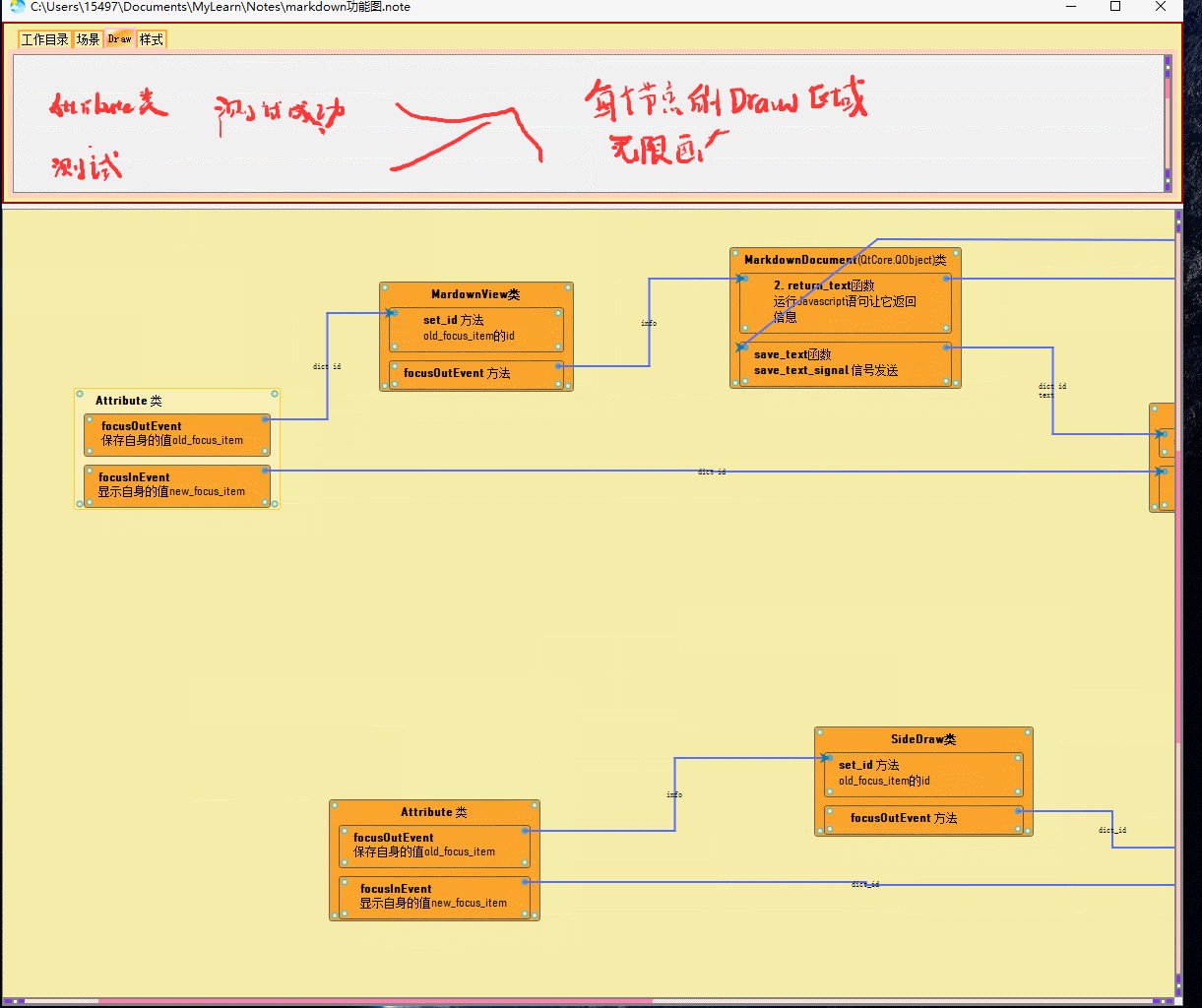
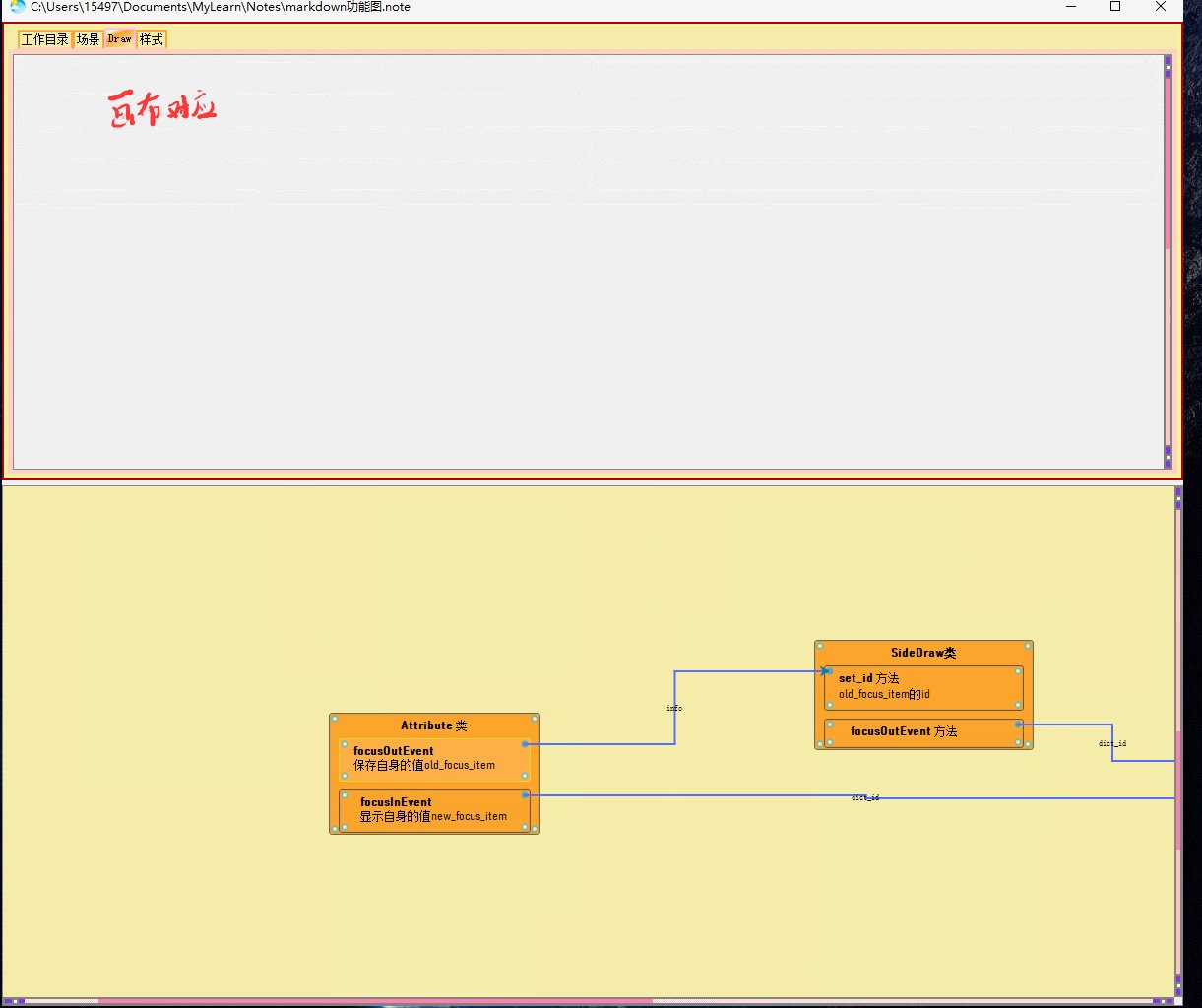
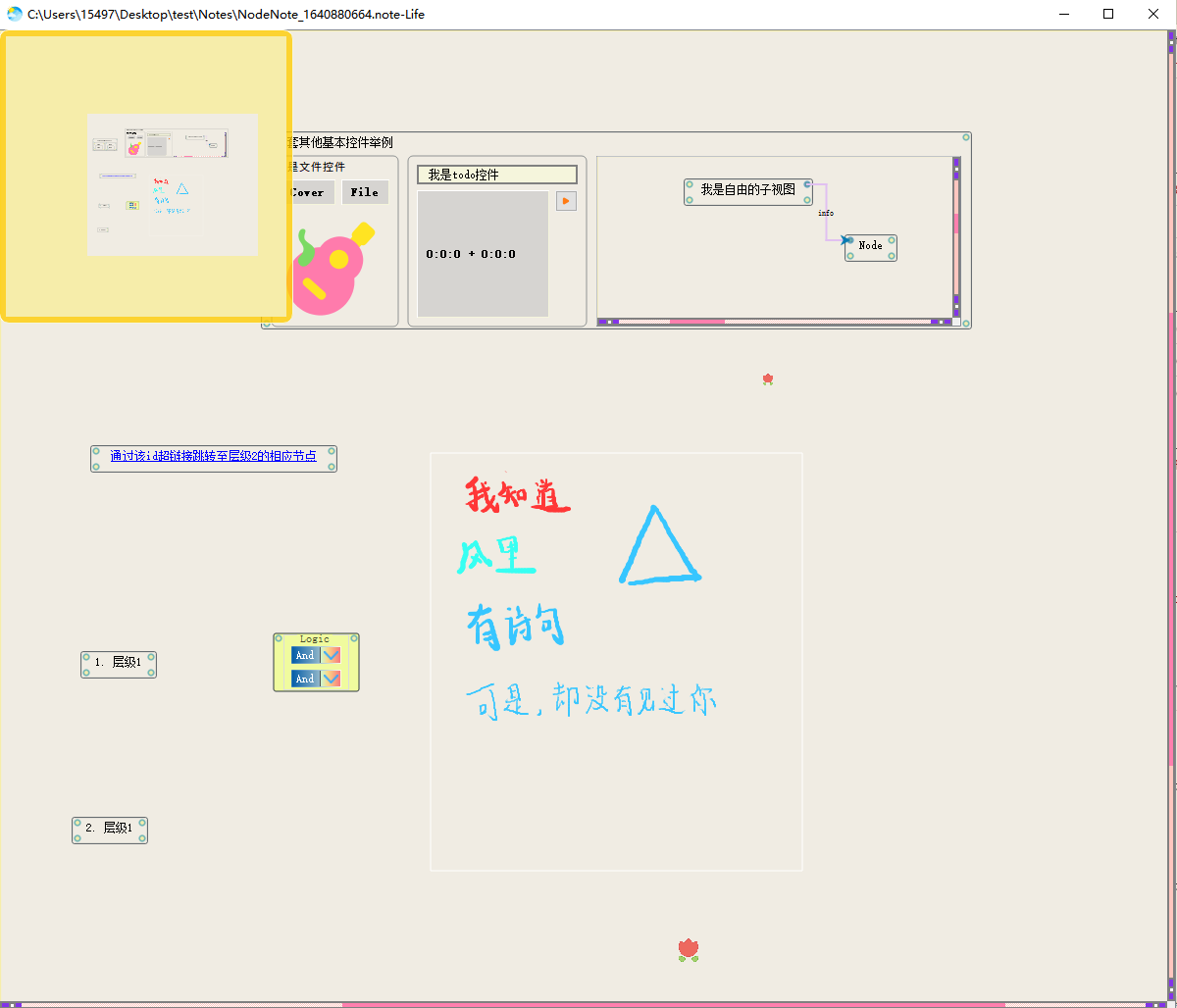
- 其样式对应于Draw Widget的样式
- 您可以通过
W/A/S/D扩展画布的大小
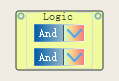
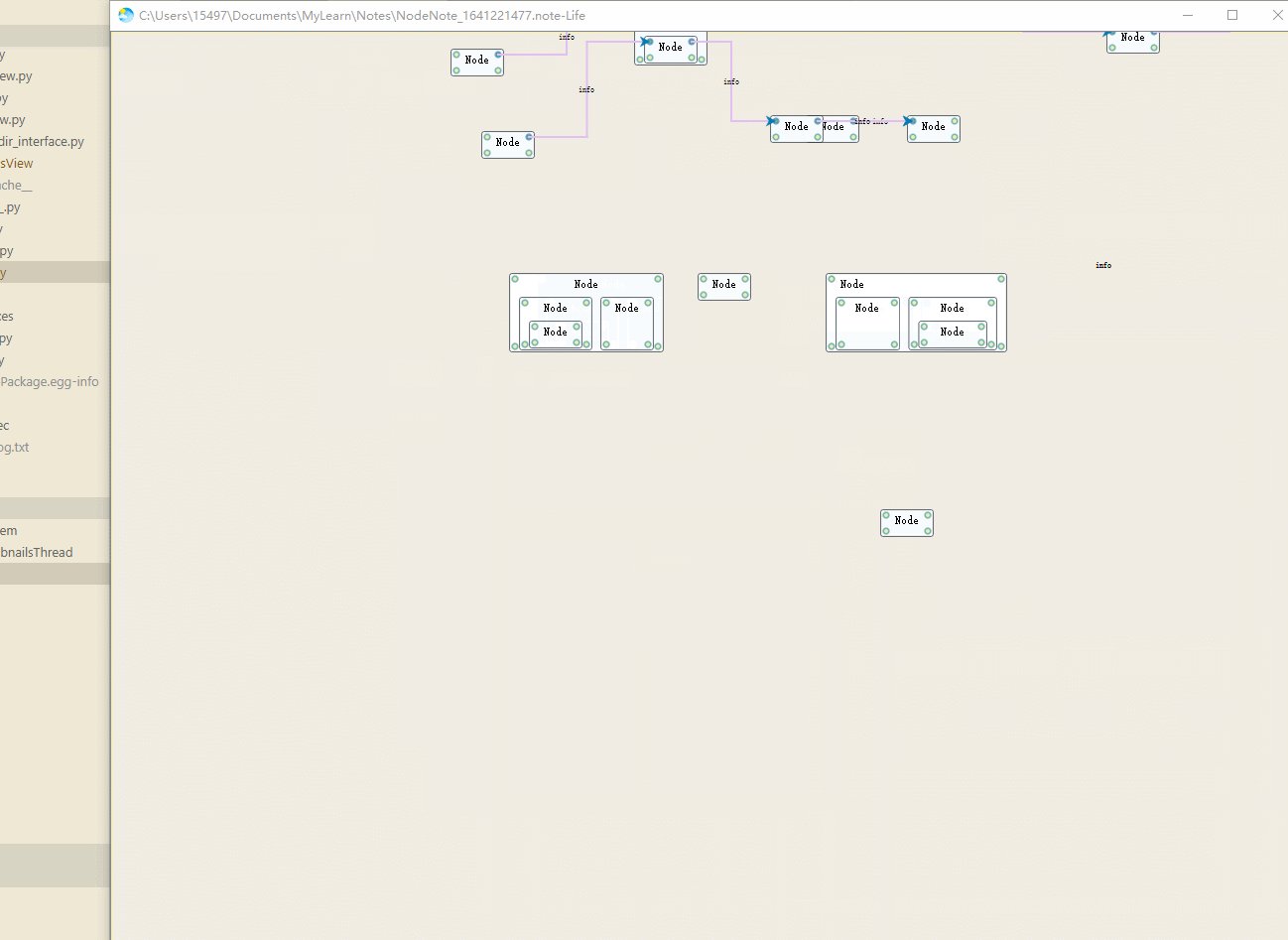
支持的真值
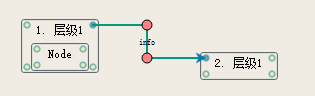
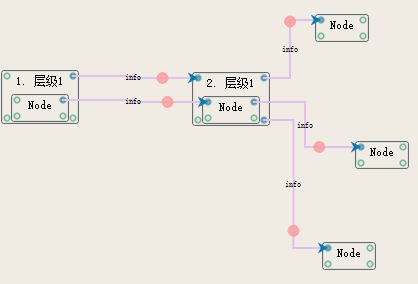
- 可以注意到每个节点都有四个端口, 上面两个是真值为真的输入输出端口, 下面两个是真值为假的输入输出端口
- 通过按照相应真值的端口进行连线, 结合下面的逻辑部件, 可以表示出你想要的逻辑.
支持的复制节点以及粘贴
- 您可以使用
Alt+R复制该节点以及其内部所有内容 - 然后可以通过
Alt+T粘贴其到任意一个场景中
支持的扩大与缩小: 用
Shift+鼠标左键扩大与缩小
- 上面的是输入的
与或非门, 下面的是输出的与或非门 - 当你有多个输入的时候
- 调整输入成
或门, 则表示所有输入, 仅需一个成立, 则输出成立 - 调整输入成
与门, 则表示所有输入, 全部都得成立, 则输出成立 - 调整输入成
非门, 则表示将输入结果逆反, 例如你从逻辑部件的真值为假的端口连到逻辑控件, 则逆反后为真
- 调整输入成
- 当你有多个输出的时候
- 调整输出成
或门, 则表示所有输出, 仅有部分成立 - 调整输出成
与门, 则表示所有输出, 全部都成立 - 调整输出成
非门, 则表示将输出结果逆反
- 调整输出成
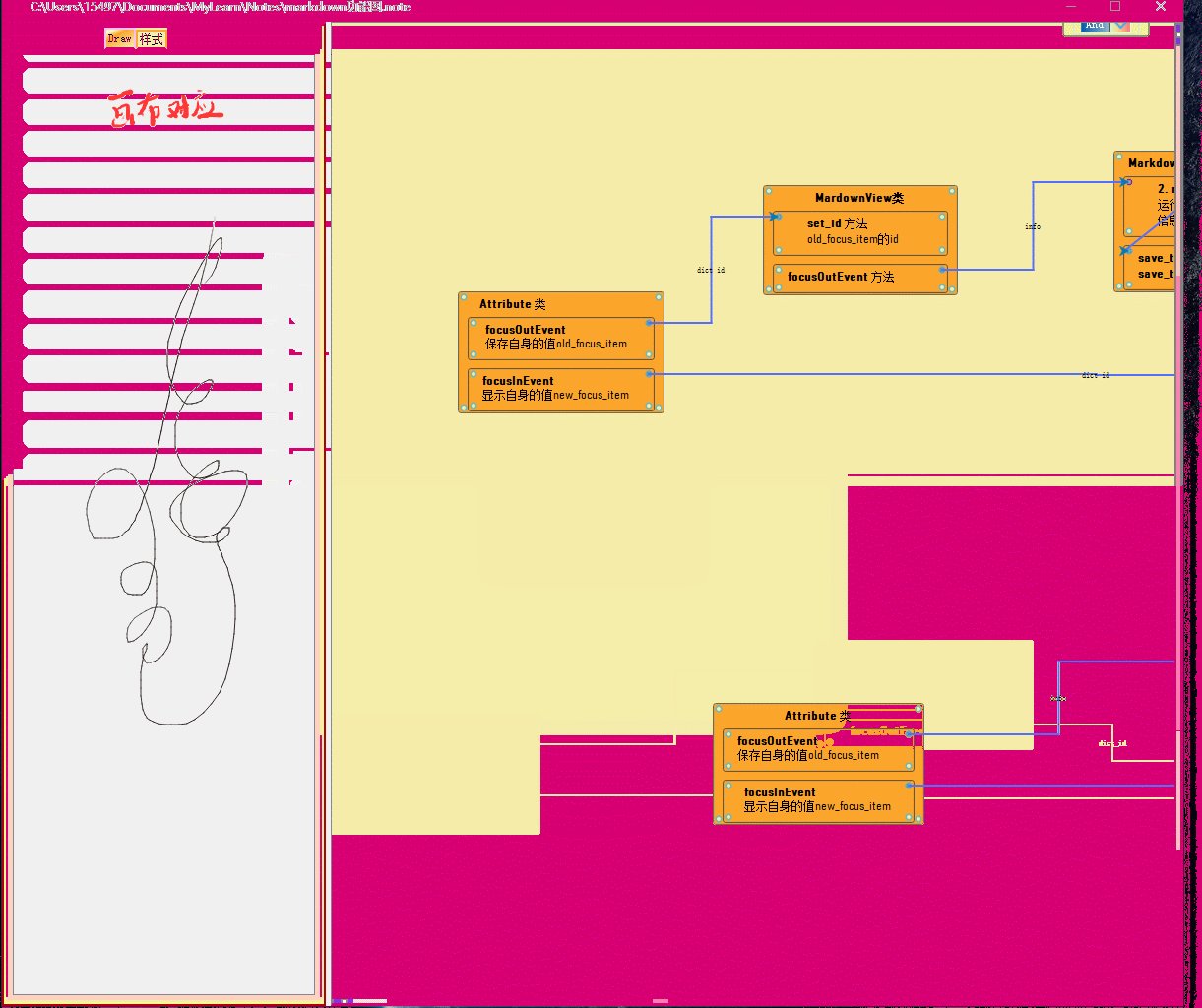
- 请先连接数位板
- 支持橡皮擦功能, 现在数位板驱动中, 将你的笔其中一个按钮设置为橡皮擦.
- 您可以拖动
属性部件碰撞其他部件- 直接拖动到其他
属性部件: 将自身添加进其他属性部件的当前行 - 拖动到其他
属性部件时, 按住Ctrl: 将自身添加进其他属性部件的下一行 - 拖动到
连线: 自动插入该部件到连线的中间
- 直接拖动到其他
- 您可以在
属性部件中进行碰撞检测- 删除
属性控件的子控件会生成一个雪花图案, 通过碰撞雪花图案, 可以替代其位置
- 删除
- 您可以使用右键的上下文菜单调整自身在其他
属性控件内的位置
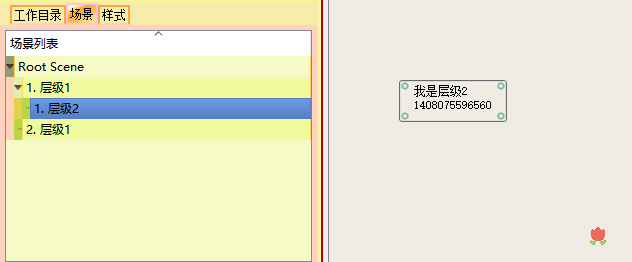
- 每个
子场景都与一个属性控件绑定, 您可以通过Alt+鼠标左键点击小部件, 创建其子场景.
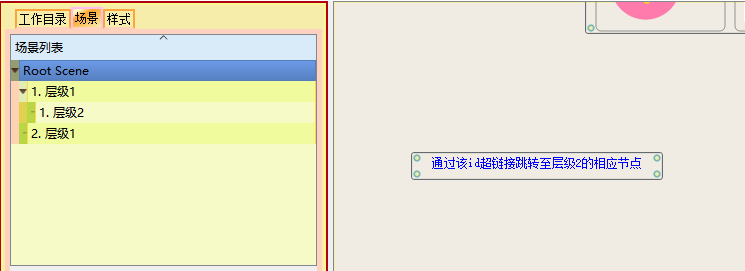
- 创建子场景后, 会在侧边栏的目录中生成你的索引, 您可以通过索引找到相应的子场景
- 可以通过
Alt+Z返回上一次的场景 - 可以通过
Alt+X返回父场景
- 可以通过
- 通过
Alt+C复制该节点的id - 在其他节点中输入该
id, 通过Ctrl+M将其变为超链接 - 变为超链接后, 您可以自由修改其
id字符串, 存储的跳转信息不会因为其字符串改变而改变了
shift + w/a/s/d/j/k/l
- 扩大场景(左右上下):
alt + 1/2/3/4 - 缩小场景(左右上下):
alt + 5/6/7/8 - 打开辅助线功能(默认开启):
F1 - 打开Undo&&Redo功能(默认开启):
F2 - 打开飘落的图片特效(默认开启):
F11 - 打开搜索栏:
Ctrl+F - 缩放视图:
Ctrl +- - 打开缩略图:
Shift+B
- 不导出该场景下的子场景, 仅导出该场景的内容:
Shift+S - 导出该场景下的所有递归子场景:
Alt+S
- 导出该场景所有内容:
Ctrl+Alt+P - 导出该场景选中部件的内容:
Ctrl+Shift+P
- 您可以通过
Ctrl+B打开侧边栏- 侧边栏拥有文件夹视图: 您可以通过右键上下文菜单
创建或删除文件, 以及通过鼠标左键切换.note文件 - 场景+Markdown视图: 这是您该
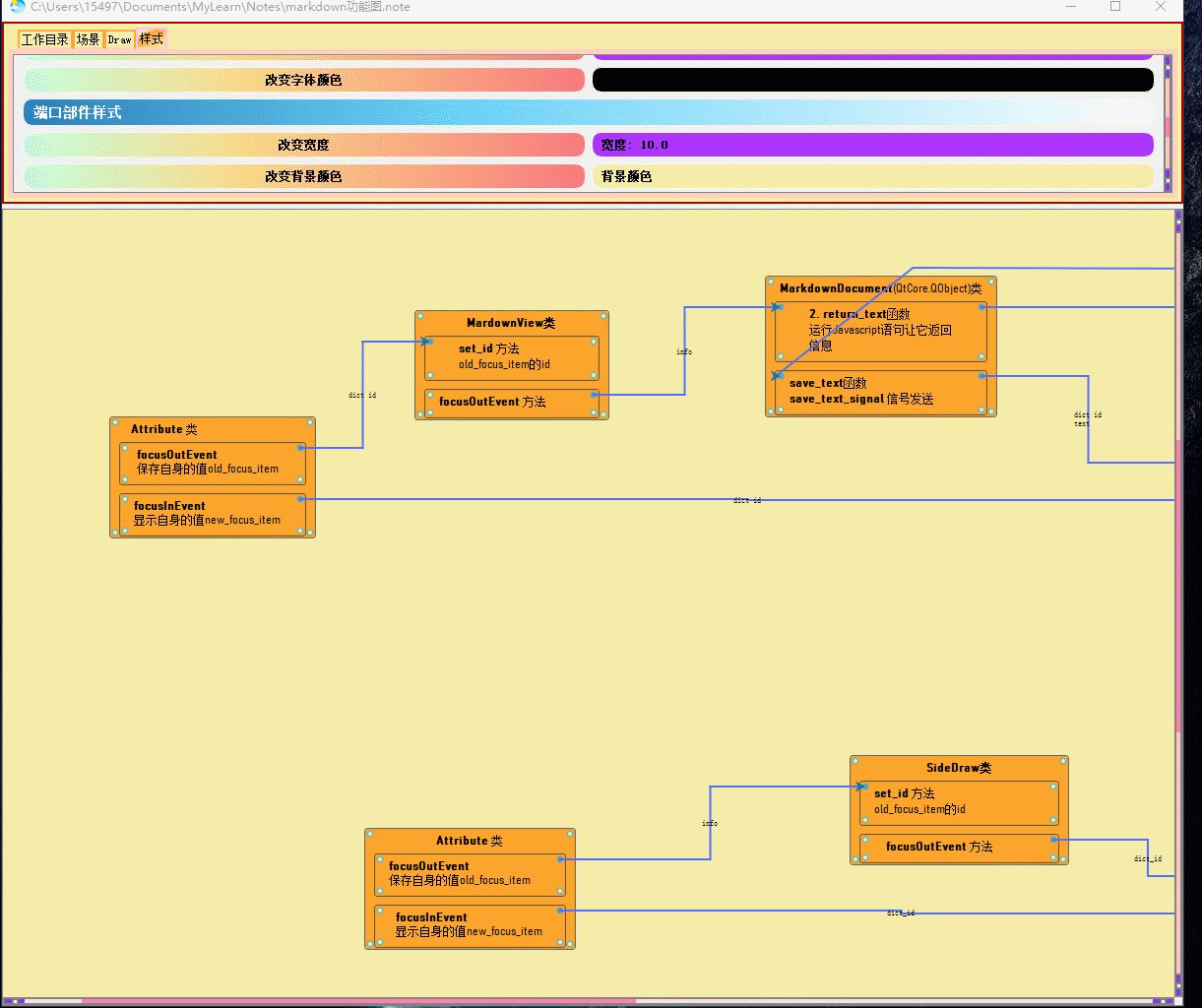
.note笔记的结构 - 样式自定义视图: 您可以通过该视图自定义所有样式
- 目前的窗口样式可以通过
qss文件进行修改, 我只做了一个, 感兴趣的朋友可以参照Resources/Stylesheets目录下的qss仿照一个, 然后可以通过样式按钮加载你写的qss文件. - 其他部件样式支持
所有场景,当前场景,选中部件样式的修改
- 目前的窗口样式可以通过
- 侧边栏拥有文件夹视图: 您可以通过右键上下文菜单
- 您可以通过
Alt+G调整侧边栏到左边或上边 - 您可以通过拉动侧边栏以及内部的条进行调整大小
感谢您使用
NodeNote, 如果遇到任何问题或想提建, 欢迎创建一个issue
如果有朋友想参与项目, 非常欢迎. 目前要是有人能多写几个
qss样式表就好了哈哈哈哈.
fork该仓库- 修改代码
- 创建新
brand push到我的main分支- 我会根据实际情况进行合并分支
代码重构, 增加双链, 除了网格布局新增其他布局样式, 绘图功能强化.
- 侧边栏画板
- 对齐功能
- 动画演示变成树的遍历
- 修复了序列化的一个错误
- 修复线条的编辑框下上文菜单的点击
- 所有场景的背景色更新sub view内的
- effect cutline 计算boundingRect()
- 修复搜索的错误
- 修复还没建立线条就删除的错误
- 修复了错误的majax解析闪退
- 修复了bug
- 增加了场景内的根据当前鼠标坐标批量移动小部件的功能
- 修复了一些bug