responsively-org / responsively-app Goto Github PK
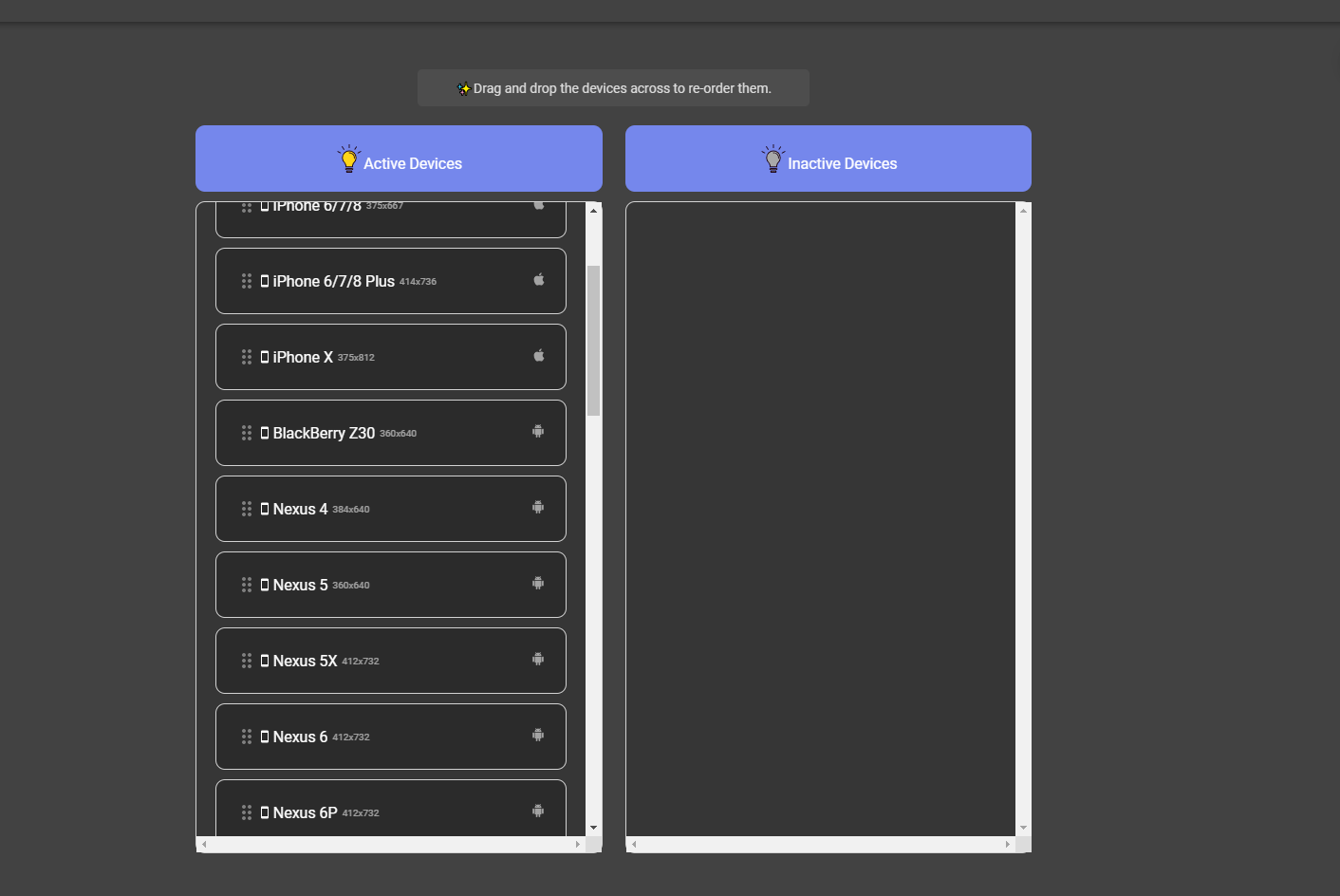
View Code? Open in Web Editor NEWA modified web browser that helps in responsive web development. A web developer's must have dev-tool.
Home Page: https://responsively.app
License: GNU Affero General Public License v3.0