What is Huginn?
Huginn is a system for building agents that perform automated tasks for you online. They can read the web, watch for events, and take actions on your behalf. Huginn's Agents create and consume events, propagating them along a directed graph. Think of it as a hackable Yahoo! Pipes plus IFTTT on your own server. You always know who has your data. You do.
Here are some of the things that you can do with Huginn:
- Track the weather and get an email when it's going to rain (or snow) tomorrow ("Don't forget your umbrella!")
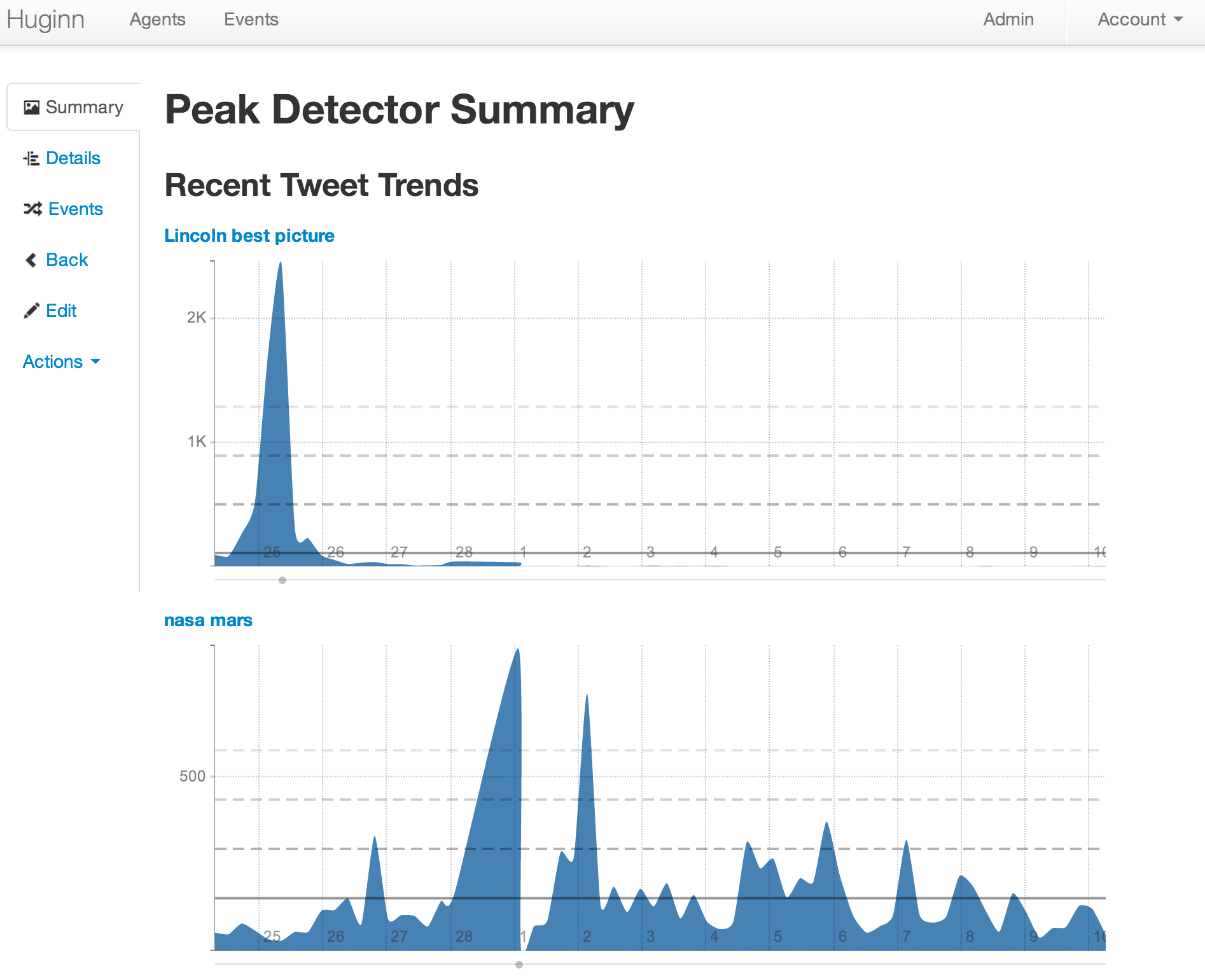
- List terms that you care about and receive emails when their occurrence on Twitter changes. (For example, want to know when something interesting has happened in the world of Machine Learning? Huginn will watch the term "machine learning" on Twitter and tell you when there is a spike in discussion.)
- Watch for air travel or shopping deals
- Follow your project names on Twitter and get updates when people mention them
- Scrape websites and receive emails when they change
- Connect to Adioso, HipChat, Basecamp, Growl, FTP, IMAP, Jabber, JIRA, MQTT, nextbus, Pushbullet, Pushover, RSS, Bash, Slack, StubHub, translation APIs, Twilio, Twitter, Wunderground, and Weibo, to name a few.
- Send digest emails with things that you care about at specific times during the day
- Track counts of high frequency events and send an SMS within moments when they spike, such as the term "san francisco emergency"
- Send and receive WebHooks
- Run custom JavaScript or CoffeeScript functions
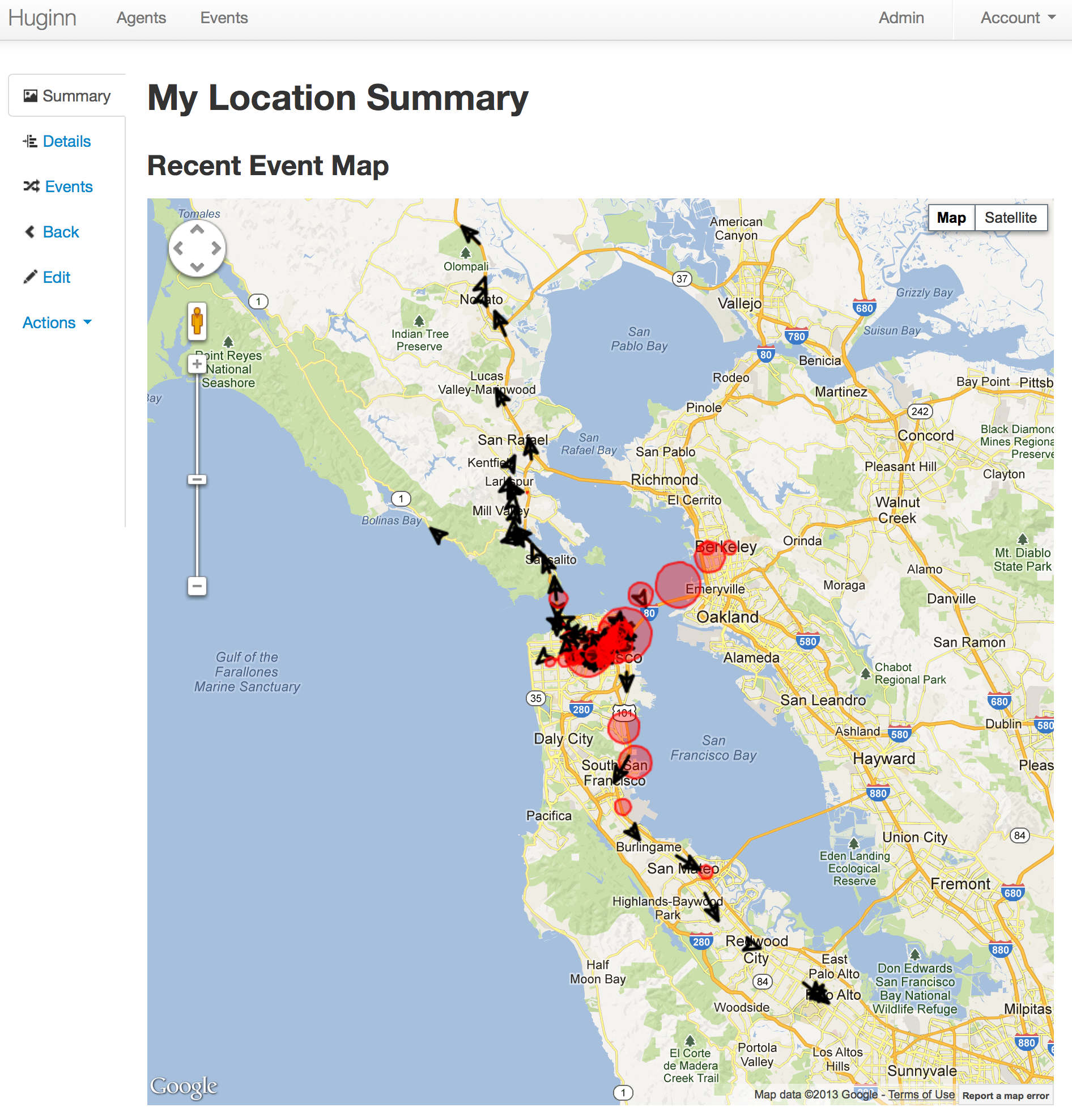
- Track your location over time
- Create Amazon Mechanical Turk workflows as the inputs, or outputs, of agents (the Amazon Turk Agent is called the "HumanTaskAgent"). For example: "Once a day, ask 5 people for a funny cat photo; send the results to 5 more people to be rated; send the top-rated photo to 5 people for a funny caption; send to 5 final people to rate for funniest caption; finally, post the best captioned photo on my blog."
Join us in our Gitter room to discuss the project and follow @tectonic for updates as Huginn evolves.
Join us!
Want to help with Huginn? All contributions are encouraged! You could make UI improvements, add new Agents, write documentation and tutorials, or try tackling issues tagged with #help-wanted. Please fork, add specs, and send pull requests!
Really want a fix or feature? Want to solve some community issues and earn some extra coffee money? Take a look at the current bounties on Bountysource.
Have an awesome idea but not feeling quite up to contributing yet? Head over to our Official 'suggest an agent' thread and tell us!
Examples
Please checkout the Huginn Introductory Screencast!
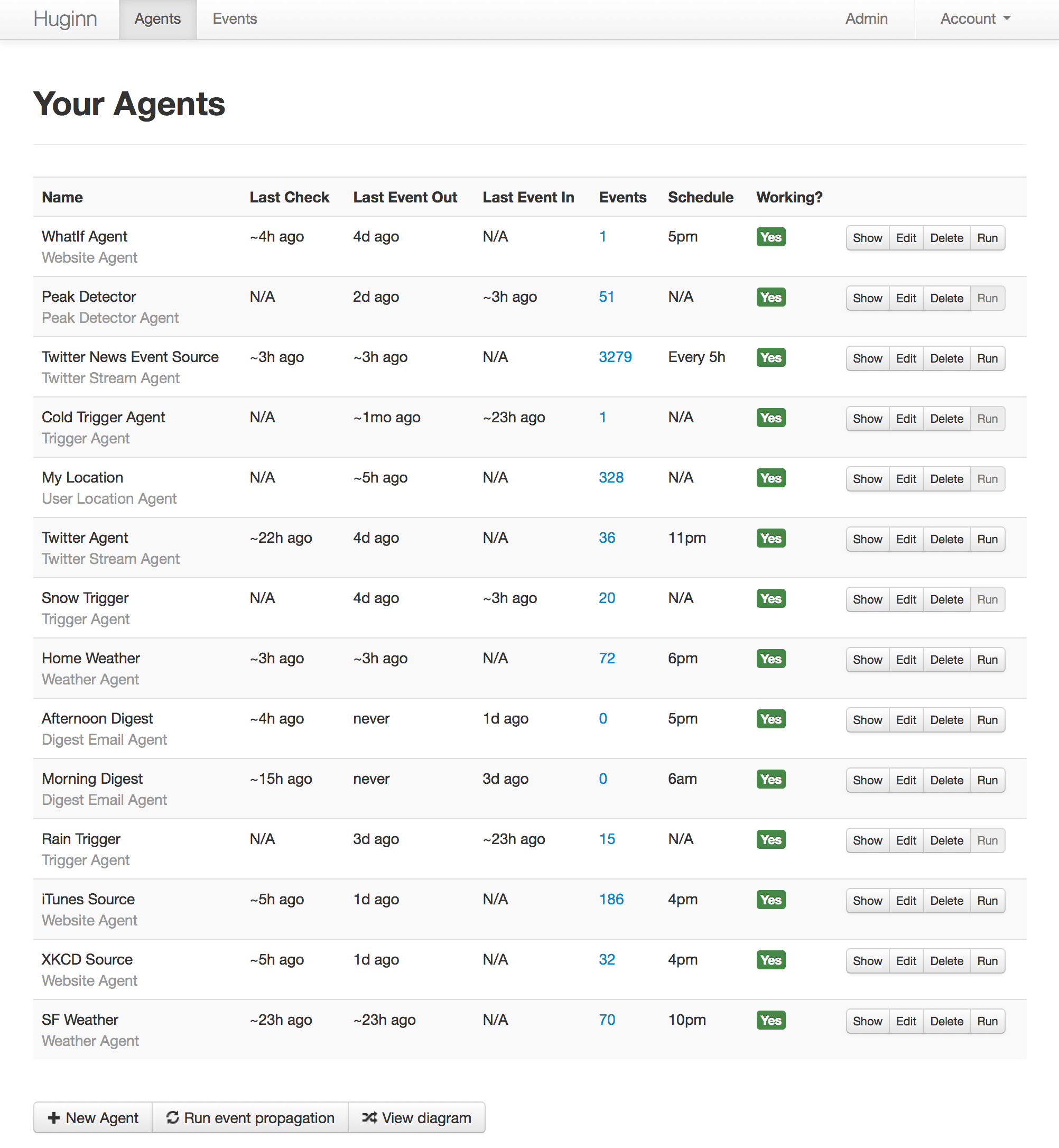
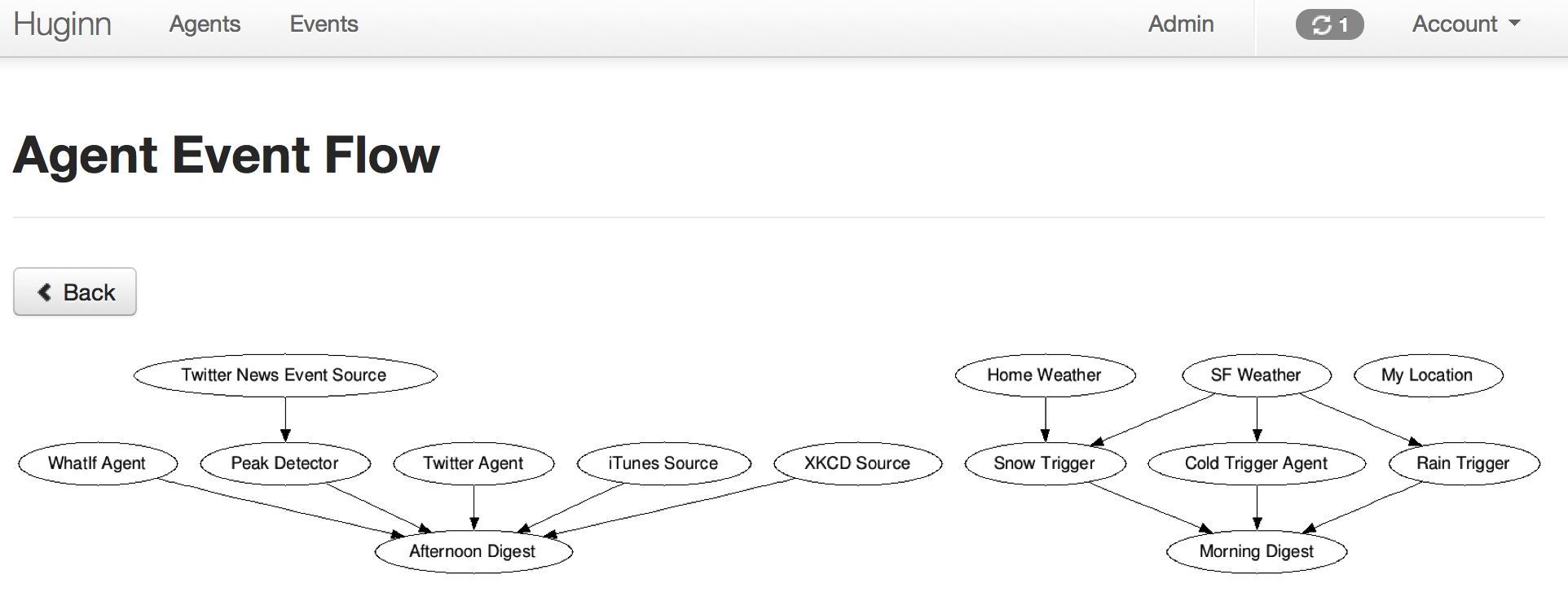
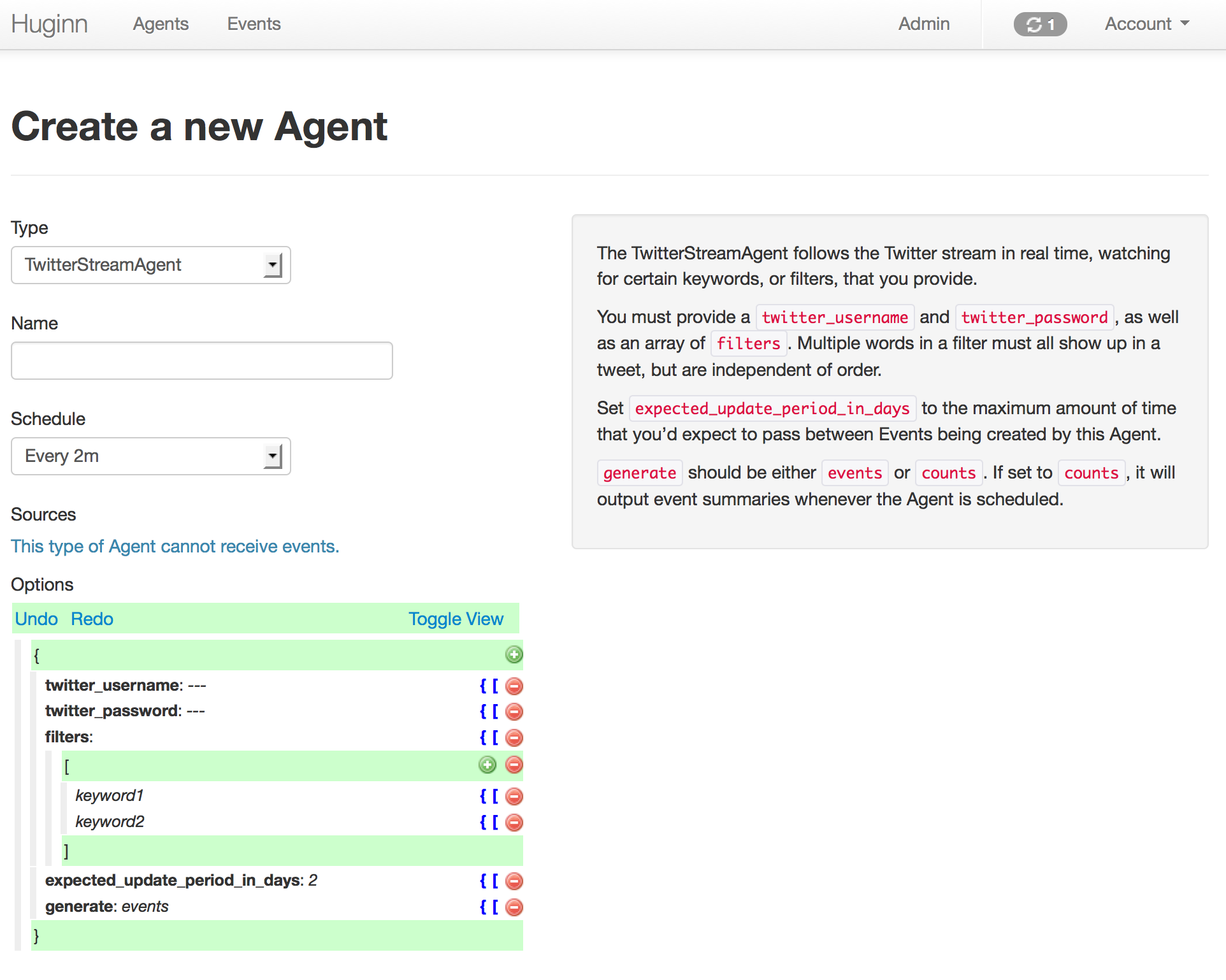
And now, some example screenshots. Below them are instructions to get you started.
Getting Started
Docker
The quickest and easiest way to check out Huginn is to use the official Docker image. Have a look at the documentation.
Local Installation
If you just want to play around, you can simply fork this repository, then perform the following steps:
- Run
git remote add upstream https://github.com/cantino/huginn.gitto add the main repository as a remote for your fork. - Copy
.env.exampleto.env(cp .env.example .env) and edit.env, at least updating theAPP_SECRET_TOKENvariable. - Make sure that you have MySQL or PostgreSQL installed. (On a Mac, the easiest way is with Homebrew. If you're going to use PostgreSQL, you'll need to prepend all commands below with
DATABASE_ADAPTER=postgresql.) - Run
bundleto install dependencies - Run
bundle exec rake db:create,bundle exec rake db:migrate, and thenbundle exec rake db:seedto create a development database with some example Agents. - Run
bundle exec foreman start, visit http://localhost:3000/, and login with the username ofadminand the password ofpassword. - Setup some Agents!
- Read the wiki for usage examples and to get started making new Agents.
- Periodically run
git fetch upstreamand thengit checkout master && git merge upstream/masterto merge in the newest version of Huginn.
Note: By default, emails are intercepted in the development Rails environment, which is what you just setup. You can view
them at http://localhost:3000/letter_opener. If you'd like to send real emails via SMTP when playing
with Huginn locally, set SEND_EMAIL_IN_DEVELOPMENT to true in your .env file.
If you need more detailed instructions, see the Novice setup guide.
Develop
All agents have specs! And there's also acceptance tests that simulate running Huginn in a headless browser.
- Install PhantomJS 2.1.1 or greater:
- Using Node Package Manager:
npm install phantomjs - Using Homebrew on OSX
brew install phantomjs
- Using Node Package Manager:
- Run all specs with
bundle exec rspec - Run a specific spec with
bundle exec rspec path/to/specific/test_spec.rb. - Read more about rspec for rails here.
Deployment
Heroku
Try Huginn on Heroku: 
Huginn works on the free version of Heroku with significant limitations. For non-experimental use, we strongly recommend Heroku's cheapest paid plan or our Docker container.
Please see the Huginn Wiki for detailed deployment strategies for different providers.
Manual installation on any server
Have a look at the installation guide.
Optional Setup
Setup for private development
See private development instructions on the wiki.
Enable the WeatherAgent
In order to use the WeatherAgent you need an API key with Wunderground. Signup for one and then change the value of api_key: your-key in your seeded WeatherAgent.
Disable SSL
We assume your deployment will run over SSL. This is a very good idea! However, if you wish to turn this off, you'll probably need to edit config/initializers/devise.rb and modify the line containing config.rememberable_options = { :secure => true }. You will also need to edit config/environments/production.rb and modify the value of config.force_ssl.
License
Huginn is provided under the MIT License.