stuartpb / bend.scad Goto Github PK
View Code? Open in Web Editor NEWProcedures for bending models on the surface of a cylinder or into a parabola in OpenSCAD
Procedures for bending models on the surface of a cylinder or into a parabola in OpenSCAD
I needed a cylindric bend but was unable to get it working as it was in this repository (it also had some imprecise side effects, was sensitive to different inputs, etc.). So I rewrote it quite significantly to meet my needs. Note, I've tested it with just one child. Note also, I'm not union()ing the resulting slices as I think it's up to the user whether or not to union() them.
It's really slow, but works well for me (use nsteps=5 first - it takes about 10 seconds to render - and for the final render e.g. nsteps=600 which took about 4 hours to render on my old machine for a decently complex and fine grained model). The code is as follows (licensed under CC0 public license). Feel free to incorporate it.
_steps = 10;
_z_shift = 3;
#cylindric_bend( [2,2,6 +_z_shift], _steps, 270 )
translate( [1,1,0 +_z_shift] )
cylinder( d=2, h=6 );
// arg: dimensions of a bounding box to bend (it starts at [0,0,0] and has positive x,y,z)
// arg: number of slices (quality versus performance)
// arg: resulting angle in degrees
module cylindric_bend( dimensions, nsteps, angle_deg ){
assert( nsteps >= 1 );
steps = nsteps -1; // first slice hack
step_angle = angle_deg / steps;
step_width = dimensions.y / steps;
// a parallel to x axis in z height (basically a radius)
radius = 0;
echo( "cylindric_bend() started..." );
step_shift = 0.5;
for( step = [0:1:steps] ){
hull(){
if( step == 0 ){
intersection() {
translate( [0,-step_width/2,0] )
children();
// first slice
translate( [0,-step_width/2,0] )
cube( [dimensions.x, step_width, dimensions.z] );
}
}
for( substep = [step:1:min( step+1, steps )] ){
translate( [0,
radius * sin( substep * step_angle ),
radius * ( 1 - cos(substep * step_angle) )] )
rotate( step_angle * substep, [-1, 0, 0] )
translate( [0, -(substep-step_shift) * step_width, 0] )
intersection() {
children();
translate( [0, (substep-2*step_shift) * step_width, 0] )
cube( [dimensions.x, step_width, dimensions.z] );
}
}
}
}
echo( "cylindric_bend() finished" );
}Thank you for the neat library.
I'm working through an example to give a slight bend to a more complex shape for a machine handle. I'm working to grasp better how the arguments work. Hopefully then my better understanding can be turned into a PR for a readme improvement. Is what I have so far correct?
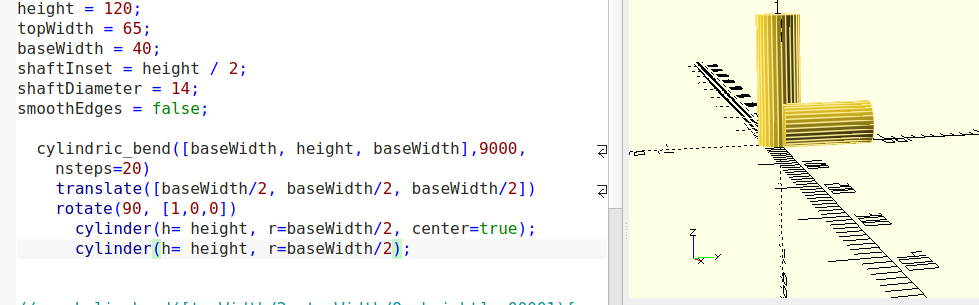
height = 120;
baseWidth = 40;
cylindric_bend([baseWidth, height, baseWidth],200, nsteps=20)
translate([baseWidth/2, baseWidth/2, baseWidth/2]) rotate(90, [1,0,0])
cylinder(h= height, r=baseWidth/2, center=true);
Per my understanding the first argument for dimensions draws a box around the shape that I wanted to bend. Anything not in that box will be cut off. The object will be bent in the y plane so that's why I had to do the rotate to lie the cylinder on the side in the y plane since I wanted it to be bent lengthwise.
Question # 1 I'm not sure if there is an easy mathematical relationship for the radius that I can calculate as in a want a so many degrees bend or a bend that moves the part so many mms. Currently I just picked a number that looked good.
Question # 2 It seems that the object shrinks in the y plane a fairly large amount. What math could I utilize to help account for the shrinkage in the object? See image example for where I have basically no bend, but it still has a shrinkage applied compared the the object without the library ran on it.

What license is this source code published under?
Hi
I just came across this with OpenSCAD version 2023.06.05 (git c8c246c0c) on a mac.
bend_example_failed.zip
Any idea where to start looking?
I cloned your cylindrical bend to do so like this:
module cylindric_x_bend(dimensions, radius, nsteps = $fn)
{ step_angle = nsteps == 0 ? $fa : atan(dimensions.y/(radius * nsteps));
steps = ceil(nsteps == 0 ? dimensions.y/ (tan(step_angle) * radius) : nsteps);
step_width = dimensions.y / steps;
{ intersection()
{ children();
cube([dimensions.x, step_width/2, dimensions.z]);
}
for (step = [1:steps])
{ translate([0, radius * sin(step * step_angle), radius * (1 - cos(step * step_angle))])
rotate(step_angle * step, [1, 0, 0])
translate([0, -step * step_width, 0])
intersection()
{ children();
translate([0, (step - 0.5) * step_width, 0])
cube([dimensions.x, step_width, dimensions.z]);
}
}
}
}
module cylindric_y_bend(dimensions, radius, nsteps = $fn)
{ step_angle = nsteps == 0 ? $fa : atan(dimensions.x/(radius * nsteps));
steps = ceil(nsteps == 0 ? dimensions.x/ (tan(step_angle) * radius) : nsteps);
step_width = dimensions.x / steps;
{ intersection()
{ children();
cube([step_width/2, dimensions.y, dimensions.z]);
}
for (step = [1:steps])
{ translate([radius * sin(step * step_angle), 0, radius * (1 - cos(step * step_angle))])
rotate(step_angle * step, [0,-1, 0])
translate([-step * step_width, 0, 0])
intersection()
{ children();
translate([(step - 0.5) * step_width, 0, 0])
cube([step_width, dimensions.y, dimensions.z]);
}
}
}
}
I'm sure there is a neater way with just a single module and an extra optional parameter ... I'll leave that to some volunteer ;)
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.