Blabel is a Python package to generate labels (typically for printing stickers) with barcodes and other niceties.
Some features:
- Generates PDF files where each page is a label (that's the way most label printers want it).
- Label layout is defined by HTML (Jinja) templates and CSS. Supports any page dimensions and margins.
- Builtin support for various barcodes, QR-codes, datamatrix, and more (wraps other libraries).
- Labels data can be provided as list of dicts (easy to generate from spreadsheets).
- Possibility to print several items per sticker.
To generate labels with Blabel you first need a HTML/Jinja template, and optionally a style sheet, to define how your labels will look like.
HTML item template (item_template.html)
Notice the use of label_tools (Blabel's builtin features). The variables
sample_name and sample_id will be defined at label creation time.
<img src="{{label_tools.qr_code(sample_id)}}"/>
<span class='label'>
{{ sample_name }} <br/>
Made with blabel <br/>
{{ label_tools.now() }}
</span>CSS stylesheet (style.css)
Notice the CSS @page attributes which allows you to adjust the page format
to the dimensions of your sticker.
Also notice the pixelated image rendering. If your printer is black/white
only with no greyscale support, this option will ensure crisp-looking barcodes,
qr codes, etc.
@page {
width: 27mm;
height: 7mm;
padding: 0.5mm;
}
img {
height: 6.4mm;
display: inline-block;
vertical-align: middle;
image-rendering: pixelated;
}
.label {
font-family: Verdana;
font-weight: bold;
vertical-align: middle;
display: inline-block;
font-size: 7px;
}Python code
In your Python script, create a LabelWriter linked to the two files above,
and feed it a list of of dicts ("records"), one for each label to print:
from blabel import LabelWriter
label_writer = LabelWriter("item_template.html",
default_stylesheets=("style.css",))
records= [
dict(sample_id="s01", sample_name="Sample 1"),
dict(sample_id="s02", sample_name="Sample 2")
]
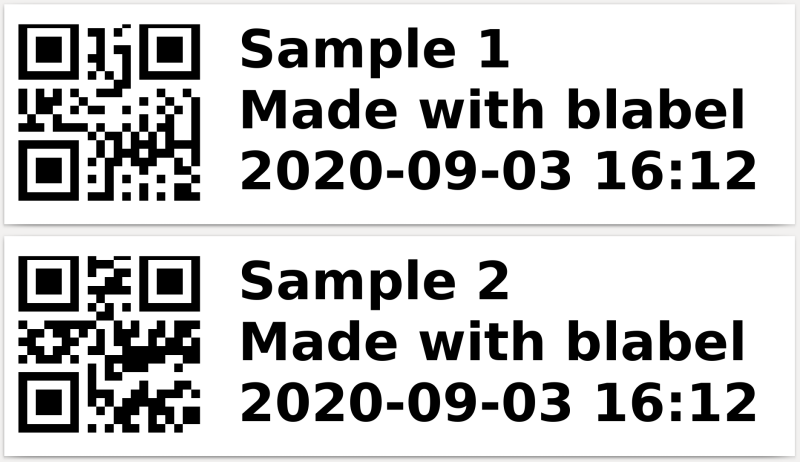
label_writer.write_labels(records, target='qrcode_and_label.pdf')Result:
- Example with a barcode and a dynamically generated picture
- Ugly example with a logo and a datamatrix
- Example with date and QR code (sources of the example above)
- Example where the label data is read from spreadsheets
- Example where several items are printed on each page/sticker
You can install Blabel via PIP:
pip install blabel
Alternatively, you can unzip the sources in a folder and type:
python setup.py install
Note: the package depends on the WeasyPrint Python package. If there are any issues, see installation instructions in the WeasyPrint documentation.
If you have an older GNU/Linux distribution (e.g. Ubuntu 18.04), then install an older WeasyPrint (<=52),
as they don't have the latest Pango that is required by the latest WeasyPrint: pip install weasyprint==52
Note: on macOS, you may need to first install pango with brew install pango.
Note: on some Debian systems you may need to first install libffi-dev (apt install libffi-dev).
The package name may be libffi-devel on some systems.
DnaChisel is an open-source software originally written at the Edinburgh Genome Foundry by Zulko and released on Github under the MIT licence (Copyright 2018 Edinburgh Genome Foundry). Everyone is welcome to contribute!

Blabel was originally written to print labels for biological samples and is part of the EGF Codons synthetic biology software suite for DNA design, manufacturing and validation.