#介绍 这是一个学习Ionic的练习项目,模仿微信,开发的一款App
初步计划要实现的功能:
- 界面要像,呵呵
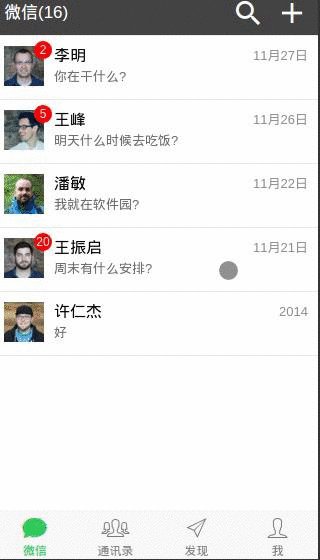
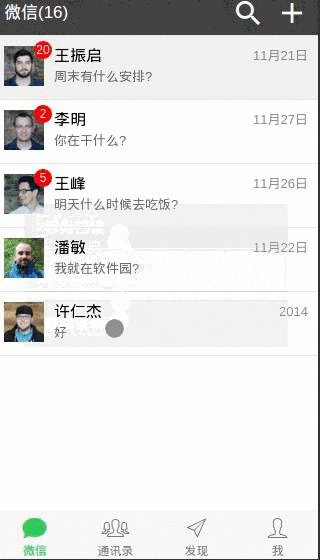
- 聊天消息列表,查看对话内容,来了消息推送提醒
- 通讯录展示,好友搜索,右侧字母快速索引
- 朋友圈展示,发朋友圈消息
- 扫一扫, 摇一摇功能
- 设置功能,设置消息提醒方式,设置聊天背景,关于等
#目录 没有上传所有目录, 只上传了www和sass, 以后有需要在更新 博客地址
##一 ##二 ##三 ##四
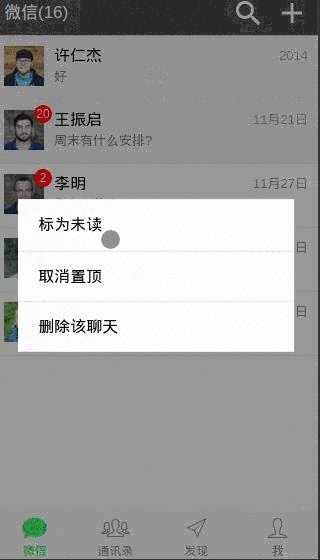
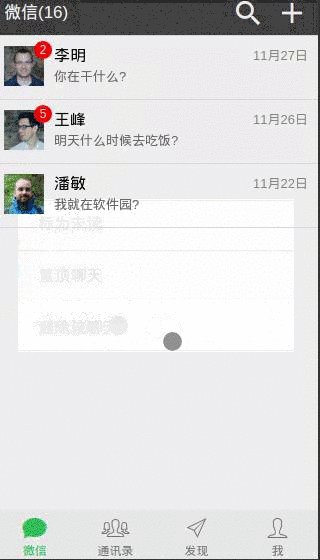
- 增加置顶删除功能
- 增加聊天详细界面
- 增加可伸缩输入框
- 增加下拉刷新聊天记录
##五
- 增加联系人列表页面