This repository is to store all of the icons used in Visual Studio Code. You will find both dark and light versions of the icons.
Preview
| Name | Icon | Links |
|---|---|---|
| account | Light / Dark | |
| activate-breakpoints | Light / Dark | |
| add | Light / Dark | |
| archive | Light / Dark | |
| arrow-both | Light / Dark | |
| arrow-down | Light / Dark | |
| arrow-left | Light / Dark | |
| arrow-right | Light / Dark | |
| arrow-small-down | Light / Dark | |
| arrow-small-left | Light / Dark | |
| arrow-small-right | Light / Dark | |
| arrow-small-up | Light / Dark | |
| arrow-up | Light / Dark | |
| beaker | Light / Dark | |
| bell-dot | Light / Dark | |
| bell | Light / Dark | |
| blocked | Light / Dark | |
| bold | Light / Dark | |
| book | Light / Dark | |
| bookmark | Light / Dark | |
| briefcase | Light / Dark | |
| broadcast | Light / Dark | |
| browser | Light / Dark | |
| bug | Light / Dark | |
| build | Light / Dark | |
| calendar | Light / Dark | |
| call-incoming | Light / Dark | |
| call-outgoing | Light / Dark | |
| case-sensitive | Light / Dark | |
| check | Light / Dark | |
| checklist | Light / Dark | |
| chevron-down | Light / Dark | |
| chevron-left | Light / Dark | |
| chevron-right | Light / Dark | |
| chevron-up | Light / Dark | |
| chrome-close | Light / Dark | |
| chrome-maximize | Light / Dark | |
| chrome-minimize | Light / Dark | |
| chrome-restore | Light / Dark | |
| circle-filled | Light / Dark | |
| circle-outline | Light / Dark | |
| circle-slash | Light / Dark | |
| circuit-board | Light / Dark | |
| clear-all | Light / Dark | |
| clippy | Light / Dark | |
| close-all | Light / Dark | |
| close | Light / Dark | |
| cloud-download | Light / Dark | |
| cloud-upload | Light / Dark | |
| cloud | Light / Dark | |
| code | Light / Dark | |
| collapse-all | Light / Dark | |
| color-mode | Light / Dark | |
| comment-discussion-quote | Light / Dark | |
| comment-discussion | Light / Dark | |
| comment | Light / Dark | |
| console | Light / Dark | |
| credit-card | Light / Dark | |
| dash | Light / Dark | |
| dashboard | Light / Dark | |
| database | Light / Dark | |
| debug-alt-small | Light / Dark | |
| debug-alt | Light / Dark | |
| debug-breakpoint-conditional-unverified | Light / Dark | |
| debug-breakpoint-conditional | Light / Dark | |
| debug-breakpoint-data-unverified | Light / Dark | |
| debug-breakpoint-data | Light / Dark | |
| debug-breakpoint-function-unverified | Light / Dark | |
| debug-breakpoint-function | Light / Dark | |
| debug-breakpoint-log-unverified | Light / Dark | |
| debug-breakpoint-log | Light / Dark | |
| debug-breakpoint-stackframe-active | Light / Dark | |
| debug-breakpoint-stackframe-dot | Light / Dark | |
| debug-breakpoint-stackframe | Light / Dark | |
| debug-breakpoint-unsupported | Light / Dark | |
| debug-console | Light / Dark | |
| debug-continue | Light / Dark | |
| debug-disconnect | Light / Dark | |
| debug-pause | Light / Dark | |
| debug-restart-frame | Light / Dark | |
| debug-restart | Light / Dark | |
| debug-reverse-continue | Light / Dark | |
| debug-start | Light / Dark | |
| debug-step-back | Light / Dark | |
| debug-step-into | Light / Dark | |
| debug-step-out | Light / Dark | |
| debug-step-over | Light / Dark | |
| debug-stop | Light / Dark | |
| debug | Light / Dark | |
| desktop-download | Light / Dark | |
| device-camera-video | Light / Dark | |
| device-camera | Light / Dark | |
| device-mobile | Light / Dark | |
| diff-added | Light / Dark | |
| diff-ignored | Light / Dark | |
| diff-modified | Light / Dark | |
| diff-removed | Light / Dark | |
| diff-renamed | Light / Dark | |
| diff | Light / Dark | |
| discard | Light / Dark | |
| edit | Light / Dark | |
| editor-layout | Light / Dark | |
| ellipsis | Light / Dark | |
| empty-window | Light / Dark | |
| error | Light / Dark | |
| exclude | Light / Dark | |
| expand-all | Light / Dark | |
| export | Light / Dark | |
| extensions | Light / Dark | |
| eye-closed | Light / Dark | |
| eye | Light / Dark | |
| feedback | Light / Dark | |
| file-binary | Light / Dark | |
| file-code | Light / Dark | |
| file-media | Light / Dark | |
| file-pdf | Light / Dark | |
| file-submodule | Light / Dark | |
| file-symlink-directory | Light / Dark | |
| file-symlink-file | Light / Dark | |
| file-zip | Light / Dark | |
| file | Light / Dark | |
| files | Light / Dark | |
| filter | Light / Dark | |
| flame | Light / Dark | |
| fold-down | Light / Dark | |
| fold-up | Light / Dark | |
| fold | Light / Dark | |
| folder-active | Light / Dark | |
| folder-opened | Light / Dark | |
| folder | Light / Dark | |
| gear | Light / Dark | |
| gift | Light / Dark | |
| gist-secret | Light / Dark | |
| gist | Light / Dark | |
| git-commit | Light / Dark | |
| git-compare | Light / Dark | |
| git-merge | Light / Dark | |
| git-pull-request | Light / Dark | |
| github-action | Light / Dark | |
| github-inverted | Light / Dark | |
| globe | Light / Dark | |
| go-to-file | Light / Dark | |
| grabber | Light / Dark | |
| graph-left | Light / Dark | |
| graph | Light / Dark | |
| gripper | Light / Dark | |
| group-by-ref-type | Light / Dark | |
| heart | Light / Dark | |
| help | Light / Dark | |
| history | Light / Dark | |
| home | Light / Dark | |
| horizontal-rule | Light / Dark | |
| hubot | Light / Dark | |
| inbox | Light / Dark | |
| info | Light / Dark | |
| issue-closed | Light / Dark | |
| issue-reopened | Light / Dark | |
| issues | Light / Dark | |
| italic | Light / Dark | |
| jersey | Light / Dark | |
| json | Light / Dark | |
| kebab-vertical | Light / Dark | |
| key | Light / Dark | |
| law | Light / Dark | |
| library | Light / Dark | |
| lightbulb-autofix | Light / Dark | |
| lightbulb | Light / Dark | |
| link-external | Light / Dark | |
| link | Light / Dark | |
| list-filter | Light / Dark | |
| list-flat | Light / Dark | |
| list-ordered | Light / Dark | |
| list-selection | Light / Dark | |
| list-tree | Light / Dark | |
| list-unordered | Light / Dark | |
| loading | Light / Dark | |
| location | Light / Dark | |
| lock | Light / Dark | |
| magnet | Light / Dark | |
| mail-read | Light / Dark | |
| Light / Dark | ||
| markdown | Light / Dark | |
| megaphone | Light / Dark | |
| mention | Light / Dark | |
| menu | Light / Dark | |
| merge | Light / Dark | |
| milestone | Light / Dark | |
| mirror | Light / Dark | |
| more | Light / Dark | |
| mortar-board | Light / Dark | |
| move | Light / Dark | |
| multiple-windows | Light / Dark | |
| mute | Light / Dark | |
| new-file | Light / Dark | |
| new-folder | Light / Dark | |
| no-newline | Light / Dark | |
| note | Light / Dark | |
| octoface | Light / Dark | |
| open-preview | Light / Dark | |
| organization | Light / Dark | |
| output | Light / Dark | |
| package | Light / Dark | |
| paintcan | Light / Dark | |
| pass | Light / Dark | |
| person | Light / Dark | |
| pin | Light / Dark | |
| pinned | Light / Dark | |
| play-circle | Light / Dark | |
| plug | Light / Dark | |
| preserve-case | Light / Dark | |
| preview | Light / Dark | |
| primitive-square | Light / Dark | |
| project | Light / Dark | |
| pulse | Light / Dark | |
| question | Light / Dark | |
| quote | Light / Dark | |
| quotes | Light / Dark | |
| radio-tower | Light / Dark | |
| reactions | Light / Dark | |
| record-keys | Light / Dark | |
| record-start | Light / Dark | |
| record-stop | Light / Dark | |
| record | Light / Dark | |
| references | Light / Dark | |
| refresh | Light / Dark | |
| regex | Light / Dark | |
| remote-explorer | Light / Dark | |
| remote | Light / Dark | |
| remove | Light / Dark | |
| rename | Light / Dark | |
| replace-all | Light / Dark | |
| replace | Light / Dark | |
| reply | Light / Dark | |
| repo-clone | Light / Dark | |
| repo-force-push | Light / Dark | |
| repo-forked | Light / Dark | |
| repo-pull | Light / Dark | |
| repo-push | Light / Dark | |
| repo | Light / Dark | |
| report | Light / Dark | |
| request-changes | Light / Dark | |
| rocket | Light / Dark | |
| root-folder-opened | Light / Dark | |
| root-folder | Light / Dark | |
| rss | Light / Dark | |
| ruby | Light / Dark | |
| run-above | Light / Dark | |
| run-all | Light / Dark | |
| run-below | Light / Dark | |
| run | Light / Dark | |
| save-all | Light / Dark | |
| save-as | Light / Dark | |
| save | Light / Dark | |
| screen-full | Light / Dark | |
| screen-normal | Light / Dark | |
| search-stop | Light / Dark | |
| search | Light / Dark | |
| server-environment | Light / Dark | |
| server-process | Light / Dark | |
| server | Light / Dark | |
| settings-gear | Light / Dark | |
| settings | Light / Dark | |
| shield | Light / Dark | |
| sign-in | Light / Dark | |
| sign-out | Light / Dark | |
| smiley | Light / Dark | |
| sort-precedence | Light / Dark | |
| source-control | Light / Dark | |
| split-horizontal | Light / Dark | |
| split-vertical | Light / Dark | |
| squirrel | Light / Dark | |
| star-empty | Light / Dark | |
| star-full | Light / Dark | |
| star-half | Light / Dark | |
| stop-circle | Light / Dark | |
| symbol-array | Light / Dark | |
| symbol-boolean | Light / Dark | |
| symbol-class | Light / Dark | |
| symbol-color | Light / Dark | |
| symbol-constant | Light / Dark | |
| symbol-enum-member | Light / Dark | |
| symbol-enum | Light / Dark | |
| symbol-event | Light / Dark | |
| symbol-field | Light / Dark | |
| symbol-file | Light / Dark | |
| symbol-interface | Light / Dark | |
| symbol-key | Light / Dark | |
| symbol-keyword | Light / Dark | |
| symbol-method | Light / Dark | |
| symbol-misc | Light / Dark | |
| symbol-namespace | Light / Dark | |
| symbol-numeric | Light / Dark | |
| symbol-operator | Light / Dark | |
| symbol-parameter | Light / Dark | |
| symbol-property | Light / Dark | |
| symbol-ruler | Light / Dark | |
| symbol-snippet | Light / Dark | |
| symbol-string | Light / Dark | |
| symbol-structure | Light / Dark | |
| symbol-variable | Light / Dark | |
| sync-ignored | Light / Dark | |
| sync | Light / Dark | |
| tag | Light / Dark | |
| tasklist | Light / Dark | |
| telescope | Light / Dark | |
| terminal | Light / Dark | |
| text-size | Light / Dark | |
| three-bars | Light / Dark | |
| thumbsdown | Light / Dark | |
| thumbsup | Light / Dark | |
| tools | Light / Dark | |
| trash | Light / Dark | |
| triangle-down | Light / Dark | |
| triangle-left | Light / Dark | |
| triangle-right | Light / Dark | |
| triangle-up | Light / Dark | |
| Light / Dark | ||
| unfold | Light / Dark | |
| ungroup-by-ref-type | Light / Dark | |
| unlock | Light / Dark | |
| unmute | Light / Dark | |
| unverified | Light / Dark | |
| verified | Light / Dark | |
| versions | Light / Dark | |
| vm-active | Light / Dark | |
| vm-connect | Light / Dark | |
| vm-outline | Light / Dark | |
| vm-pending | Light / Dark | |
| vm-running | Light / Dark | |
| vm | Light / Dark | |
| warning | Light / Dark | |
| watch | Light / Dark | |
| whitespace | Light / Dark | |
| whole-word | Light / Dark | |
| window | Light / Dark | |
| word-wrap | Light / Dark | |
| zoom-in | Light / Dark | |
| zoom-out | Light / Dark |
We also have these icons available in a public Figma file that is linked to our master library. We will try to keep the icons updated as much as we can.
👉 Figma Link: Visual Studio Code Icons
If you are new to Figma and would like to learn how to use it, check out their getting started guide or their YouTube channel for tutorials.
If you need to re-use an existing icon, simply select the icon you want to export and click on Export in the right panel:
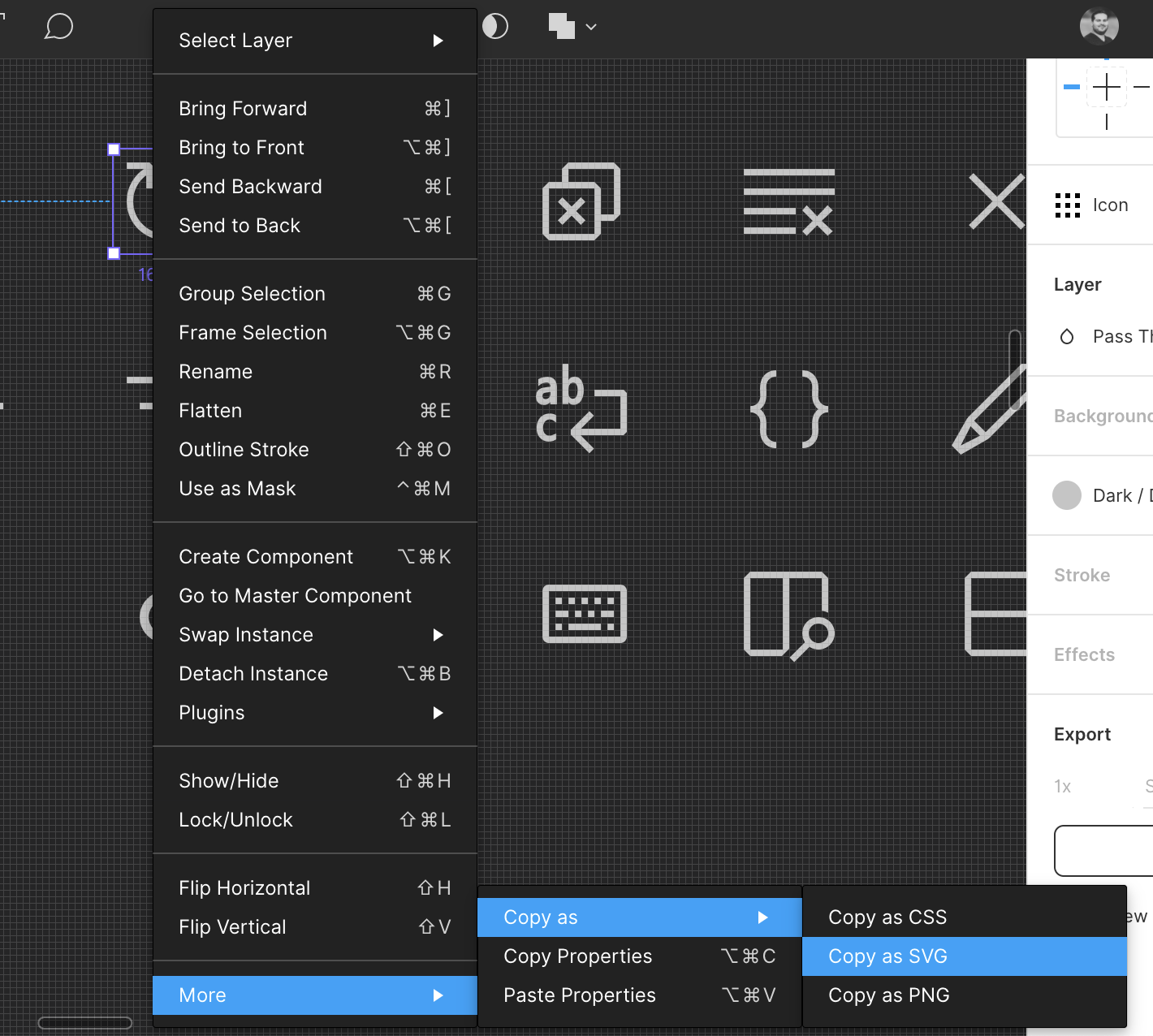
You can also copy the SVG code if you'd prefer by right-clicking on the icon and going to Copy As > Copy As SVG:
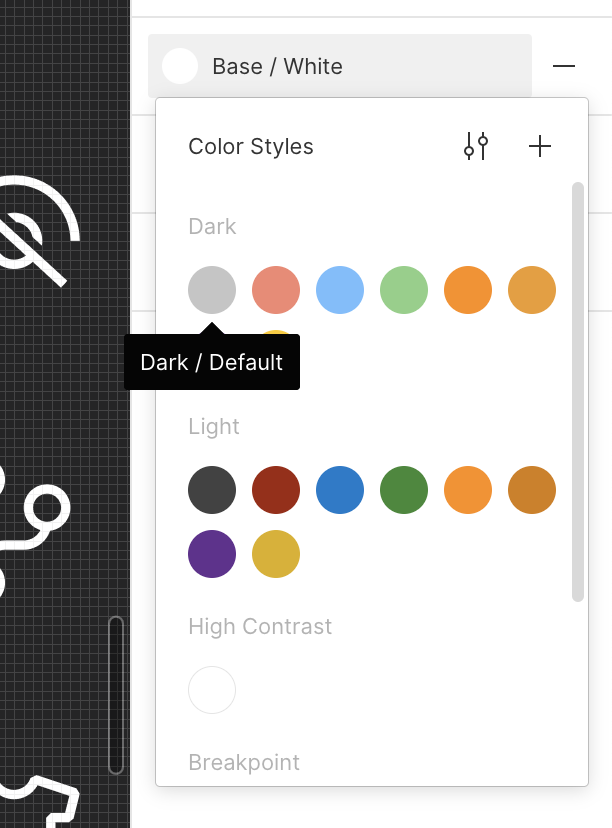
If you are creating your custom icons and want to use the same colors as our icons, simply select a color from the color library in the right panel (we have a dark/light pairing for each one):
If you'd like to copy this page and make modifications, you can go ahead and make a copy to your drafts. Note that duplicating the file will break the link to the master components and you'll have to manually update the file when there are updates. To duplicate, click on the arrow next to the title name above and select Duplicate to your Drafts.
If you have any suggestions or requests for new icons, please file that in the main vscode repo. If you have any problems with the icons inside of this repo, then go ahead and create an issue here.
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.
Microsoft and any contributors grant you a license to the Microsoft documentation and other content in this repository under the Creative Commons Attribution 4.0 International Public License, see the LICENSE file, and grant you a license to any code in the repository under the MIT License, see the LICENSE-CODE file.
Microsoft, Windows, Microsoft Azure and/or other Microsoft products and services referenced in the documentation may be either trademarks or registered trademarks of Microsoft in the United States and/or other countries. The licenses for this project do not grant you rights to use any Microsoft names, logos, or trademarks. Microsoft's general trademark guidelines can be found at http://go.microsoft.com/fwlink/?LinkID=254653.
Privacy information can be found at https://privacy.microsoft.com/en-us/
Microsoft and any contributors reserve all other rights, whether under their respective copyrights, patents, or trademarks, whether by implication, estoppel or otherwise.