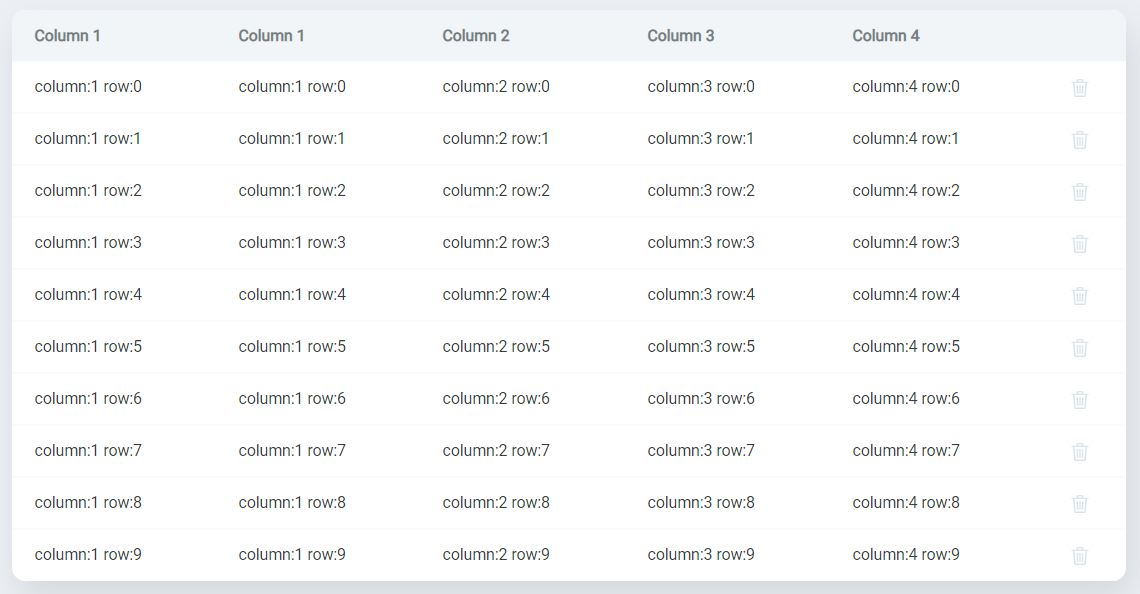
The customizable, extendable, lightweight and free React Table Component
npm
npm install ka-tableyarn
yarn add ka-tableimport "ka-table/style.css";
import React, { useState } from 'react';
import { ITableProps, kaReducer, Table } from 'ka-table';
import { DataType, EditingMode, SortingMode } from 'ka-table/enums';
import { DispatchFunc } from 'ka-table/types';
const dataArray = Array(10).fill(undefined).map(
(_, index) => ({
column1: `column:1 row:${index}`,
column2: `column:2 row:${index}`,
column3: `column:3 row:${index}`,
column4: `column:4 row:${index}`,
id: index,
}),
);
const tablePropsInit: ITableProps = {
columns: [
{ key: 'column1', title: 'Column 1', dataType: DataType.String },
{ key: 'column2', title: 'Column 2', dataType: DataType.String },
{ key: 'column3', title: 'Column 3', dataType: DataType.String },
{ key: 'column4', title: 'Column 4', dataType: DataType.String },
],
data: dataArray,
editingMode: EditingMode.Cell,
rowKeyField: 'id',
sortingMode: SortingMode.Single,
};
const OverviewDemo: React.FC = () => {
const [tableProps, changeTableProps] = useState(tablePropsInit);
const dispatch: DispatchFunc = (action) => {
changeTableProps((prevState: ITableProps) => kaReducer(prevState, action));
};
return (
<Table
{...tableProps}
dispatch={dispatch}
/>
);
};
export default OverviewDemo;