If you’re using Meshery or if you like the project, please ★ this repository to show your support! 🤩
MESHERY IS A CLOUD NATIVE COMPUTING FOUNDATION PROJECT
A self-service engineering platform, Meshery, is the open source, cloud native manager that enables the design and management of all Kubernetes-based infrastructure and applications (multi-cloud). Among other features, As an extensible platform, Meshery offers visual and collaborative GitOps, freeing you from the chains of YAML while managing Kubernetes multi-cluster deployments.
Meshery manages the provisioning, configuration and operation of your Kubernetes clusters while supporting hundreds of different types of cloud native infrastructure integrations. Meshery also offers a catalog of curated design templates filled with configuration best practices.
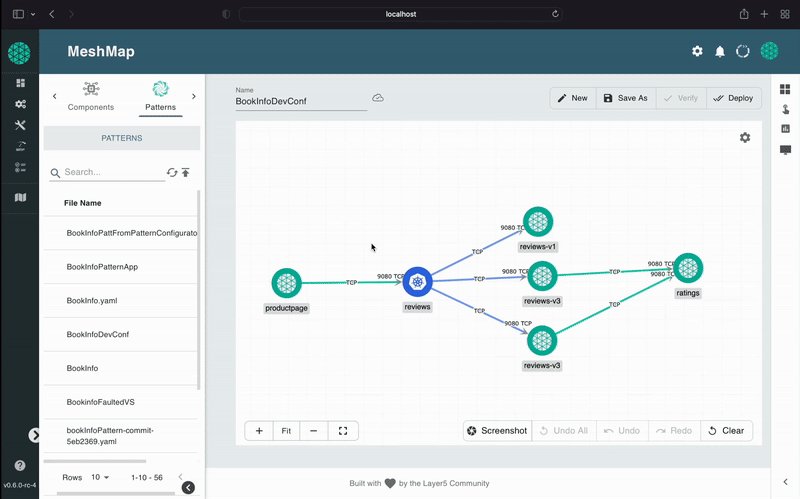
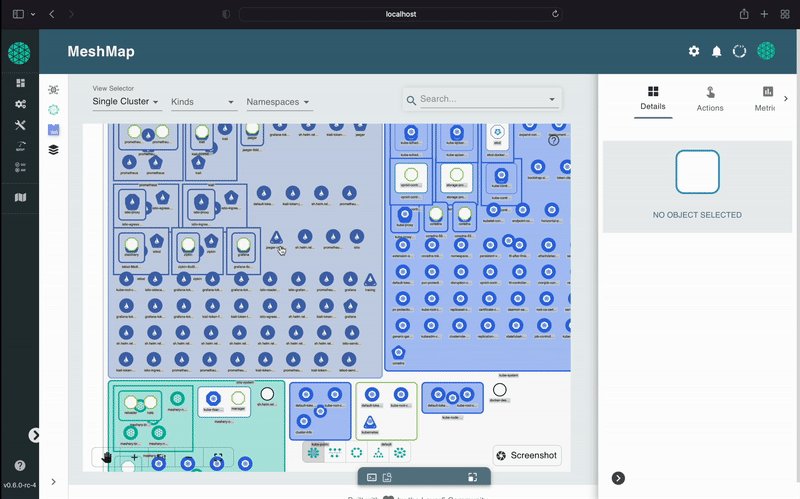
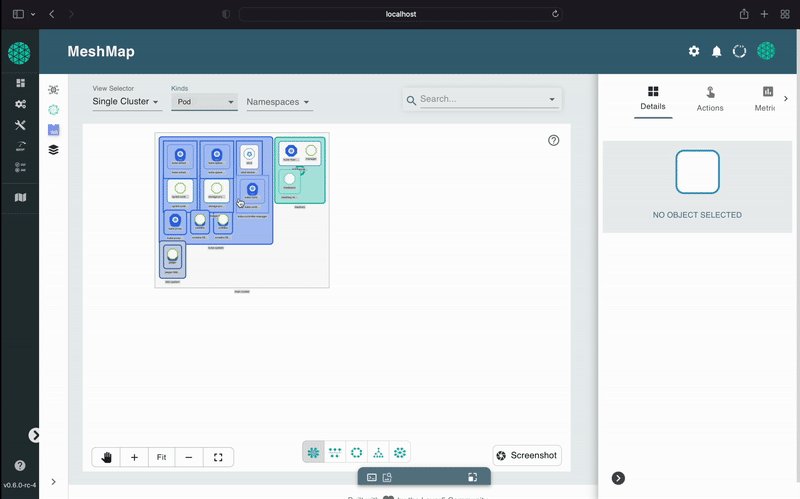
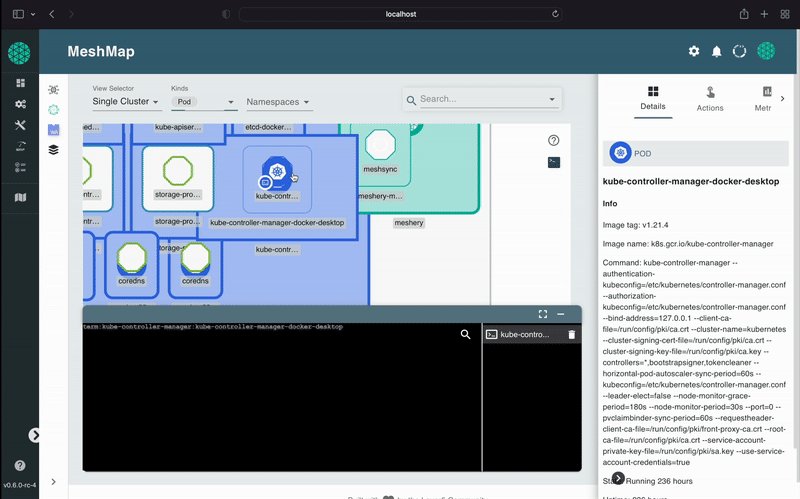
Using a GitOps-centric approach, visually and collaboratively design and manage your infrastructure and microservices. Extend Meshery as your self-service engineering platform by taking advantage of its vast set of extensibility features, including gRPC adapters, hot-loadable Reactjs packages and Golang plugins, subscriptions on NATS topics, consumable and extendable API interfaces via REST and GraphQL.
Meshery supports 250+ integrations.
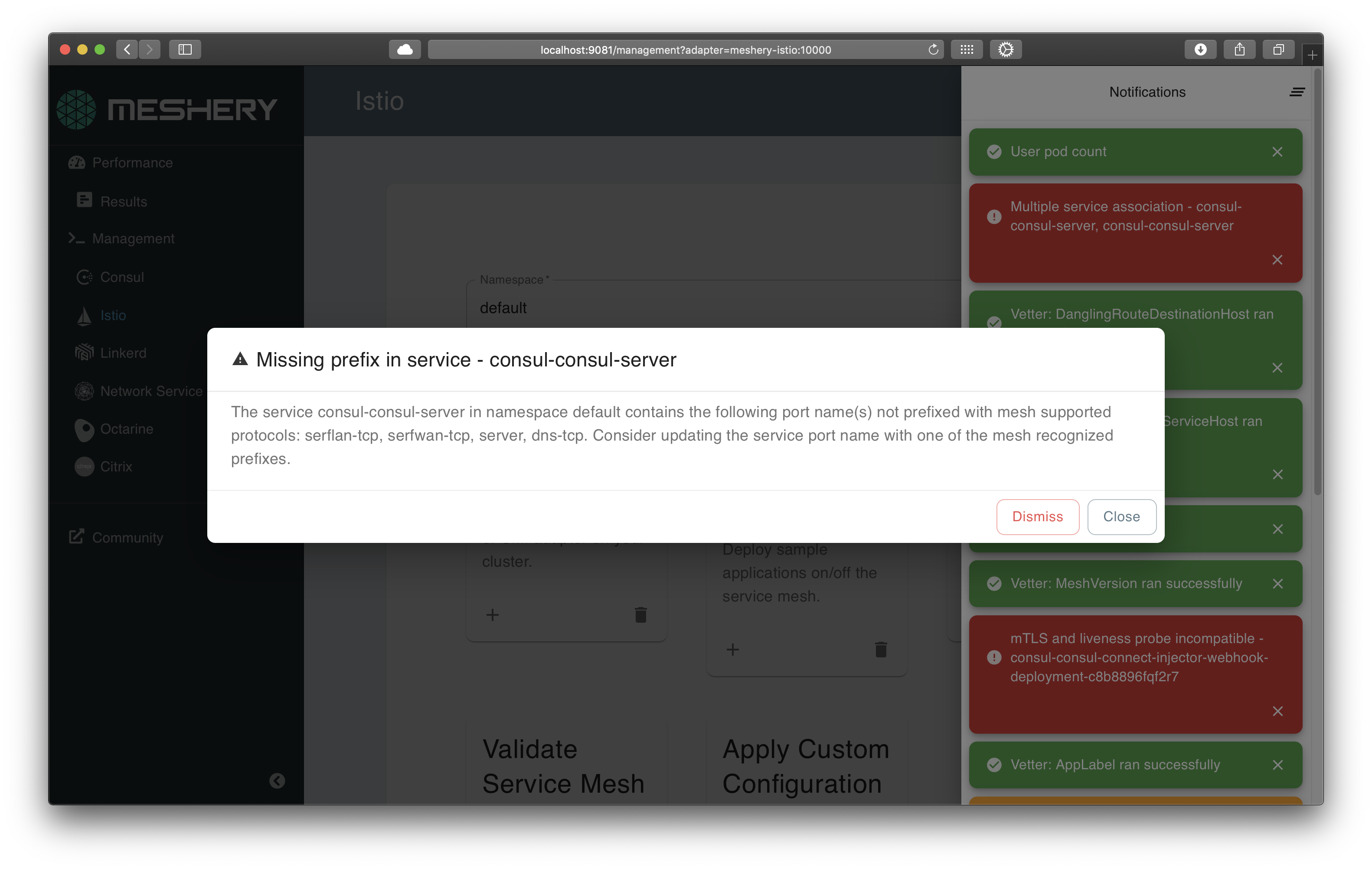
Assess your cloud native infrastructure configuration against deployment and operational best practices with Meshery's configuration validator. Manage your workloads with confidence. Check your Kubernetes configuration for anti-patterns and avoid common pitfalls.
Leverage built-in relationships to enforce configuration best practices consistently from code to Kubernetes. Enhance development process by building custom rules in Open Policy Agent's Rego query language.

Dynamically load and manage your own WebAssembly filters in Envoy-based service meshes.

See Image Hub.

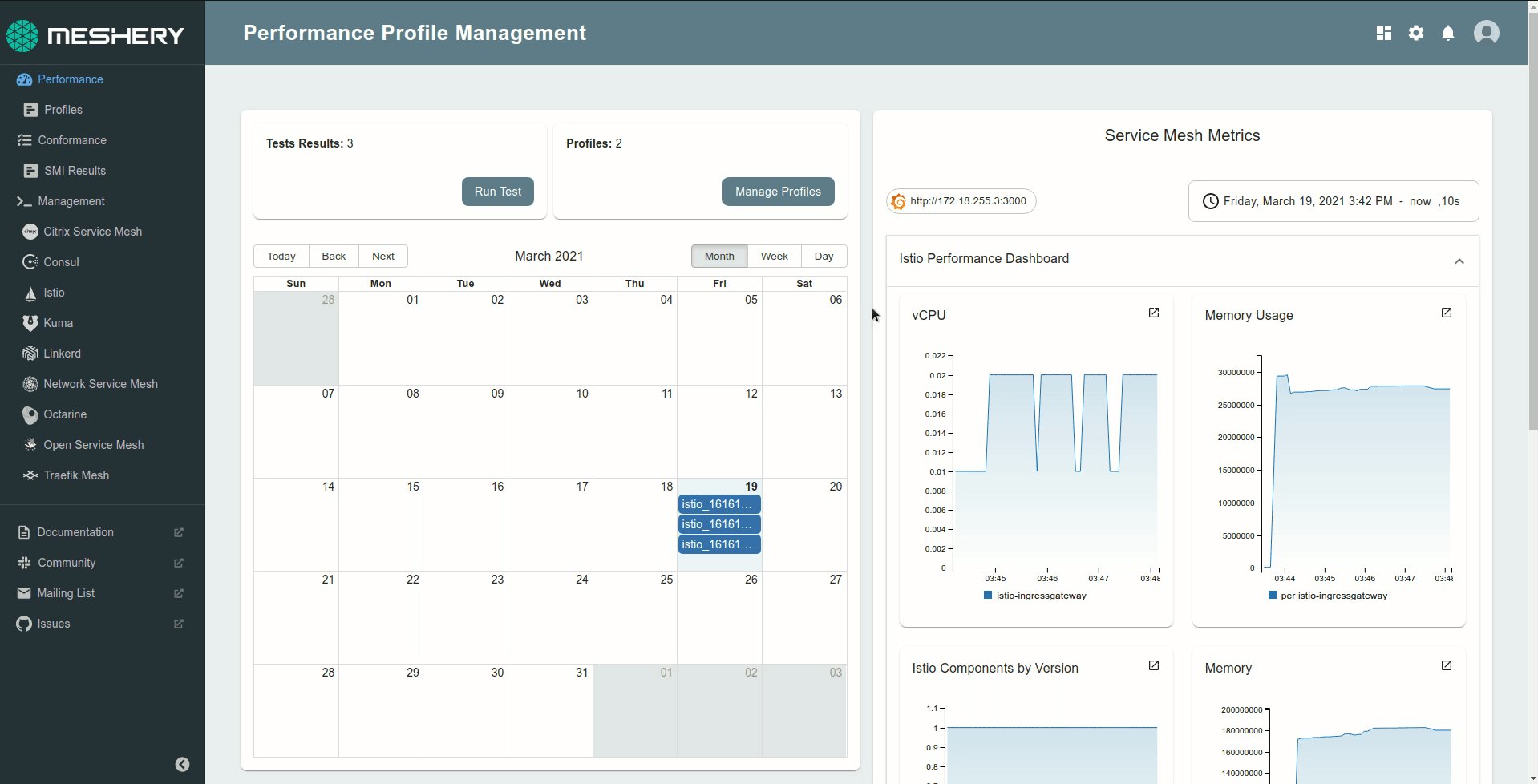
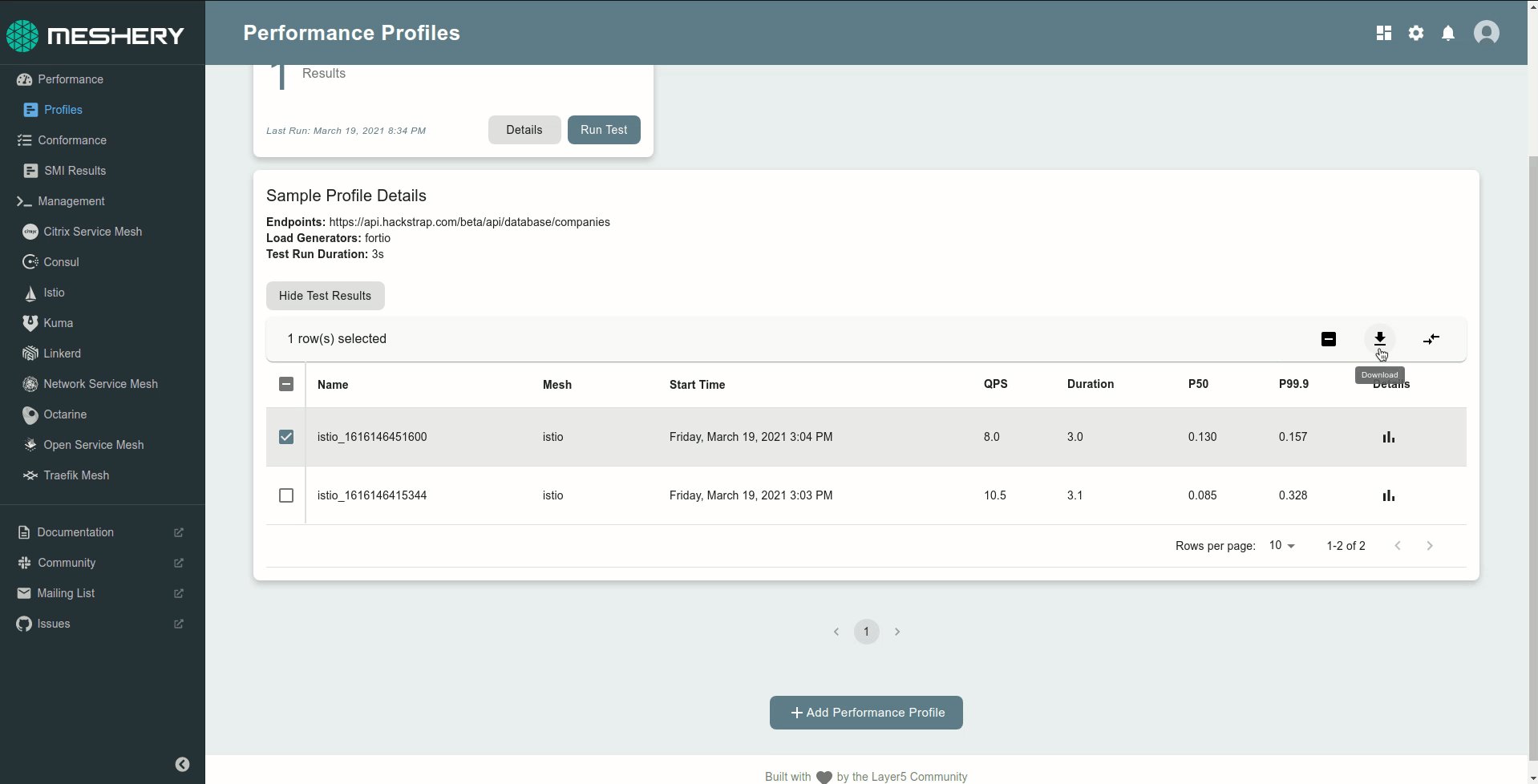
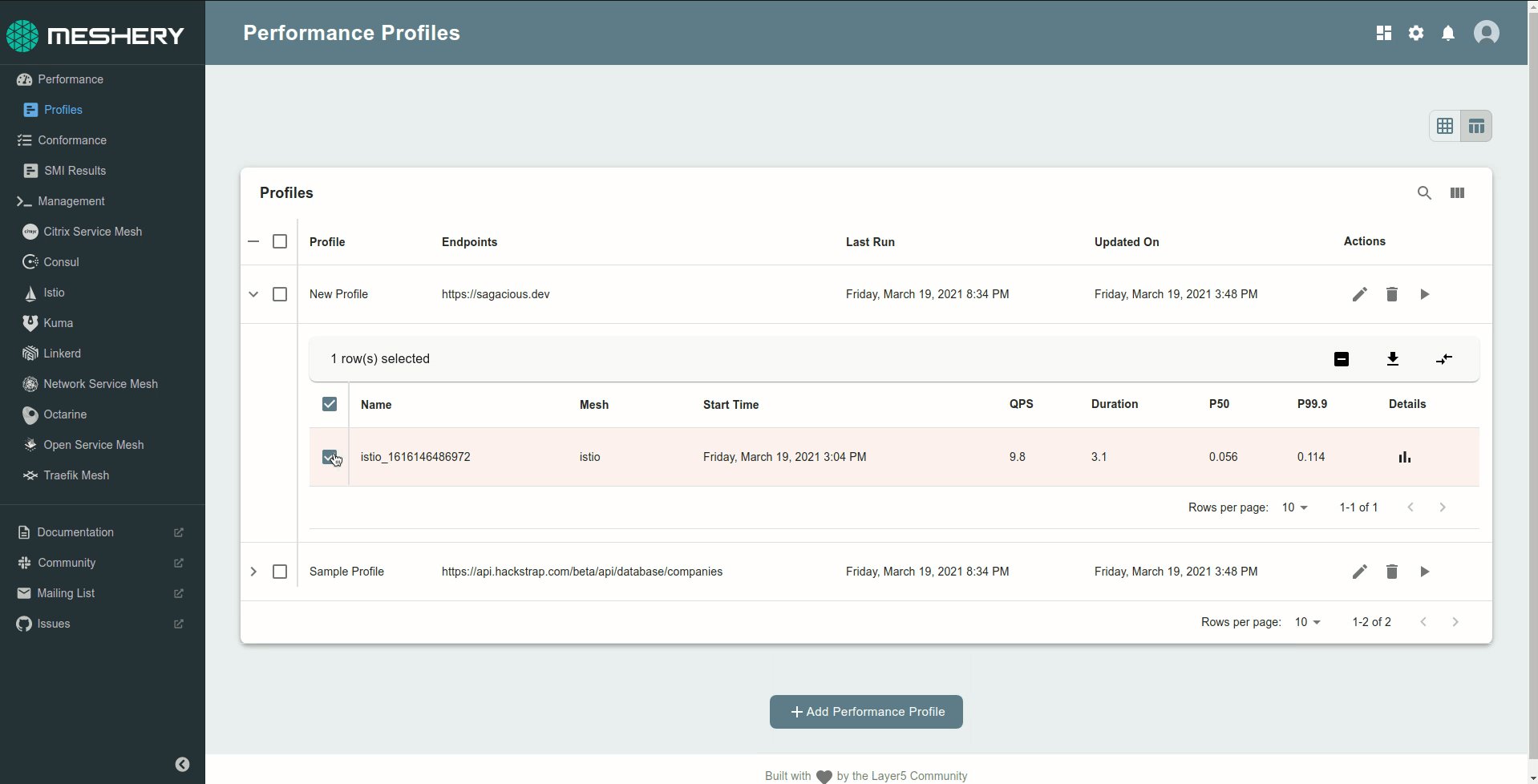
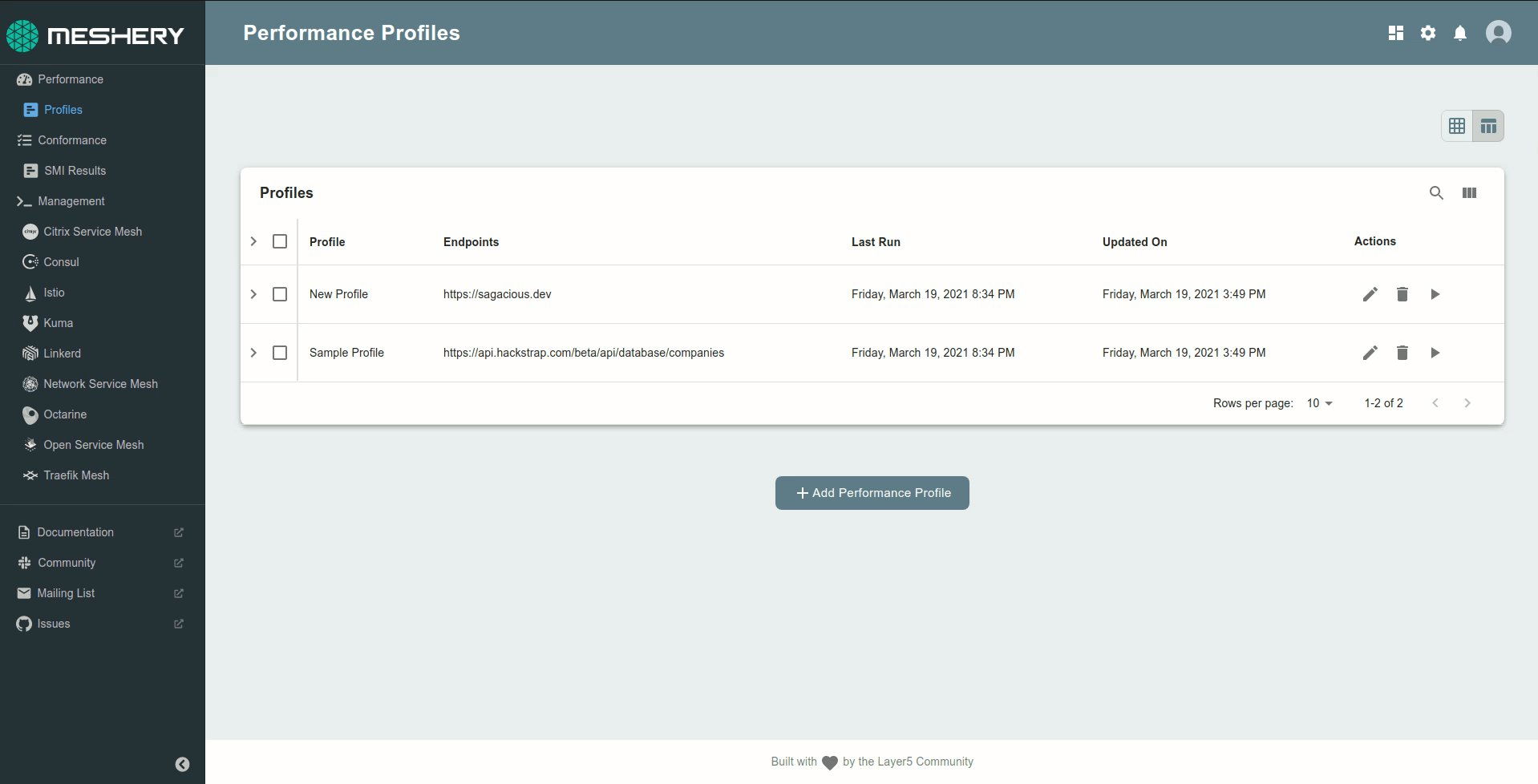
In an effort to produce service mesh agnostic tooling, Meshery uses the Service Mesh Performance specification as a common format to capture and measure your infrastructure's performance against a universal cloud native performance index. As an implementation of Service Mesh Interface (SMI), Meshery participates in advancing cloud native infrastructure adoption through the standardization of APIs.
Meshery is the cloud native utility for uniformly managing the performance of microservices and the infrastructure that run them. As an implementation of the Service Mesh Performance (SMP), Meshery enables you to measure the value provided by Docker, Kubernetes, or a service mesh in the context of the overhead incurred.
You may deploy Meshery internal to your cluster or external to your cluster.
Learn more about Meshery's architecture.Meshery runs as a set of containers inside or outside of your Kubernetes clusters.
curl -L https://meshery.io/install | bash -
Use the quick start guide.
See all supported platforms
See the getting started section to quickly deploy Meshery on any of these supported platforms:
| Platform | Supported? |
|---|---|
| ✔️ | |
| |
✔️ |
| |
✔️ |
| ✔️ | |
| |
✔️ |
| |
✔️ |
| |
✔️ |
| |
✔️ |
| |
✔️ |
| |
✔️ |
| |
✔️ |
| |
In Progress |
| ✔️ | |
| ✔️ | |
| |
✔️ |
| ✔️ | |
| Scoop | ✔️ |
| |
✔️ |
| In Progress |
Meshery documentation offers thorough installation guides for your platform of choice.
Our projects are community-built and welcome collaboration. 👍 Be sure to see the Contributor Journey Map and Community Handbook for a tour of resources available to you and the Repository Overview for a cursory description of repository by technology and programming language. Jump into community Slack or discussion forum to participate.
MeshMates are experienced Layer5 community members, who will help you learn your way around, discover live projects, and expand your community network. Connect with a Meshmate today!
Find out more on the Layer5 community.
✔️ Join any or all of the weekly meetings on community calendar.
✔️ Watch community meeting recordings.
✔️ Fill-in a community member form to gain access to community resources.
✔️ Discuss in the Community Forum.
✔️ Explore more in the Community Handbook.
Not sure where to start? Grab an open issue with the help-wanted label.
Please do! We're a warm and welcoming community of open source contributors. Please join. All types of contributions are welcome. Be sure to read the Contributor Guides for a tour of resources available to you and how to get started.
If you like Meshery, please ★ star this repository to show your support! 🤩
This repository and site are available as open-source under the terms of the Apache 2.0 License.